在之前我們學了6種選擇器和三種CSS樣式的引入,學習選擇器就是為了更好的選擇文本,學習CSS的引入是為了使文本增加各種樣式和屬性, 下麵我們簡單來學習一下為文本加樣式和一些屬性和屬性值: 1.文本的樣式 text (1)顏色 color:red/blue/pink/···; (2)文本對齊方式 te ...
在之前我們學了6種選擇器和三種CSS樣式的引入,學習選擇器就是為了更好的選擇文本,學習CSS的引入是為了使文本增加各種樣式和屬性,
下麵我們簡單來學習一下為文本加樣式和一些屬性和屬性值:
1.文本的樣式 text
(1)顏色 color:red/blue/pink/···;
(2)文本對齊方式 text-align:left/center/right/justify;
(3)文本修飾 text-decoration:none/overline/underline/line-through;(none 什麼都沒有 overline 是上劃線 line-through 刪除線 underline下劃線)
(4)文本縮進 text-indent:20px;
2.字體 font
(1)大小 font-size:20px;
(2)顏色 color:red; (註:不能寫成font-color:red;因為是錯的)
(3)形狀 font-style:normal/italic/oblique/indherit;(怕你們不懂,給你們找來張解釋圖)

(4)字形 font-family:"微軟雅黑";
(5)加粗 font-weight:bold;後面也能跟數字
400是正常 比400大是加粗 比400小 是變細 不帶px
3.背景 background
(1)背景顏色 background-color:red;可以簡寫成background:red;
(2)背景圖片 background-image:url("路徑");可以簡寫成background:url();
(3)背景平鋪 background-repeat:no-repeat/repeat-x/repeat-y;
平鋪 瀏覽器預設就平鋪;不平鋪 no-repeat;平鋪x軸或y軸 background-repeat:repeat-x/repeat-y;
(4)背景大小 background-size:100% 100%; (第一個100%是x軸上的值,第二個100%是y軸上的值)
background-size:屬性值; 有哪些寫法?
可以設置具體的數字大小 200px 200px;也可設置成 auto 自適應(一般做屬性值)i
(普及:body是自適應的高,不是固定值,所以給body設置背景大小時,要留心height,也就是高度的問題)
(5)背景位置 background-position:100px 100px;
background-position:屬性值; 有哪些寫法?
也可以設置具體的數字大小,如:100px 100px;還可以寫成百分比,如50% 50%就是居中,還可以寫成英文單詞(top/left/right/bottom/center),如:left left就是左上角
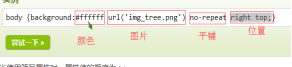
背景簡寫:

(註:背景大小不能簡寫)
4.邊框 border
(1)邊框顏色 brider-color: red;
(2)邊框粗細 border-width: 1px;
(3)邊框樣式 border-style;soild/dashed;(實線/虛線)
(4)邊框圓角 border-radius:50%;(屬性值是具體的數字或百分比)
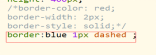
邊框簡寫:

(註:邊框圓角不能簡寫)



