轉載請註明出處:https://www.cnblogs.com/Joanna-Yan/p/9896180.html 需求:設備傳回伺服器的軌跡點,需要在web地圖上顯示。包括畫坐標點覆蓋物、軌跡路線圖。當數據量達到一定量時,界面出現卡頓。問題出現幾天前端人員都未解決。 第一反應,大量的覆蓋物肯定不能 ...
轉載請註明出處:https://www.cnblogs.com/Joanna-Yan/p/9896180.html
需求:設備傳回伺服器的軌跡點,需要在web地圖上顯示。包括畫坐標點覆蓋物、軌跡路線圖。當數據量達到一定量時,界面出現卡頓。問題出現幾天前端人員都未解決。
第一反應,大量的覆蓋物肯定不能直接添加在地圖上。每一個地圖對象或者圖層能添加的覆蓋物對象都是有限的,資源也是有限的。
能否通過創建多個圖層去畫覆蓋物,同時根據地圖的縮放級別來動態添加和減少覆蓋物的數量。
好了,研究高德地圖api。
1.首先找到一個海量點展示組建PointSimplifier。可以在地圖上展示數量為十萬以內的點並且性能表現較好,這點正好符合我們的需求。
它實際上是由海量點組成的一個地圖圖層,這點符合前面我們說的解決思路。
2.找到一個軌跡展示組建PathSimplifier 。同理上。
既然兩個組建都可以支持大量數據,並且自動創建圖層,那麼我們完全可以把PointSimplifier和PathSimplifier通過圖層疊加起來使用,分別實現我們的畫點和畫軌跡的需求。
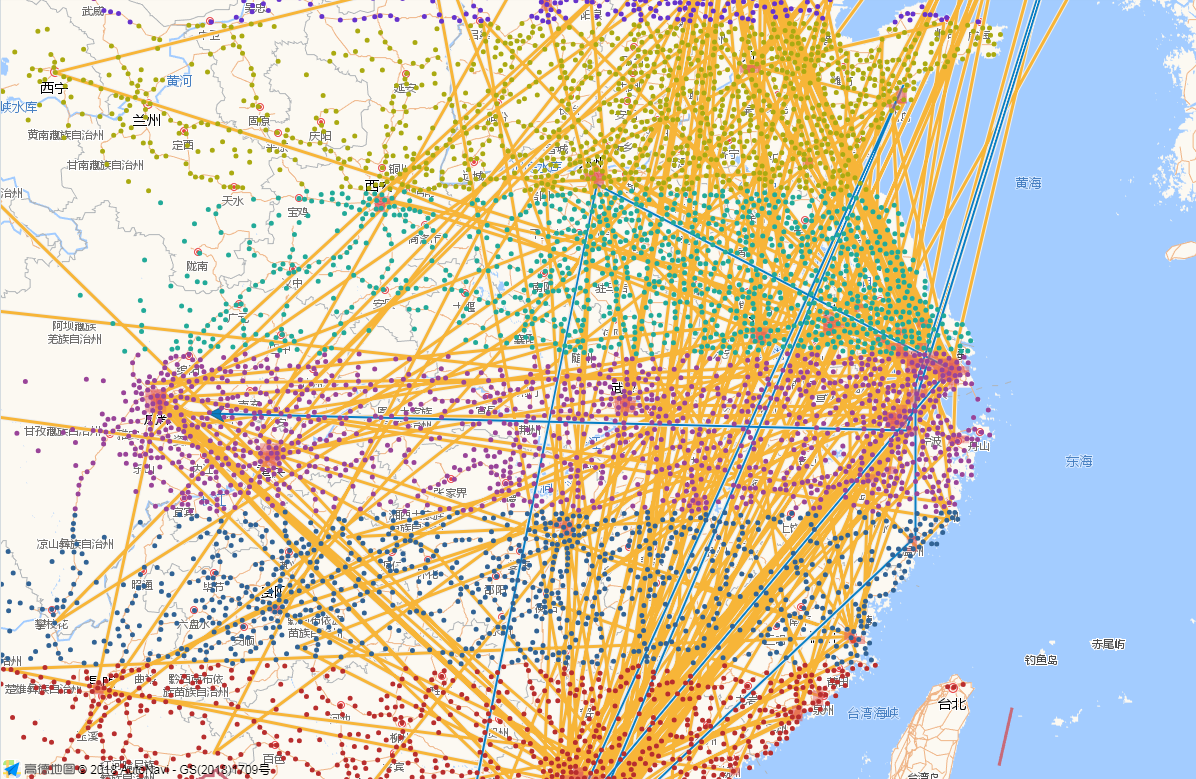
先看效果圖:

模擬上萬點,地圖隨意縮放、移動不會出現卡頓問題。性能表現良好。
簡單示例代碼如下,自行根據需要優化:
<!-- 重點:getRenderOptions -->
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 原始地址://webapi.amap.com/ui/1.0/ui/misc/PointSimplifier/examples/animation.html -->
<base href="//webapi.amap.com/ui/1.0/ui/misc/PointSimplifier/examples/" />
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>動態改樣式</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0px;
}
#loadingTip {
position: absolute;
z-index: 9999;
top: 0;
right: 0;
padding: 3px 10px;
background: red;
color: #fff;
font-size: 13px;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src='//webapi.amap.com/maps?v=1.4.10&key=您申請的key值'></script>
<!-- UI組件庫 1.0 -->
<script src="//webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
<script type="text/javascript">
//創建地圖
var map = new AMap.Map('container', {
zoom: 4
});
//just some colors
var colors = [
"#3366cc", "#dc3912", "#ff9900", "#109618", "#990099", "#0099c6", "#dd4477", "#66aa00",
"#b82e2e", "#316395", "#994499", "#22aa99", "#aaaa11", "#6633cc", "#e67300", "#8b0707",
"#651067", "#329262", "#5574a6", "#3b3eac"
];
AMapUI.load(['ui/misc/PointSimplifier', 'lib/$'], function(PointSimplifier, $) {
if (!PointSimplifier.supportCanvas) {
alert('當前環境不支持 Canvas!');
return;
}
var pointSimplifierIns = new PointSimplifier({
zIndex: 115,
autoSetFitView: false,
map: map, //所屬的地圖實例
getPosition: function(item) {
if (!item) {
return null;
}
var parts = item.split(',');
return [parseFloat(parts[0]), parseFloat(parts[1])];
},
getHoverTitle: function(dataItem, idx) {
return '序號: ' + idx;
},
//使用GroupStyleRender
renderConstructor: PointSimplifier.Render.Canvas.GroupStyleRender,
renderOptions: {
//點的樣式
pointStyle: {
fillStyle: 'red',
width: 5,
height: 5
},
getGroupId: function(item, idx) {
var parts = item.split(',');
//按緯度區間分組
return Math.abs(Math.round(parseFloat(parts[1]) / 3));
},
groupStyleOptions: function(gid) {
return {
pointStyle: {
fillStyle: colors[gid % colors.length]
}
};
}
}
});
