昨天寫了一下關於如何在前臺快捷實現表單數據驗證的方法,今天接著昨天的,把後臺實現數據驗證的方法記錄一下。先說明一下哈,我用的是asp.net,所以後臺驗證方法也是基於.net mvc來做的。 好了,閑言少敘,我回到正題上來啦。 後臺實現表單數據驗證的方法也是相當簡單的,下麵看我一步一步的來做哈。(為 ...
昨天寫了一下關於如何在前臺快捷實現表單數據驗證的方法,今天接著昨天的,把後臺實現數據驗證的方法記錄一下。先說明一下哈,我用的是asp.net,所以後臺驗證方法也是基於.net mvc來做的。
好了,閑言少敘,我回到正題上來啦。
後臺實現表單數據驗證的方法也是相當簡單的,下麵看我一步一步的來做哈。(為了單純的說明表單驗證的方法,減少其他不必要的內容的說明,這裡我就不涉及資料庫了。)
1.新建一個.net mvc應用程式
這一步今天就不詳細講了,有時間的話再寫一篇關於如何新建項目和實現簡單增刪改查功能的博客,鞏固自己,順便幫幫和我一樣入地無門的菜雞們。建好的應用程式如圖所示,我的名字起為FormCheck:

2.新建用戶信息欄位實體數據類User816.cs
(這個命名各位不要去糾結他哈,因為我這裡用的不是剛寫的熱乎代碼,而是8月16日寫的冷代碼,因為晚上時間有限,就不重新寫了)
如下圖所示,我在Models文件夾中新建一個User816.cs的實體類,代碼如下:
1 namespace FormCheck.Models
2 {
3 public class User816
4 {
5
6 public string userName { get; set; }
7
8 public string passWord { get; set; }
9
10 public string eMail { get; set; }
11
12 }
13 }
這裡我們寫了三個屬性,分別為用戶名、密碼和郵箱,下麵將依次為這幾個數據添加校驗方法。
主要添加[Required] ,[ StringLength] ,[RegularExpression] 三個吧,因為這三個是最常用的。
(1)Required
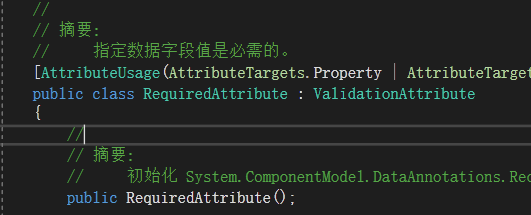
首先看看這個方法的定義:

這段代碼只需要看到能看懂的漢字就可以了,沒錯,就是那個 【指定的數據欄位的值是必須的】,好了現在我們知道這個是什麼意思了,那麼問題來了,這個東西怎麼用呢?看下麵:
[Required(ErrorMessage ="*必填項")]
public string userName { get; set; }
在需要驗證的屬性上面用中括弧將Required包起來,然後可以添加上錯誤提示信息。怎麼樣,是不是很簡單,哈哈。
(2)StringLength
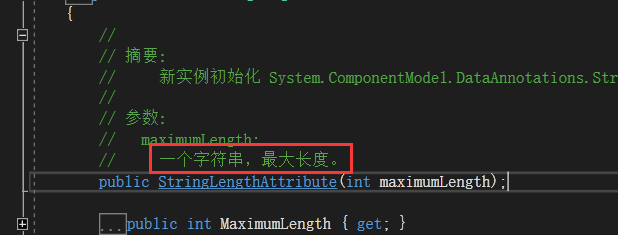
這個也是一樣的,直接看看這個東東的意思和用法,就一筆帶過了吧:

用法如下:
[StringLength(5,ErrorMessage ="*超過長度了") ]
public string userName { get; set; }
上面的第一個參數【5】指的是字元串的最大長度 ,當然這裡並不是只能設置最大長度,也可以設置最小長度,不止如此,還有很多其他的用法,這裡我就不細說了,具體的需要用到的同學可以在網上搜索資料。
(3)RegularExpression
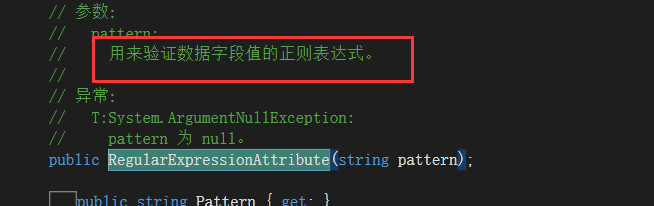
這個就比較牛逼了,驗證正則表達式:

用法如下:
[RegularExpression(@"^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$", ErrorMessage = "*郵箱格式錯誤")] //正則表達式
public string eMail { get; set; }
關於這幾個驗證方法就說到這啦,下麵我們看看實際怎麼用咯。
3.驗證數據
(1)在相應屬性上添加想要的驗證:
代碼如下所示:
namespace FormCheck.Models
{
public class User816
{
[StringLength(5,ErrorMessage ="*超過長度了") ]
[Required]
public string userName { get; set; }
[Required(ErrorMessage ="*必填項")]
[Range(100,1000000,ErrorMessage ="*數字大小超出範圍了")]
public string passWord { get; set; }
[Required]
[RegularExpression(@"^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$", ErrorMessage = "*郵箱格式錯誤")] //正則表達式
public string eMail { get; set; }
}
}
(2)在前臺頁面引用User816.cs
首先,在HomeController中新建一個方法,取名為GetInfo(),然後添加對應的視圖,然後引用User816:
如圖所示:


(3)新建表單
代碼如下:
<div>
@using (Html.BeginForm("GetInfoFunc", "Home", FormMethod.Post))
{
@Html.ValidationSummary(true)
<label class="btn-default">姓名</label>
@Html.TextBoxFor(model => model.userName);
@Html.ValidationMessageFor(model => model.userName)
<br>
<label class="btn-default">密碼</label>
@Html.TextBoxFor(model => model.passWord);
@Html.ValidationMessageFor(model => model.passWord)
<br>
<label class="btn-default">郵箱</label>
@Html.TextBoxFor(model => model.eMail);
@Html.ValidationMessageFor(model => model.eMail)
<button class="btn-info" id="submit">提交</button>
}
</div>
上面的代碼中,實現後臺校驗功能的主要是這一句哦,用的時候千萬記得不要搞漏了:
@Html.ValidationMessageFor(model => model.userName)
@Html.ValidationMessageFor(model => model.passWord)
@Html.ValidationMessageFor(model => model.eMail)
其實只需要這三步已經可以看到效果了,但是為了保證一個表單提交demo的完整性,我就再補上第四步啦,哈哈。
(4)前臺提交數據,後臺接收
ajax方式提交表單:
<script type="text/javascript">
$(function () {
$("#submit").click(function () {
var userName = $("#userName").val();
var passWord = $("#passWord").val();
var eMail = $("#eMail").val();
$.ajax({
url: "@Url.Action("GetInfoFunc", "Home")",
type: "post",
data: {
userName: userName,
passWord: passWord,
eMail: eMail
},
success: function (data) {
alert(data);
}
});
});
});
</script>
後臺創建控制器 GetInfoFunc()接收數據:
[HttpPost]
public ActionResult GetInfoFunc()
{
string userName = Request["userName"];
string passWord = Request["passWord"];
string eMail = Request["eMail"];
return Content(userName + "," + passWord + "," + eMail);
}
4.查看結果

這裡實現的效果跟我昨天寫的前端js校驗的方法差不多哦,而且也非常的簡單呢。
好了,今天就寫到這裡啦,好好學習,天天向上,啊哈哈哈哈哈!
我的eMail:[email protected]



