今天有朋友問我關於微信小程式中如何在不占用大量網路帶寬的情況下快速載入圖片,我給他推薦了兩種方式 1.雪碧圖(css script),有過前端經驗的朋友應該都有接觸過。 2.懶載入。 由於時間關係我就先為大家介紹第一種雪碧圖載入,其實雪碧圖載入就是將多張大小尺寸基本相同類型的圖片 拼湊在一起形成一張 ...
今天有朋友問我關於微信小程式中如何在不占用大量網路帶寬的情況下快速載入圖片,我給他推薦了兩種方式
1.雪碧圖(css script),有過前端經驗的朋友應該都有接觸過。
2.懶載入。
由於時間關係我就先為大家介紹第一種雪碧圖載入,其實雪碧圖載入就是將多張大小尺寸基本相同類型的圖片
拼湊在一起形成一張新的圖片,在頁面中不會一個圖片就向網路發送一次請求,這樣會使得圖片載入緩慢,影響
用戶體驗感。這裡的雪碧圖是由CssGaga拖拽生成的,這個軟體的使用就不為大家介紹了,網上很多下載地址。
操作很簡單。
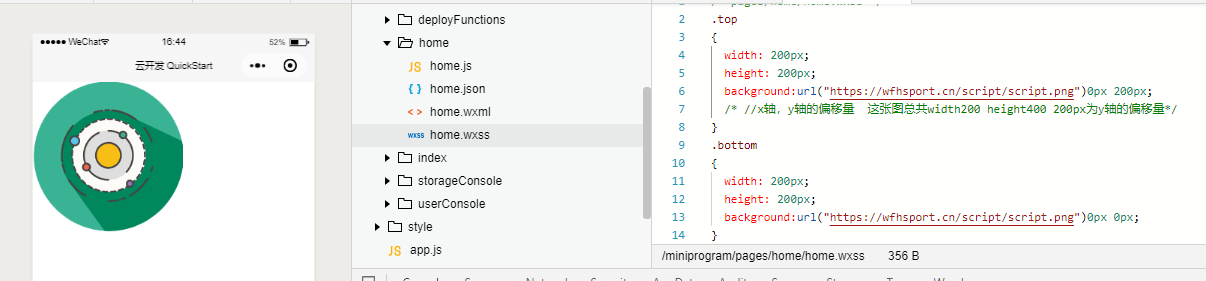
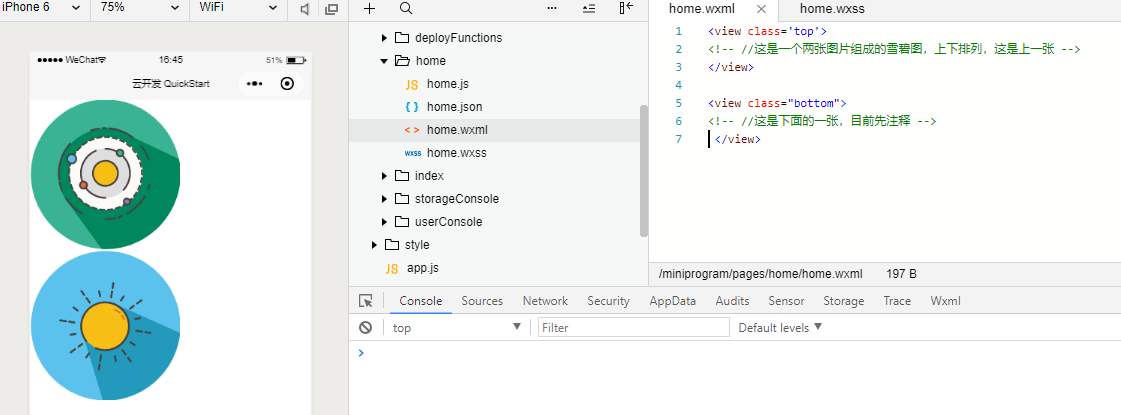
話不多說直接上代碼

在當前頁面中的兩張圖片其實就只有一次網路請求,利用css script(翻譯也就是雪碧圖)技術進行x和y軸的偏移。
達到減少網路請求次數,更快的刷新出圖片的功能。

這裡不做過多的解釋,註釋里都有。
再將兩張圖片都展示下

我這邊是兩張圖片同時出現的,也就是只要我的那張雪碧圖出現,兩張圖片會同時載入出來,而不會像在網速慢的時候由上自下慢慢刷新出來。