$('<div id="loadingTip">載入數據,請稍候...</div>').appendTo(document.body);
$.get('https://a.amap.com/amap-ui/static/data/10w.txt', function(csv) {
var data = csv.split('\n');
pointSimplifierIns.setData(data);
$('#loadingTip').remove();
//startAnim();
});//畫線=====================================================
AMapUI.load(['ui/misc/PathSimplifier', 'lib/$'], function(PathSimplifier, $) {
if (!PathSimplifier.supportCanvas) {
alert('當前環境不支持 Canvas!');
return;
}
var pathSimplifierIns2 = new PathSimplifier({
zIndex: 100,
//autoSetFitView:false,
map: map, //所屬的地圖實例
getPath: function(pathData, pathIndex) {
return pathData.path;
},
getHoverTitle: function(pathData, pathIndex, pointIndex) {
if (pointIndex >= 0) {
//point
return pathData.name + ',點:' + pointIndex + '/' + pathData.path.length;
}
return pathData.name + ',點數量' + pathData.path.length;
},
renderOptions: {
renderAllPointsIfNumberBelow: 100 //繪製路線節點,如不需要可設置為-1
}
});
window.pathSimplifierIns = pathSimplifierIns2;
//設置數據,模擬路線數據
pathSimplifierIns2.setData([{
name: '路線0',
path: [
[113.864691,22.942327],[120.412618,36.382612],[113.370643,22.938827],[113.001181,23.120518],[112.985037,23.15046],[113.890205,22.798043],[110.361899,20.026695],[113.682288,34.618975],
[121.434529,31.215641],[109.488707,18.309754],[120.682502,28.011099],[120.68556,30.912366],[126.687123,45.787618],[120.48506,30.053066],[103.970724,30.397931],[117.270073,37.96162],[117.212164,31.831641],
[120.256218,31.882242],[121.411101,31.059407],[113.336586,33.729581],[104.137953,30.784276],[114.141516,23.159282],[120.499683,30.042305],[120.487242,32.180365],[108.94686,34.362975],[121.299895,31.105064],
[112.873295,22.920901],[114.164329,22.644532],[113.373916,23.086728],[120.282954,30.196059],[113.250159,23.075847],[121.145445,31.193621],[116.675933,39.986343],[120.896422,31.472813],[120.75997,31.734934],
[118.782607,32.00381],[118.314741,32.26999],[105.268729,23.732875],[111.723311,34.771838],[119.537126,26.200017],[119.953287,37.165859],[113.830123,23.00734],[100.70191,25.408898],[119.273795,26.060002],
[121.373427,31.188567],[116.466752,39.951042],[119.276396,33.761172],[114.20716,22.777829],[115.690291,25.098436],[126.118338,45.11481],[117.668326,30.683932],[16.366324,39.781077],
[106.563101,29.583974],[120.377998,31.578216],[112.50952,37.899569],[116.611935,23.66941],[121.07145,31.10094],[103.787344,30.940037],[116.161048,31.977315],[112.911223,23.164952],[113.90795,22.473978],
[121.946335,39.403784],[120.44004,31.561242],[120.172545,36.009391],[117.3571,31.859773],[126.609854,45.722514],[113.448233,22.652566],[120.531699,32.402873],[102.911877,25.091979],[118.914313,32.013572],
