一.屬性 屬性(如果你的選擇器選出了多個對象,那麼預設只會返回第一個屬性) attr(屬性名|屬性值) --一個參數是獲取屬性的值,兩個參數是設置屬性值 --點擊圖片載入示例 removeAttr(屬性名) --刪除屬性的值 prop(屬性名|屬性值) --屬性的返回值是布爾類型 --單選,反選,取 ...
一.屬性
屬性(如果你的選擇器選出了多個對象,那麼預設只會返回第一個屬性)
attr(屬性名|屬性值)
--一個參數是獲取屬性的值,兩個參數是設置屬性值
--點擊圖片載入示例
removeAttr(屬性名)
--刪除屬性的值
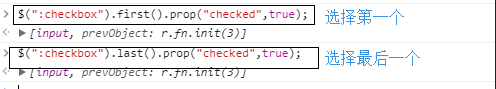
prop(屬性名|屬性值)
--屬性的返回值是布爾類型
--單選,反選,取消的慄子
removeProp(屬性名)
--刪除屬性的值
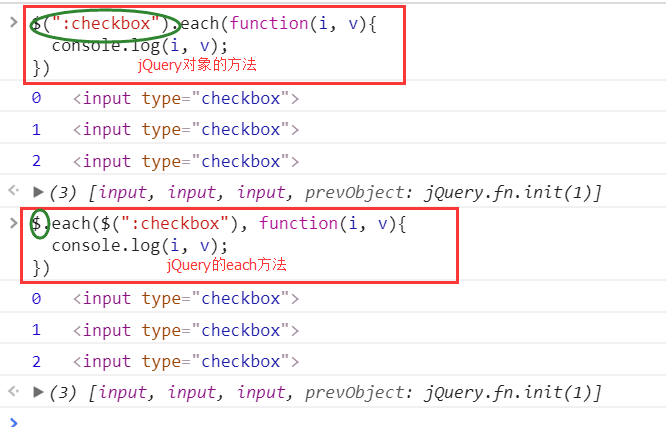
迴圈:each(兩種迴圈示例)
--$.each(數組/對象,function(i,v){ })
--$("div").each(function( ){ })
CSS類
--addClass 添加類屬性
--removeClass 移除類屬性
--toggleClass 開關|切換(有就移除,沒有就添加)
HTML代碼相關/文本/值
沒有參數就是獲取對應的值
有參數就是設置對應的值
--.html() 添加html標簽 .html("<span>哈哈哈</span>")
--.text() 添加文本 .text("哈哈哈")
--.val()
input:一個參數,獲取的是input框里的值
checkbox:一個參數,獲取的是value的值
select:
單選:獲取值
多選:得到的是一個數組,設置的時候也要是數組
二,示例圖片
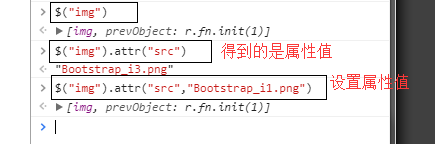
1.attr
(1).得到屬性和設置屬性的值

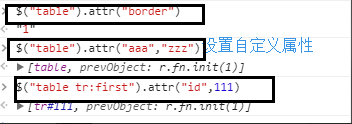
(2).設置自定義屬性值

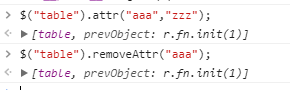
2.removeAttr

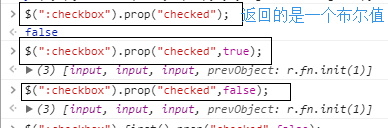
3.prop

4.removeProp

三.jQuery中迴圈的兩種方式
// 方式一 li = [11,22,33]; $.each(li,function (i,v) { console.log(i,v)// 0 11 // 1 22 // 2 33 }) // 方式二 $(".c1").each(function (i,v) { console.log(i,v) //這裡的v拿到的是標簽 // 0 <div class="c1">hah</div> // 1 <div class="c1">年</div> // 2 <div class="c1">娃的</div> console.log(v.innerText) //拿到文本 }) </script>

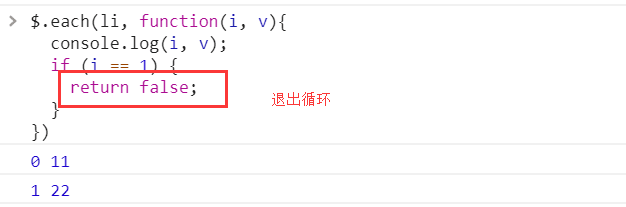
退出迴圈=================

四.文檔操作
內部插入:
A.append(B) 把B添加到A的後面
A.appendTo(B) 把A添加到B的後面
A.prepend(B) 把B添加到A的前面
A.prependTo(B) 把A添加到B的前面
外部插入:
A.after(B) 把B添加到A的後面
A.insertAfter(B) 把A添加到B的後面
A.before(B) 把B添加到A的前面
A.insertBefore(B) 把A添加到B的前面
包裹:
wrap(html|ele|fn)
A.wrap(B) --> B包A
unwarp() 不包
--不要加參數
wrapAll(html|ele) 都包(作為整體包),只包你選中的那個
wrapInner(html|ele|fn) 裡面包
替換:
replaceWith(content|fn)
A.replaceWith(B) --> B替換A
replaceAll(selector)
A.replaceAll(B) --> A替換B
刪除和清空
empty
--清空,內部清空
remove([expr])
--剪切 多保存在變數中,方便再次使用
clone([Event[,deepEvent]])
--克隆
五.動畫
基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
滑動
slideDown([s],[e],[fn])
slideUp(s,[e],[fn])
slideToggle([s],[e],[fn])
淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],[e],[fn]])
fadeToggle([[s],[e],[fn])
六.事件處理
之前綁定事件的方法:
1.onclick=clickMe(); function clickMe() {}
2.ele.onclick = function(){}
3.ele.addEventListener("click", function(){}) js事件委托
jQuery綁定事件的方式:
1.$(ele).on("click",function(){})
七.具體代碼示例
1.返迴首頁

