Django中簡單添加HTML、css、js等文件 首先申明下自己的環境, python版本3.65(親測3.7版本有毒,沒解決掉!) Django版本1.11.15(版本比較成熟,也可以用最新的版本) 創建預設Django項目後 添加Html 在urls.py文件中添加如圖代碼,照抄也可以哦!但都 ...
Django中簡單添加HTML、css、js等文件
首先申明下自己的環境,
python版本3.65(親測3.7版本有毒,沒解決掉!)
Django版本1.11.15(版本比較成熟,也可以用最新的版本)
創建預設Django項目後
添加Html

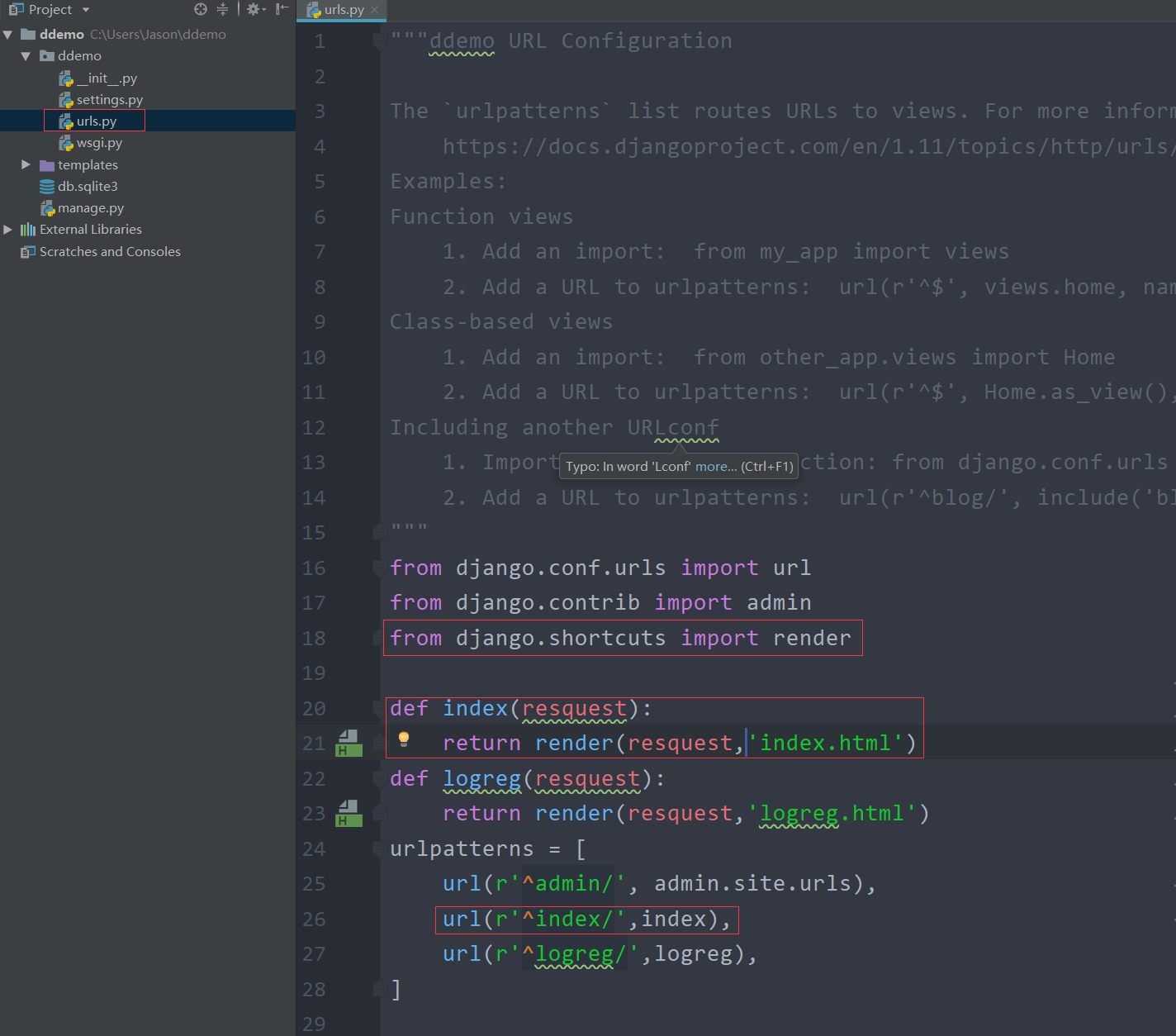
在urls.py文件中添加如圖代碼,照抄也可以哦!但都的和我的一樣。
接著添加HTML文件到templates

