、 今天有幸給大家分享一下谷歌瀏覽器針對移動網頁測試的技巧,主要是最近做個微信公共號網站。所以就要對頁面測試拉。移動網頁我們最長測得就是各種手機大小的頁面效果和出現網路問題的效果展示。 今天就簡單分享下在谷歌瀏覽器測試頁面的適配和網速限制展示。 頁面的適配 自帶的手機模式 首先打開谷歌瀏覽器按F12 ...
、 今天有幸給大家分享一下谷歌瀏覽器針對移動網頁測試的技巧,主要是最近做個微信公共號網站。所以就要對頁面測試拉。移動網頁我們最長測得就是各種手機大小的頁面效果和出現網路問題的效果展示。
今天就簡單分享下在谷歌瀏覽器測試頁面的適配和網速限制展示。
頁面的適配
自帶的手機模式
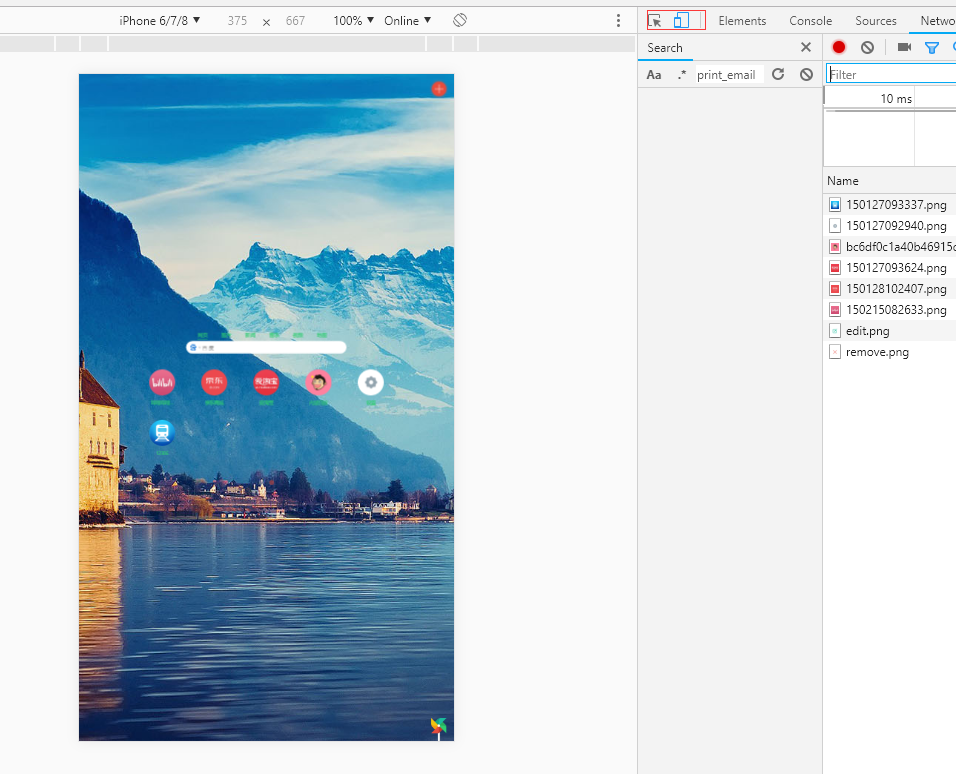
首先打開谷歌瀏覽器按F12我們調到手機模式:

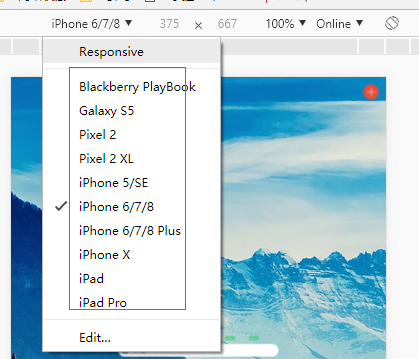
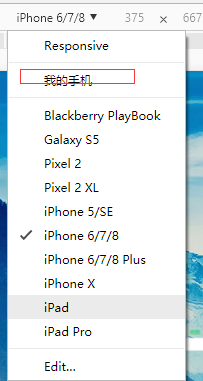
進入之後我們可以看到我們的頁面成了手機頁面,當然谷歌也很人性化的給了我們很多手機的效果:

