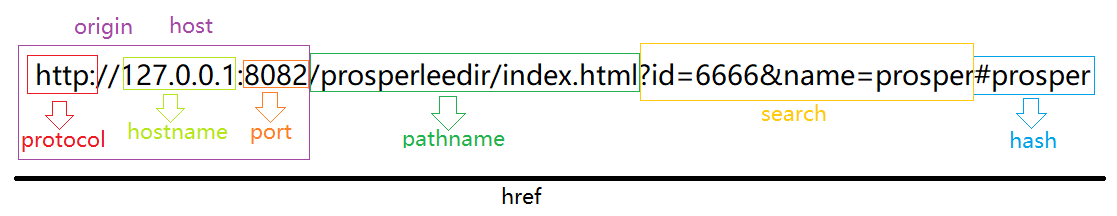
地址:http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper Location{ assign:ƒ (), // 載入新的文檔。 hash:"#prosper", // 設置或返回從井號 (#) 開始的 ...
地址:http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper Location{ assign:ƒ (), // 載入新的文檔。 hash:"#prosper", // 設置或返回從井號 (#) 開始的 URL(錨)。 host:"127.0.0.1:8082", // 設置或返回主機名和當前 URL 的埠號。 hostname:"127.0.0.1", // 設置或返回當前 URL 的主機名。 href:"http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper", // 設置或返回完整的 URL。 origin:"http://127.0.0.1:8082", // 返回當前 URL 的協議和主機名和當前 URL 的埠號。 pathname:"/prosperleedir/index.html", // 設置或返回當前 URL 的路徑部分。 port:"8082", // 設置或返回當前 URL 的埠號。 protocol:"http:", // 設置或返回當前 URL 的協議。 reload:ƒ reload(), // 重新載入當前文檔。 replace:ƒ (), // 用新的文檔替換當前文檔。 search:"?id=6666&name=prosper", // 設置或返回從問號 (?) 開始的 URL(查詢部分)。 toString:ƒ toString(), // 返回完整的 URL。 }
載入新的文檔。 window.location.assign("http://www.baidu.com");
用新的文檔替換當前文檔。 window.location.replace("http://www.baidu.com");
重新載入當前文檔。 如果該方法沒有規定參數,或者參數是 false,它就會用 HTTP 頭 If-Modified-Since 來檢測伺服器上的文檔是否已改變。如果文檔已改變,reload() 會再次下載該文檔。如果文檔未改變,則該方法將從緩存中裝載文檔。這與用戶單擊瀏覽器的刷新按鈕的效果是完全一樣的。 如果把該方法的參數設置為 true,那麼無論文檔的最後修改日期是什麼,它都會繞過緩存,從伺服器上重新下載該文檔。這與用戶在單擊瀏覽器的刷新按鈕時按住 Shift 健的效果是完全一樣。 window.location.reload(true); window.location.reload(false);
返回完整的 URL。 console.log(window.location.toString());

1 /** 2 * [getUrlParam 獲取地址欄傳參] 3 * @param {[String]} paramname [參數名] 4 * @return {[String]} [參數值] 5 */ 6 function getUrlParam(paramname) { 7 8 var reg = new RegExp("(^|&)" + paramname + "=([^&]*)(&|$)"); 9 10 // 查詢匹配 substr(1)刪除? match()匹配 11 var s = window.location.search.substr(1).match(reg); 12 13 if (s != null) { 14 15 return unescape(s[2]); // unescape() 函數可對通過 escape() 編碼的字元串進行解碼。 16 17 } 18 19 return null; 20 21 } 22 23 // ?id=6666&name=prosper 24 getUrlParam('id'); // s的輸出為["id=6666&","","6666","&"] 25 getUrlParam('name'); // s的輸出為["name=prosper","&","prosper",""]