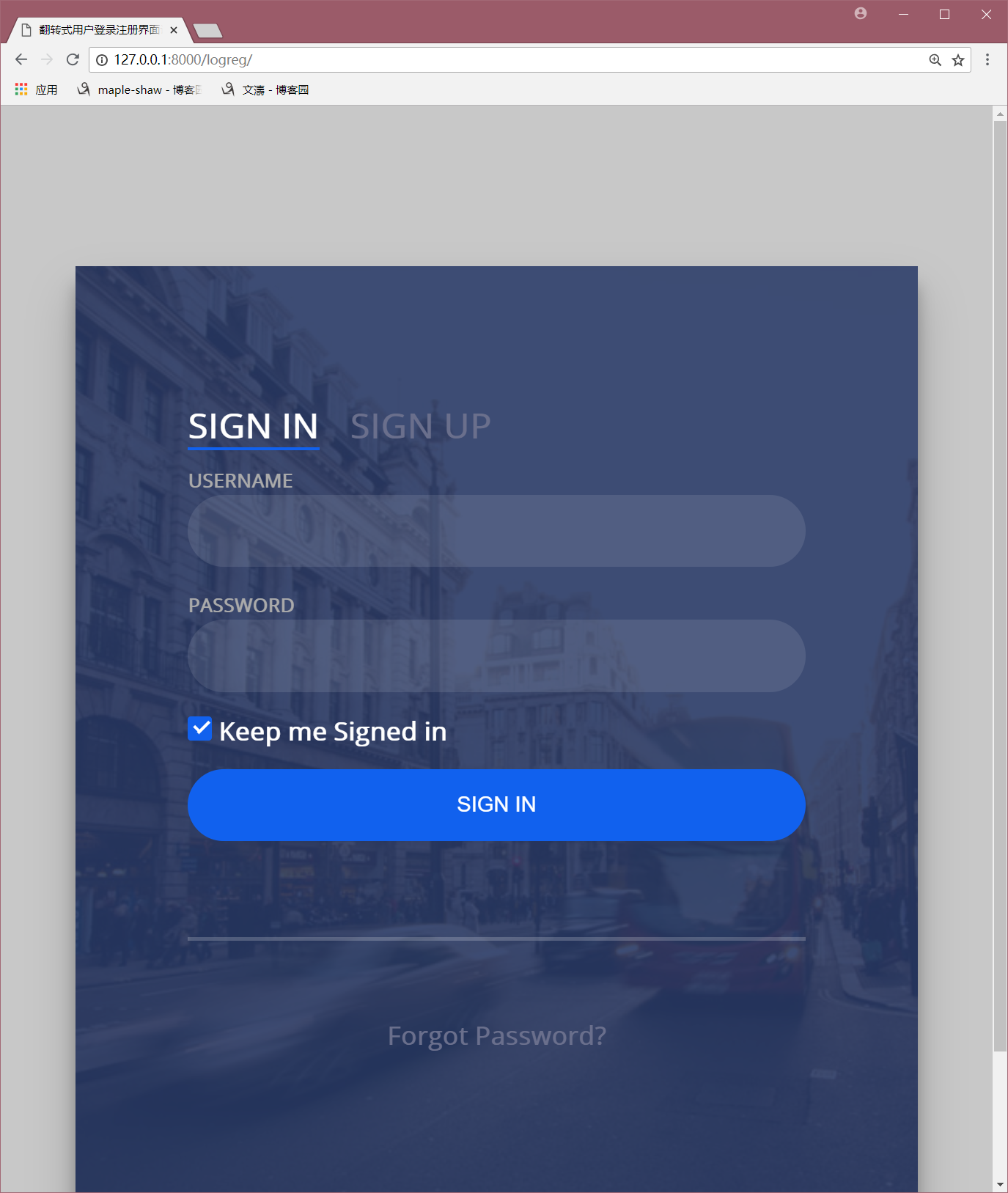
到這裡你就可以打開看下效果了!