但是我們總是會有不滿足的因為,可能項目的要求不同吧,反正就是這裡面沒有你想要的那怎麼辦,當然是增加自己的手機嘍。
自己添加手機模式
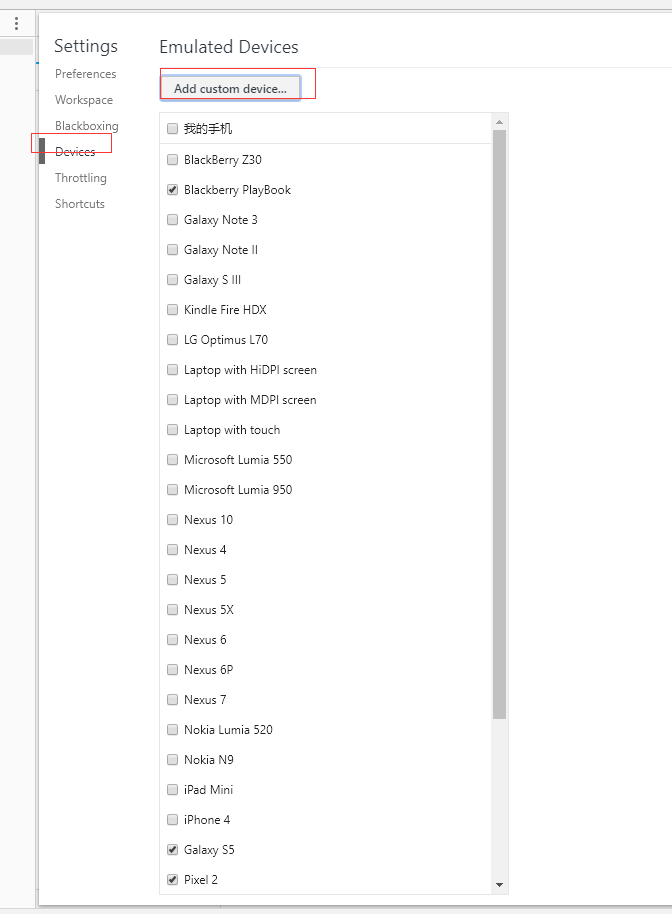
我們還是下拉處自帶的手機模式,然後在最下麵我們看到Edit,點擊進入他。然後在Setting=>Devices,當然在這裡你會看到更多的手機模式

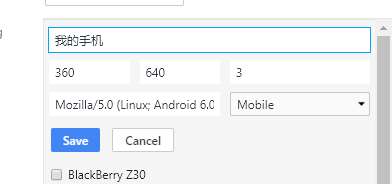
不過我還是想要自己的,這個時候在點擊Add Custom devices,然後填寫手機名字(可以任意起),然後是寬度和長度,還有devicePixelRatio(手機像素比),這裡寬度和長度的填寫需要根據公式計算:
寬度=手機像素寬/像素比
長度=手機像素長/像素比
手機像素比可以通過以下網址測試:https://www.zhangxinxu.com/study/201208/window-device-pixel-ratio.html
然後是填寫userAgent,這個可以通過使用手機打開:http://www.runoob.com/try/try.php?filename=try_nav_useragent

填寫完成點擊save保存即可。然後選擇顯示就可以在列表看到了:

網速限制展示
斷網模式
很多情況下我們的項目會在網速不好的時候運行,但是測試這種情況哪?我就是使用谷歌瀏覽器的網速限制模式:
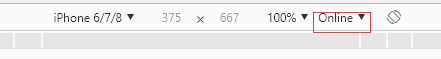
我們切換到手機模式後會在頭部看到這個

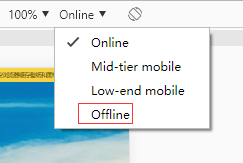
這種就是我們最常用的也是預設的,但是我們如果需要斷線測試一下怎麼辦,通過點擊下拉我們可以看到:

然後我們選擇offline:請看效果,在頁面的頭部會提示這個這是百度給的提示也說明瞭這是斷網的情況模擬。

大多數情況下我們看到的是這種的小鳥:

這也說明是斷網模式。
限速模式
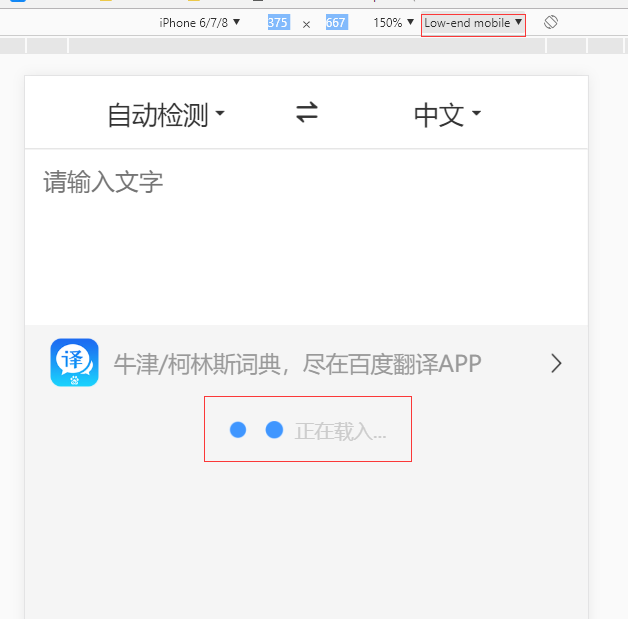
上面除了點擊offline還有另外的,mid-tier mobile和 low-end mobile分別代表了快速一點和慢速,說白了就是網速一個快一點一個非常慢相對比較。
通過這兩個打開百度翻譯可以很明顯的感覺到網頁的打開速度:

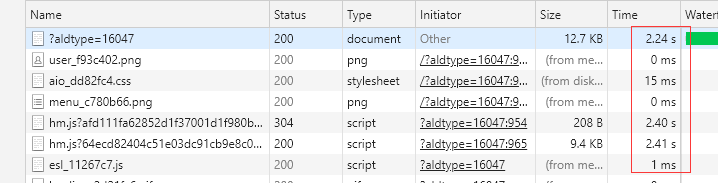
通過頁面的載入項也可以很明顯的看出來載入速度變慢:

添加自己的限速規則
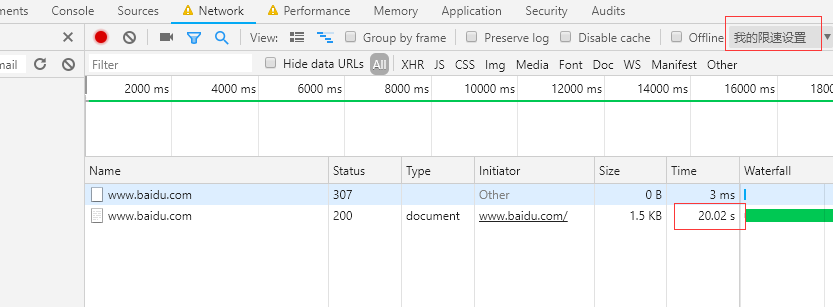
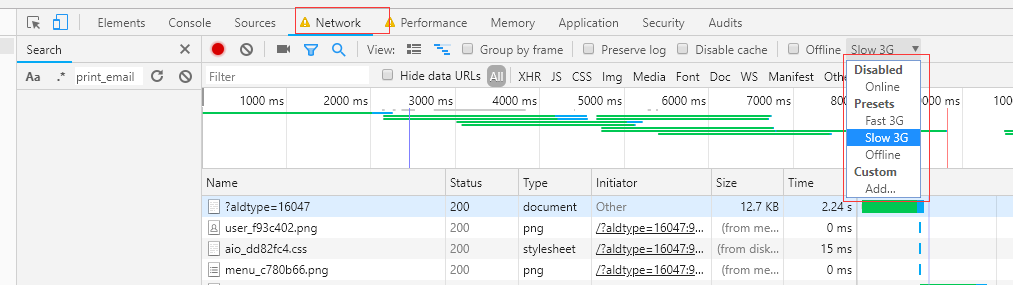
除了這個地方還可以在控制台的NetWork中找到,在這了還可以添加自己的限速規則哦。

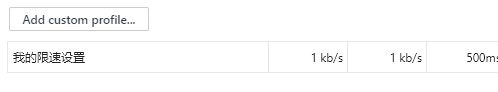
點擊Add添加自己的限速設置,填寫名字,下載限制,上傳限制,延遲,保存即可。

然後是我自己的設置應用到百度網頁沒可以看到基本就跟打不開差不多了。