在學習ant-desin過程中,發現很多知識都不清楚,從現在開始,每天將自己學習到的知識進行一個總結記錄,前端大佬勿擾勿噴。先介紹幾個基礎概念和一些常用命令: 1、什麼是腳手架 我們經常在各個博客論壇下看到腳手架這個名詞,那什麼是腳手架呢。看到很多前輩們的說法之後,腳手架就相當於預定義的一套模板環境 ...
在學習ant-desin過程中,發現很多知識都不清楚,從現在開始,每天將自己學習到的知識進行一個總結記錄,前端大佬勿擾勿噴。先介紹幾個基礎概念和一些常用命令:
1、什麼是腳手架
我們經常在各個博客論壇下看到腳手架這個名詞,那什麼是腳手架呢。看到很多前輩們的說法之後,腳手架就相當於預定義的一套模板環境,後續的項目開發可以直接應用這套環境,不用再重覆的去搭建。
腳手架”是一種元編程的方法,用於構建基於資料庫的應用。許多MVC框架都有運用這種思想。
程式員編寫一份specification(規格說明書),來描述怎樣去使用資料庫;而由(腳手架的)編譯器來根據這份specification生成相應的代碼,進行增、刪、改、查資料庫的操作。我們把這種模式稱為"腳手架",在腳手架上面去更高效的建造出強大的應用!
腳手架的作用.:腳手架就可以幫你減少這些 為減少重覆性工作而做的重覆性工作. 腳手架一個命令,目錄結構、gulp腳本、babel配置、空的測試文件都幫你搞好了. 直接寫核心業務代碼,不做重覆性工作。
2、什麼是npm
npm,顧名思義:npm(node package manager)node的包管理工具。也就是在伺服器上搭建了一個共用文件管理中心,可以通過npm命令直接獲取文件。
npm 的發展是跟 Node.js 的發展相輔相成的。
Node.js 是由一個在德國工作的美國程式員 Ryan Dahl 寫的。他寫了 Node.js,但是 Node.js 缺少一個包管理器,於是他和 npm 的作者一拍即合、抱團取暖,最終 Node.js 內置了 npm。
後來的事情大家都知道,Node.js 火了。
隨著 Node.js 的火爆,大家開始用 npm 來共用 JS 代碼了,於是 jQuery 作者也將 jQuery 發佈到 npm 了。
所以現在,你可以使用 npm install jquery 來下載 jQuery 代碼。
現在用 npm 來分享代碼已經成了前端的標配。
3、現在找一個腳手架地址,進行一些常用命令練習:
ant-design腳手架市場:http://scaffold.ant.design/#/;找到某款腳手架github地址:https://github.com/yezihaohao/react-admin,我們先獲取代碼內容,直接通過git clone獲取(要使用git 必須配置安裝git並配置環境變數,請自行百度git下載安裝):
cmd定位到代碼想放置的一個目錄:(這裡我放置目錄為:E:\Projects\antdesign)
①執行命令:git clone --depth=1 https://github.com/yezihaohao/react-admin.git react_admin
最後的名字自己隨便取,執行完之後會在當前目錄下創建react_admin文件夾,代碼就全部獲取在了該目錄下:


②、cmd執行命令:cd react_admin

③安裝該腳手架的環境依賴,這裡依舊通過命令行安裝:
cmd 執行:npm install
(註:npm需要自行搭建環境,這裡我是直接安裝NodeJs,nodejs前端也是必須要學習瞭解的,其中集成了npm,建議直接安裝nodejs即可。這裡我使用的是node-v10.13.0-x64.msi)
開始獲取所依賴的文件了,這裡需要等待一段時間,大概幾分鐘時間就可以了


④依賴環境安裝完了之後,可以運行起來看一下腳手架的內容了。
cmd命令:npm start
打開了一個新的cmd視窗:

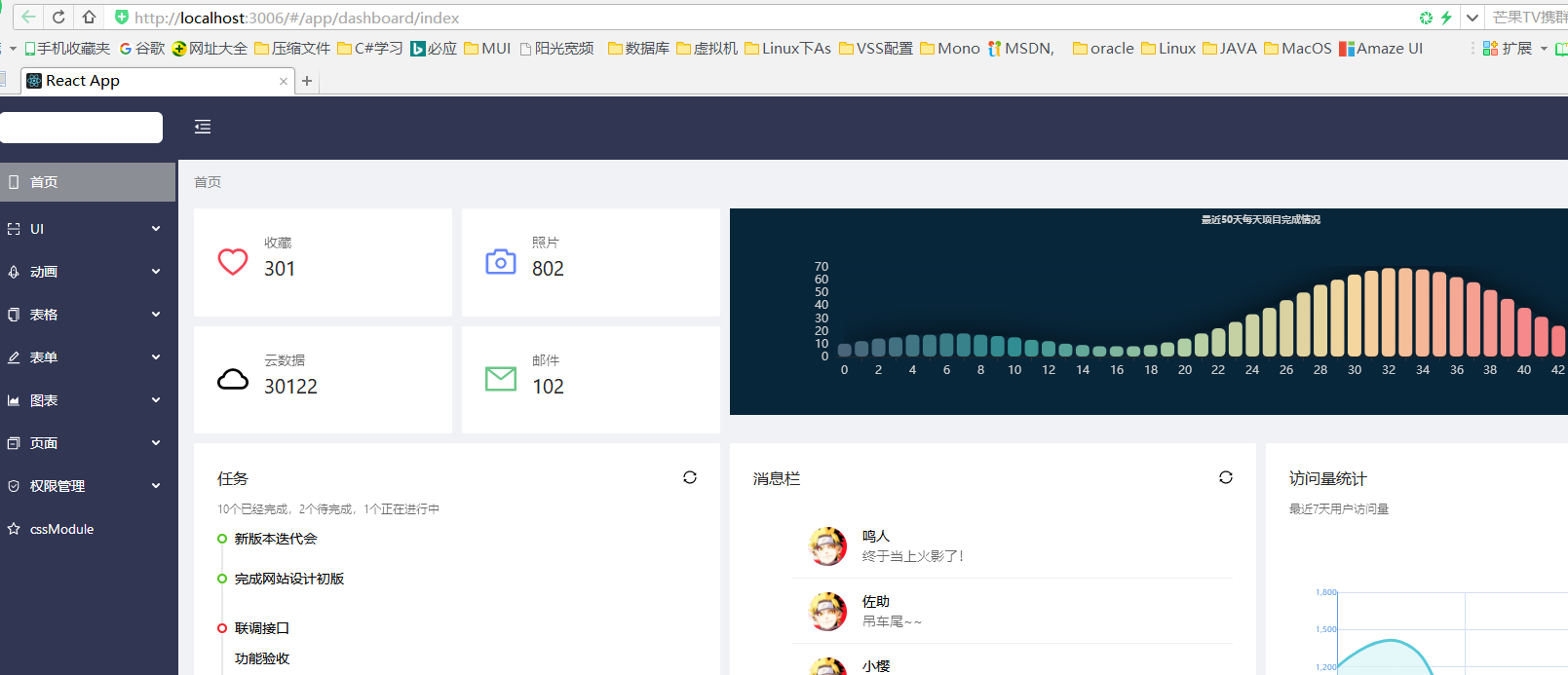
可以看到在瀏覽器中:

⑤如果項目需要發佈的話,可以打包項目:
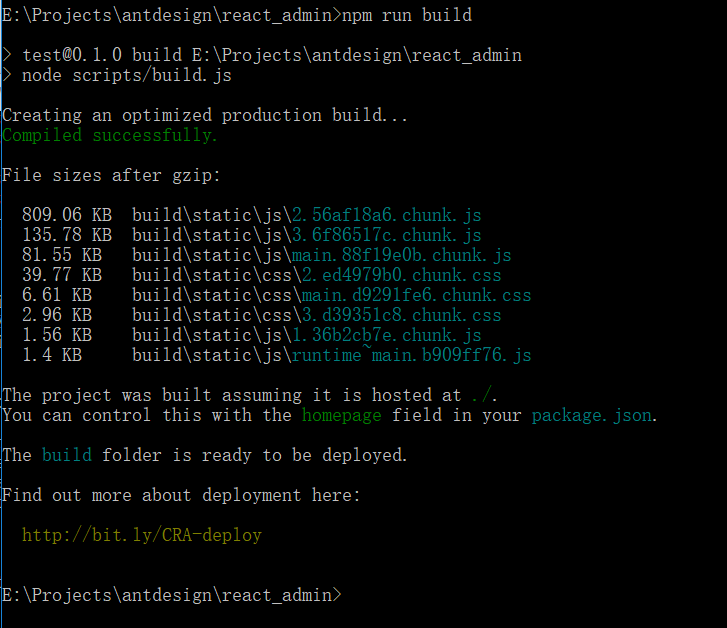
cmd命令:npm run build

編譯出來的js/css 文件應該是可以直接用於項目中了。