[114.842647,28.133165],[126.597762,45.739299],[114.876072,33.773379],[106.540999,29.520217],[119.437188,32.440656],[114.033057,22.733424],[119.342481,26.050688],[104.041129,30.598338],[113.931555,22.607629],
[119.917693,32.484184],[113.072203,27.813351],[118.371124,35.082682],[116.512489,39.822105],[120.926368,31.320681],[113.714414,27.200748],[120.355238,31.557524],[118.178065,39.817421],[101.775209,36.614975],
[120.639151,31.637379],[114.499404,34.646022],[120.952625,32.001205],[118.087516,24.474988],[113.847968,22.595779],[104.638952,30.1253],[119.632277,32.022715],[116.492237,39.991802],[114.30078,22.715682],
[112.898903,32.04371],[112.512107,23.065747],[114.104018,22.626803],[107.106742,25.849819],[119.969664,30.26186],[113.359857,22.519652],[119.530013,39.935889],[117.377447,38.403876],[77.254607,39.050215],
[126.660514,45.781893],[117.085608,36.652113],[120.775986,31.520694],[120.292808,30.299244],[120.040175,28.899236],[114.397917,23.545706],[113.83515,23.093211],[120.273933,30.236666],[113.113074,22.753023],
[121.622443,31.152955],[118.16531,30.720869],[116.417093,39.96918],[121.435805,31.216004],[113.799453,22.724031],[120.683491,31.169335],[123.264175,41.768478],[119.881789,31.884114],[120.626128,30.822477],
[115.326422,22.964796],[115.826361,33.812392],[125.254523,43.829852],[106.561797,26.579832],[112.44152,34.662344],[117.285766,34.806079],[120.296738,31.525176],[111.035766,21.535775],[118.581412,37.642646],
[115.701728,24.066784],[113.360297,22.962038],[104.061447,30.67089],[121.208556,31.421659],[121.123465,31.134162],[121.460029,28.655284],[104.039519,30.719365],[121.444419,28.345353],[116.625662,39.619879],
[121.300635,31.140721],[108.20204,28.004321],[116.084446,28.336149],[113.606513,34.807402],[113.012481,23.02401],[120.213822,30.112851],[121.384539,28.411516],[120.727637,27.798264],[114.556304,33.470221],
[116.452761,39.951122],[115.853758,28.661246],[119.555363,39.932751],[113.978576,22.526649],[120.227111,30.347169],[107.380653,30.314754],[113.377157,31.797137],[109.801429,39.601562],[113.334007,23.107744],
[103.984839,30.68303],[112.641848,22.362319],[104.021757,30.559601],[102.672195,24.974215],[116.729346,23.366757],[120.190691,30.305693],[121.306044,37.479827],[117.023543,36.679076],[119.89984,32.866023],
[118.868849,31.918515],[125.227551,43.904597],[121.473372,31.235574],[121.659163,31.155906],[116.526635,37.131774],[112.559441,34.628217],[113.294417,23.159512],[106.749029,26.5651],[120.163756,30.39902],
[116.151391,39.161228],[121.640998,38.908202],[123.390898,41.771258],[112.767577,22.445482],[113.617148,34.988813],[117.287658,31.873351],[109.132634,34.586277],[117.219603,39.211753],[118.74152,37.460401],
