列表與邊距探討和行塊 一、列表 1.無序列表(UL) 1)內部必須有子標簽<li></li>2)天生自帶內外邊距 p也是自帶 大家會發現用UL的時候內容前面會出現一個像這樣的一個實心圓 可以用屬性list-style 去掉也可以更換(list-style:none;)circle空心圓 disc實心 ...
列表與邊距探討和行塊
一、列表
1.無序列表(UL)
1)內部必須有子標簽<li></li>
2)天生自帶內外邊距 p也是自帶
大家會發現用UL的時候內容前面會出現一個像這樣的 一個實心圓
一個實心圓
可以用屬性list-style 去掉也可以更換(list-style:none;)circle空心圓 disc實心圓 square正方形 none空
2.有序列表(OL)
1)內部必須有子標簽<li></li>
2)天生自帶內外邊距
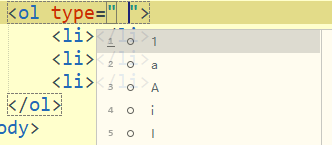
屬性type(是標簽屬性只能寫在行間)
有序列表改變前面的符號用type修改 只能寫在行間不能寫在style里
有序列表的符號有 (a b c) (A B C) (1 2 3) (i ii iii) (I II III)

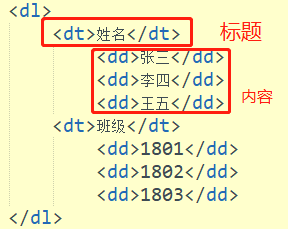
3.自定義列表(DL)
標題dt 內容dd

二、外邊距(margin)和內邊距(padding)問題探討
margin:200px;設置一個值 說明 top right left bottom 都是200的內邊距
margin:200px 100px;設置兩個值 說明 上下200 左右100
margin:200px 50px 100px;上是200 左右是50 下是100
margin:200px 50px 100px 50px;順時針 上200 右50 下100 左50
padding:同上
1.實際占用空間的大小
通過分析我們發現一個元素實際占用的空間是 Width+border*2+padding*2+margin*2
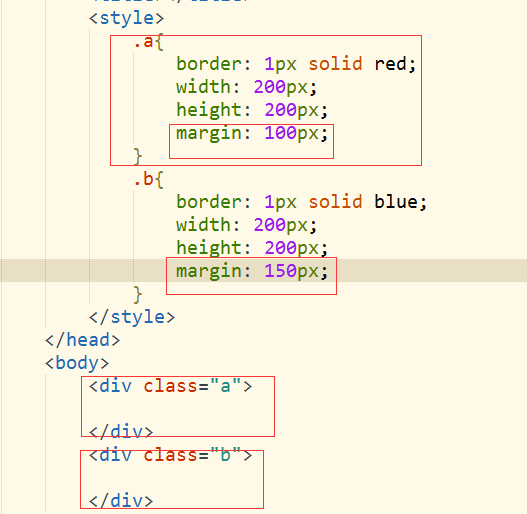
2.Margin的塌陷現象

相鄰兩個元素同事設置margin時 他們之間的外邊距不會疊加 會取最大的 這種現象叫margin塌陷
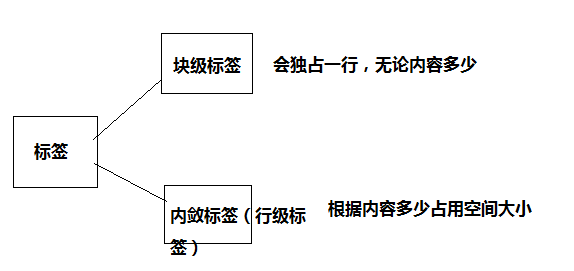
三、塊級標簽和內斂標簽(內斂也叫行級標簽)

有的標簽設置背景時會獨占一行 還有的會隨著內容的增減而改變自己的空間的大小
根據以上現象 標簽又分為 塊級標簽 和 內斂標簽(也叫行級標簽)
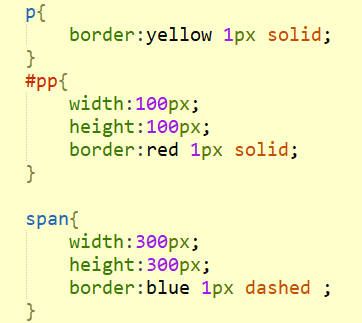
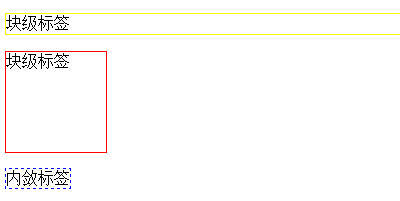
塊級標簽(會獨占一行 無論內容多少)塊級標簽有:p h1-h6 div ul ol dl
行級標簽內斂(根據內容多少占空間大小)行級標簽:span img i b a
1.二者之間的區別
1)塊級:
塊級元素會獨占一行
塊級可以設置寬高
2)內斂:
內斂不會獨占一行
內斂不可以設置寬高
內斂元素的margin上下不起作用


2.二者轉換(display)
1)塊級轉行級display:inline;
給塊級元素添加屬性display:inline; display 顯示 inline 行
2)行級轉塊級display:block;
給行級元素添加屬性display:block; block塊
3)行級塊元素display:inline-block;
給需要的元素添加屬性 display:inline-block;
可以設置寬高 可以在一行 margin也可以隨便使用
補充:
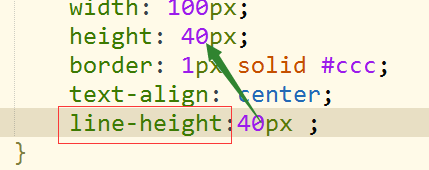
Line-height 行高 設置字體的垂直位置
Line-height的值和height的值相同 文本就上下居中