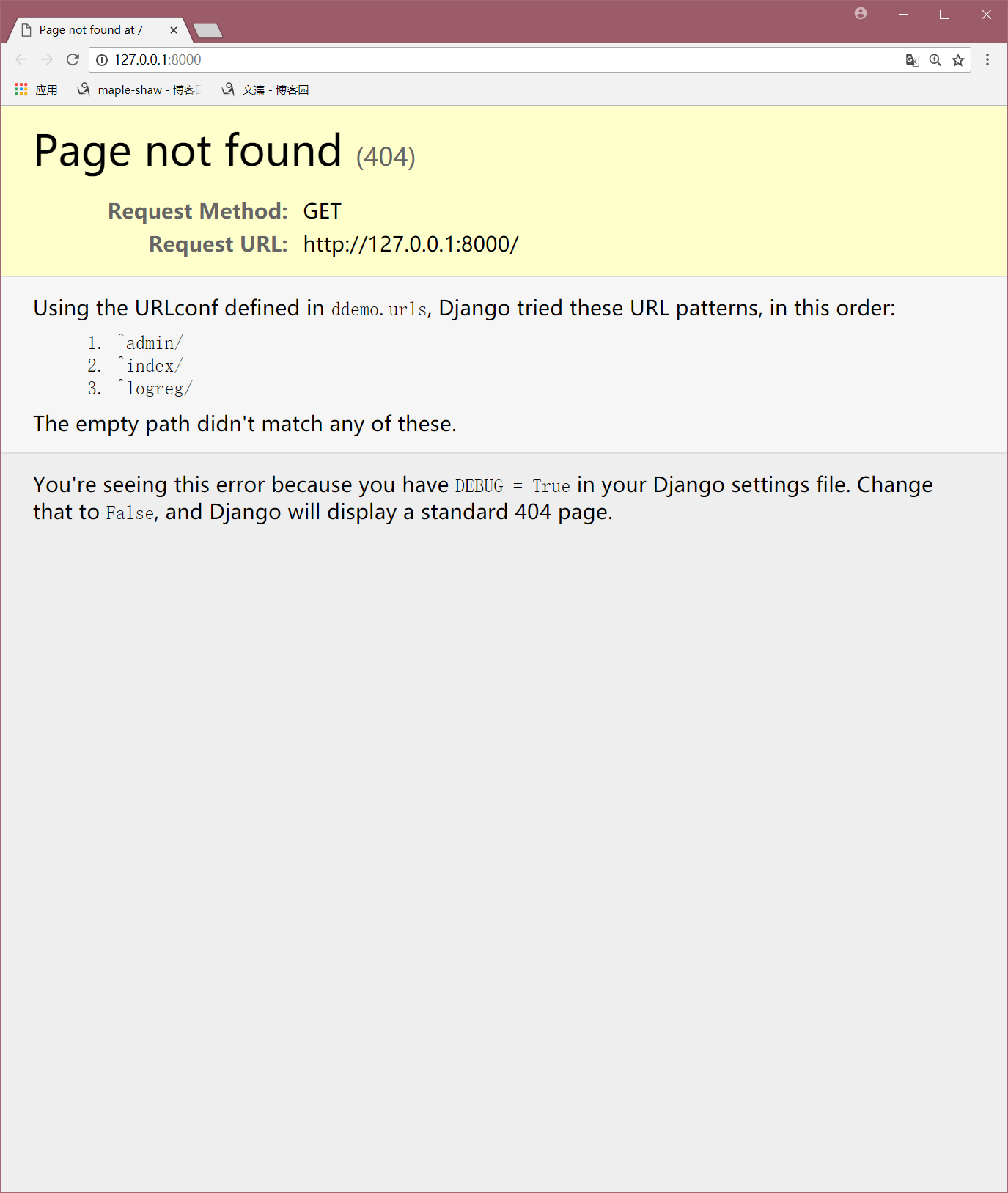
我擦,別慌,沒加路由地址,給地址後面輸入/index/再來看下:

添加css和js等靜態資源
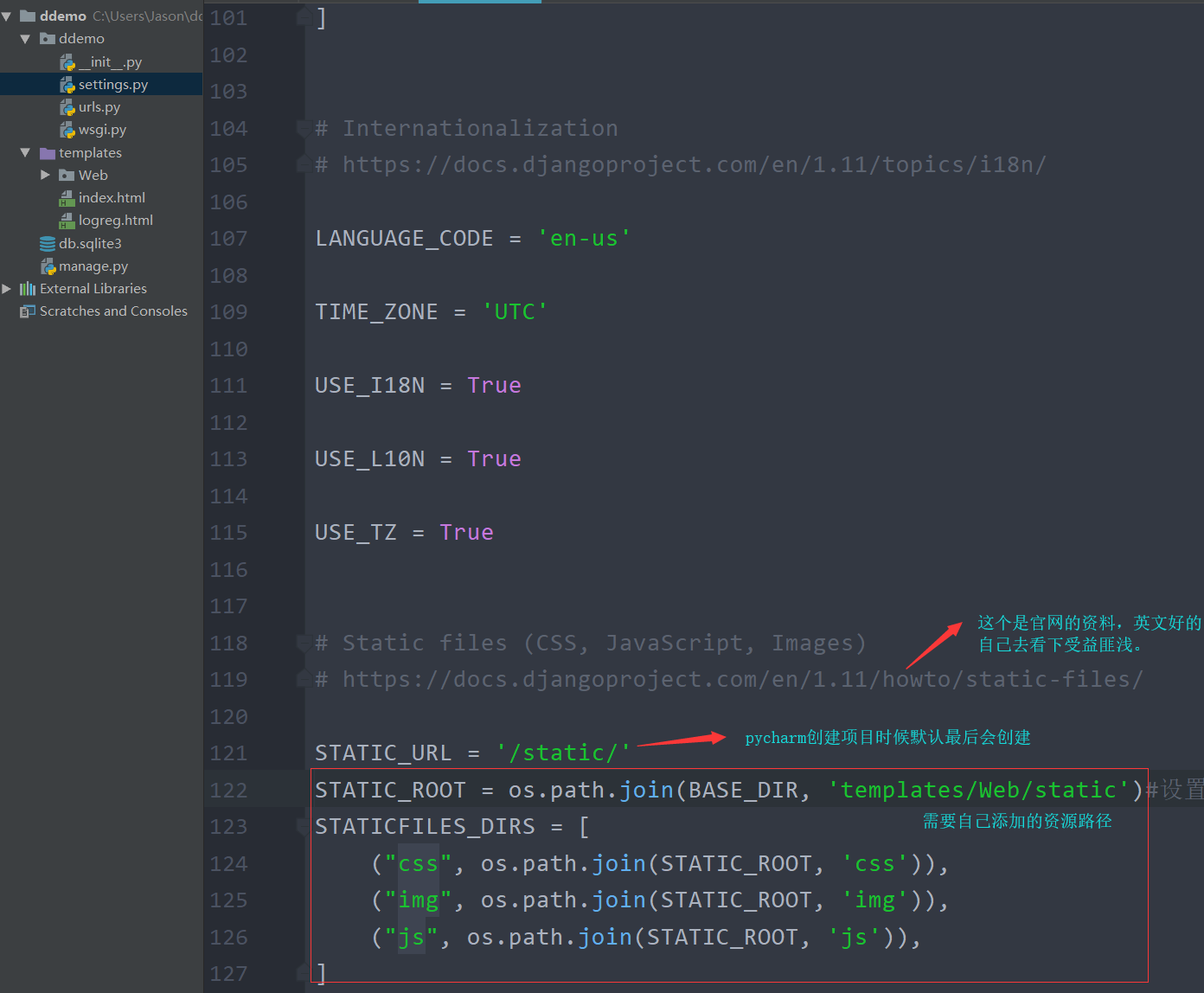
首先在setting添加路徑

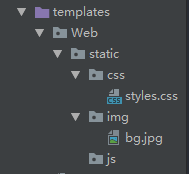
這裡還有一點就是依次創建所需文件夾到templates文件中,並把文件移動到相應位置。

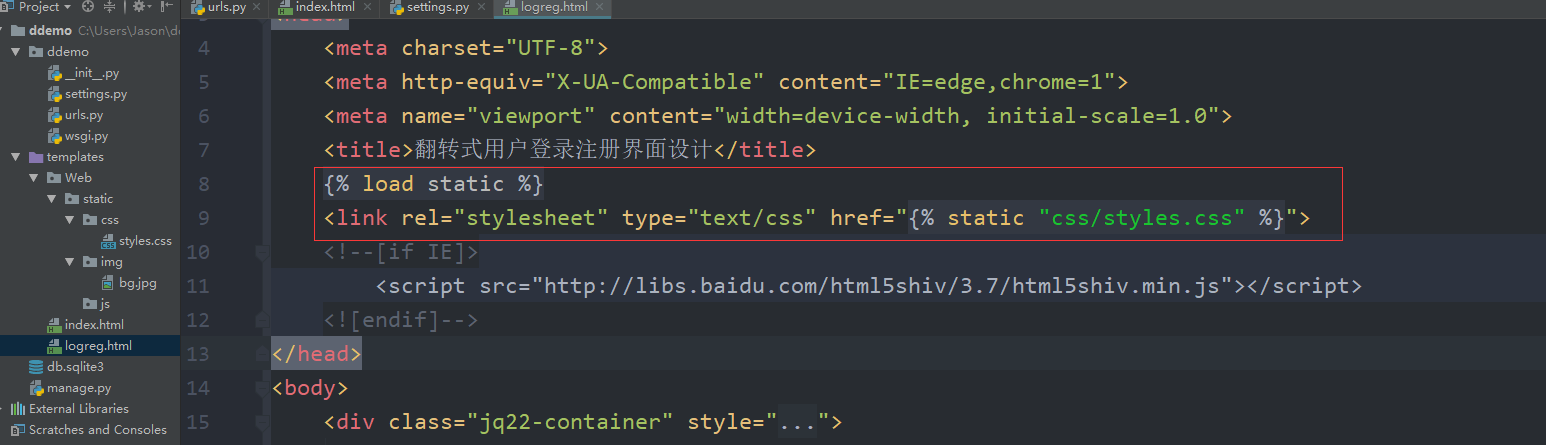
使用就更簡單了,看下圖的方式,照貓畫虎即可!

來試試效果吧。