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返迴首頁</title> </head> <style> .c1{ height: 100px; } button{ position: fixed; right: 15px; bottom: 15px; background-color: #336699; } .hide{ display: none; } </style> <body> <div class="c1">1</div> <div class="c1">2</div> <div class="c1">3</div> <div class="c1">4</div> <div class="c1">5</div> <div class="c1">6</div> <div class="c1">7</div> <div class="c1">8</div> <div class="c1">9</div> <div class="c1">10</div> <div class="c1">11</div> <div class="c1">12</div> <div class="c1">13</div> <div class="c1">14</div> <div class="c1">15</div> <div class="c1">16</div> <div class="c1">17</div> <div class="c1">18</div> <div class="c1">19</div> <div class="c1">20</div> <div class="c1">21</div> <div class="c1">22</div> <div class="c1">23</div> <div class="c1">24</div> <div class="c1">25</div> <div class="c1">26</div> <div class="c1">27</div> <div class="c1">28</div> <div class="c1">29</div> <div class="c1">30</div> <div class="c1">31</div> <div class="c1">32</div> <div class="c1">33</div> <div class="c1">34</div> <div class="c1">35</div> <div class="c1">36</div> <div class="c1">37</div> <div class="c1">38</div> <div class="c1">39</div> <div class="c1">40</div> <div class="c1">41</div> <div class="c1">42</div> <div class="c1">43</div> <div class="c1">44</div> <div class="c1">45</div> <div class="c1">46</div> <div class="c1">47</div> <div class="c1">48</div> <div class="c1">49</div> <div class="c1">50</div> <div class="c1">51</div> <div class="c1">52</div> <div class="c1">53</div> <div class="c1">54</div> <div class="c1">55</div> <div class="c1">56</div> <div class="c1">57</div> <div class="c1">58</div> <div class="c1">59</div> <div class="c1">60</div> <div class="c1">61</div> <div class="c1">62</div> <div class="c1">63</div> <div class="c1">64</div> <div class="c1">65</div> <div class="c1">66</div> <div class="c1">67</div> <div class="c1">68</div> <div class="c1">69</div> <div class="c1">70</div> <div class="c1">71</div> <div class="c1">72</div> <div class="c1">73</div> <div class="c1">74</div> <div class="c1">75</div> <div class="c1">76</div> <div class="c1">77</div> <div class="c1">78</div> <div class="c1">79</div> <div class="c1">80</div> <div class="c1">81</div> <div class="c1">82</div> <div class="c1">83</div> <div class="c1">84</div> <div class="c1">85</div> <div class="c1">86</div> <div class="c1">87</div> <div class="c1">88</div> <div class="c1">89</div> <div class="c1">90</div> <div class="c1">91</div> <div class="c1">92</div> <div class="c1">93</div> <div class="c1">94</div> <div class="c1">95</div> <div class="c1">96</div> <div class="c1">97</div> <div class="c1">98</div> <div class="c1">99</div> <div class="c1">100</div> <button class="hide">返回頂部</button> <button class="cc hide">返回底部</button> <script src="jquery-3.2.1.min.js"></script> <script> $(":button").on("click",function () { $(window).scrollTop(0);// 給一個滾動條位置 // $(window).scrollTop(500) }); $(window).scroll(function () { //滾動的時候做的操作 if ($(window).scrollTop()>100){ $(":button").removeClass("hide") } else{ $(":button").addClass("hide") } }); </script> </body> </html>返迴首頁示例
2.查看尺寸

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>尺寸</title> <style> .c1{ height: 100px; width: 80px; background-color: red; } </style> </head> <body> <div class="c1"></div> <script src="jquery-3.2.1.min.js"></script> <script> // 沒設置前 console.log($(".c1").height); console.log($(".c1").width); console.log($(".c1").innerHeight()); //100 // 設置後 innerHeight() $(".c1").css("padding","20px"); console.log($(".c1").innerHeight()); //140(自己的高度+padding(內邊距) console.log($(".c1").innerWidth()); //120(自己的高度+padding(內邊距) // 測試margin $(".c1").css("margin","20px"); //和外邊距沒有關係,高度還是140 console.log($(".c1").innerHeight()); // outerHeight() console.log($(".c1").outerHeight()); //140(自己的高度+padding(內邊距) $(".c1").css("border","10px solid yellow")//120(自己的高度+padding(內邊距) console.log($(".c1").outerHeight()); //160(自己的高度+padding(內邊距)+border的寬度 // 測試margin $(".c1").css("margin","30px"); //和外邊距沒有關係,高度還是160 console.log($(