[113.859931,22.971467],[120.206068,30.208895],[112.438353,34.666416],[117.395952,36.673017],[120.415793,36.059608],[113.310853,23.349535],[120.704291,31.825364],[115.714215,37.811101],[118.143882,24.700477],
[113.614631,23.163728],[119.364493,32.328944],[119.959327,36.602313],[121.294195,31.888728],[121.622863,31.294265],[113.365022,22.57829],[121.554824,29.826937],[120.054198,30.664807],[113.995265,22.732452],
[87.658551,44.008315],[116.331976,39.737524],[112.541595,26.763181],[118.595855,24.870478],[115.471106,30.787118],[119.306067,26.102443],[125.265486,43.869571],[117.193445,36.928664],[116.644049,39.807311],
[114.434623,22.801886],[112.702588,22.00886],[118.029471,24.49537],[120.430282,29.365092],[111.171333,37.520834],[114.04317,22.562925],[116.657001,39.89937],[121.22947,31.016796],[113.781089,34.819949],
[116.834305,39.825053],[117.085143,39.039893],[106.28279,29.960069],[113.853171,22.620307],[116.456392,40.016161],[121.154059,30.039063],[120.255668,30.435952],[121.589583,31.146804],[113.518903,22.22175],
[119.227904,26.089665],[106.543339,29.612362],[102.266699,24.066665],[120.554869,36.38975],[101.768568,26.326369],[116.833489,39.254627],[116.345442,39.913997],[112.955801,23.197491],[114.012343,23.073884],
[117.398154,31.985269],[121.382071,31.248687],[107.125098,26.37983],[114.493933,23.192718],[130.891768,47.017684],[116.346473,40.023425],[117.212348,31.82965],[119.383269,25.691457],[113.376242,22.935718],
[117.276129,31.786704],[117.404318,39.290364],[114.428058,38.024298],[120.034828,28.908292],[113.343879,23.1696],[117.442801,39.059195],[113.112609,32.98205],[115.112965,35.75067],[121.2653,31.252592],
[116.486205,39.812739],[116.463439,39.833746],[121.567139,31.132951],[121.518676,29.896039],[116.417075,40.005976],[118.983835,39.71738],[113.335402,23.021024],[104.431228,30.464295],[110.131995,27.698087],
[114.443383,23.238174],[126.683096,45.744551],[106.270483,29.966858],[113.298626,40.086031],[114.336592,30.544379],[120.455786,30.482805],[114.220061,22.67811],[103.941726,30.731199],[103.974159,30.604171],
[116.455054,39.957415],[116.399679,39.871409],[112.554404,22.380084],[103.818232,29.876423],[116.26261,39.929069],[119.295195,26.123236],[119.177588,34.614112],[108.428434,22.755072],[118.088614,24.475403],
[123.466002,41.810057],[116.55152,40.101459],[114.179526,22.720042],[120.189177,30.19047],[118.950431,32.052233],[119.212254,36.973457],[106.551207,29.549722],[116.488509,40.010936],[121.370139,31.181822],
[118.868438,32.022459],[113.000335,23.261914],[116.266745,40.173843],[119.317648,25.988715]
]
}]);
//對第一條線路(即索引 0)創建一個巡航器
var navg1 = pathSimplifierIns2.createPathNavigator(0, {
loop: true, //迴圈播放
speed: 1000000 //巡航速度,單位千米/小時
});
navg1.start();
});
</script>
</body>
</html>
如果此文對您有幫助,微信打賞我一下吧~



