1、本文根據問題,講述大致 Vue虛擬Dom Diff 思路、數據響應式機制相關,源碼版本 Vue.js v2.5.17-beta.0 2、知識點:vue virtual dom diff、 observe 、 watch、render ,各知識點暫不深入剖析 3、閱讀本文,讀... ...
fire
讀在最前面:
1、此文章銜接Vue 虛擬Dom 及 部分生命周期初探,相關整體知識點請先閱讀後再繼續本文閱讀
問:當v-if為true時,會重新渲染相關dom節點嗎?
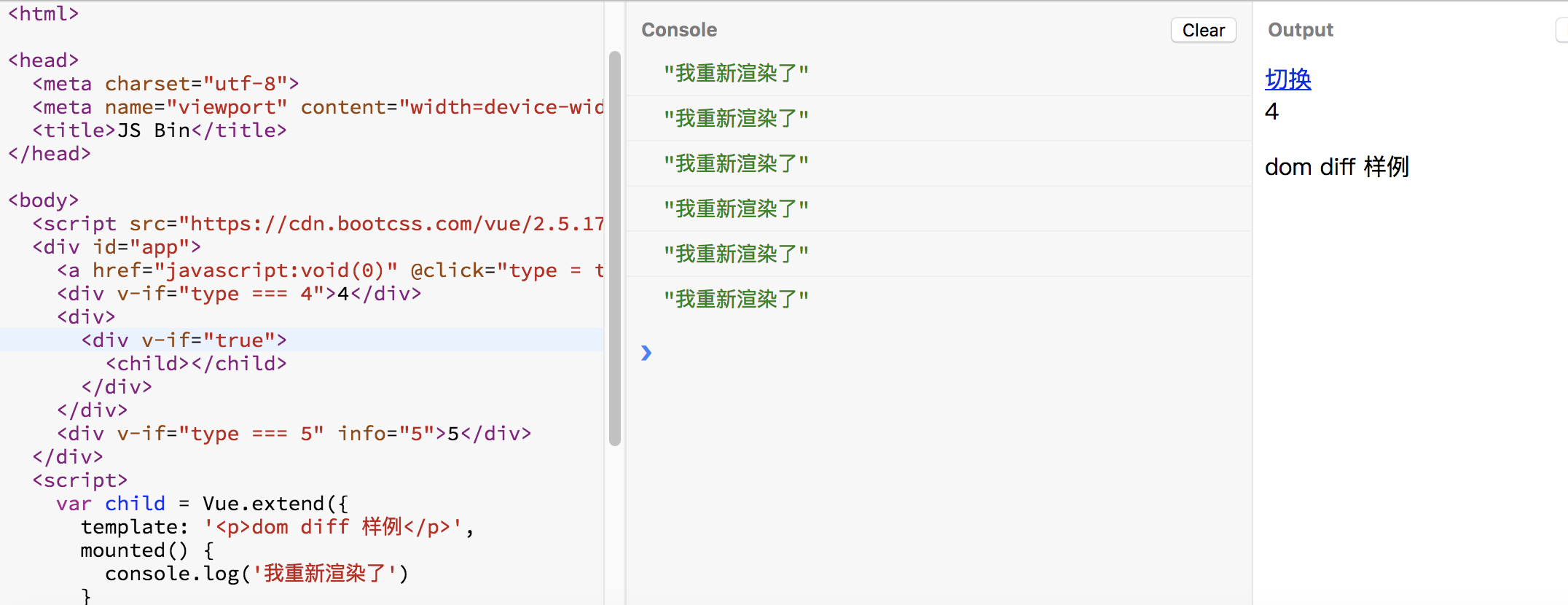
<child v-if="true"></child>
點擊圖中【切換】字樣 查看效果,如下圖:

流程分析:
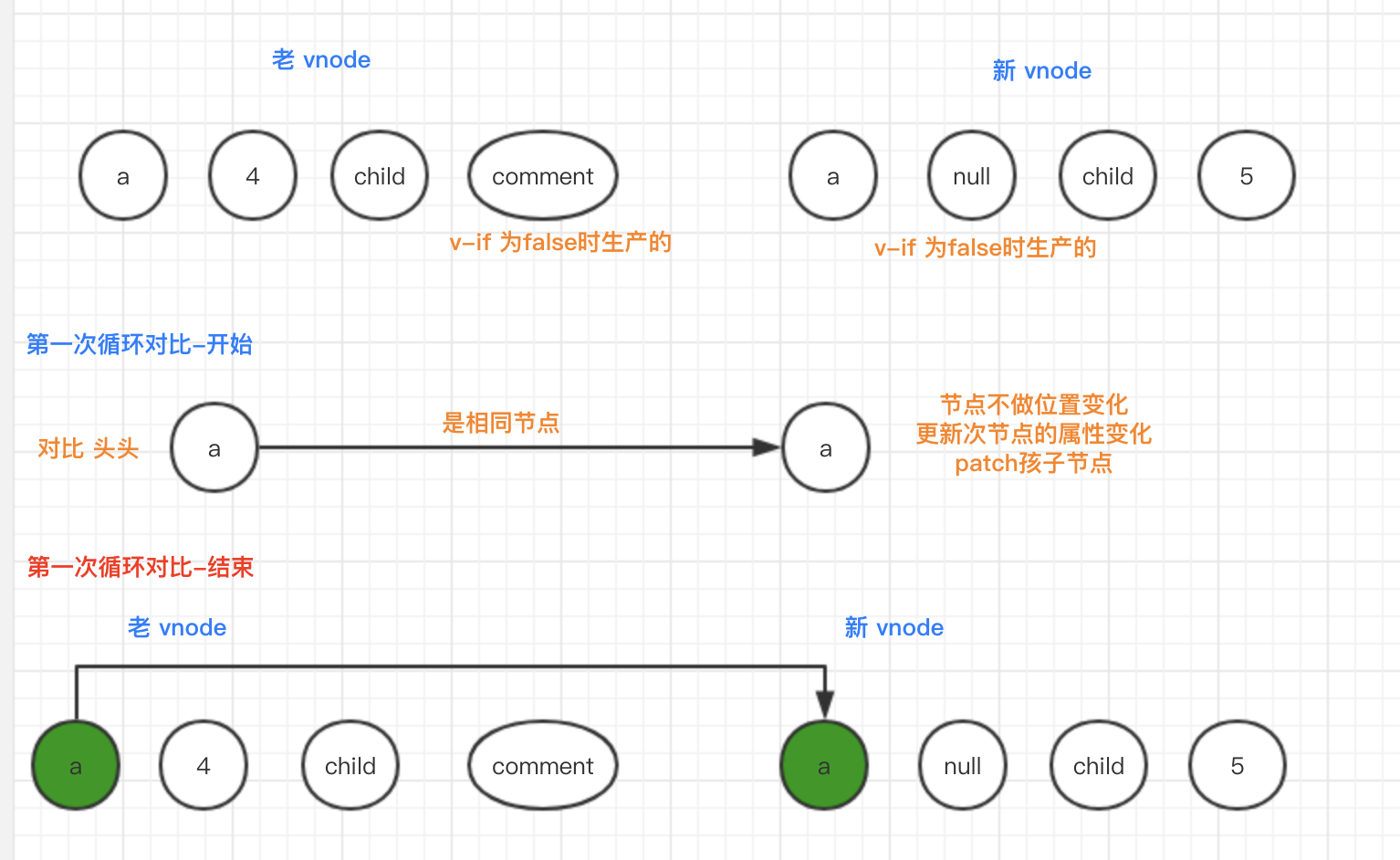
1、首先我們按代碼畫出初始化vnode和點擊切換後的vnode,進行第一次 對比,如下圖

說明:頭頭比較的時候,節點沒有任何變化,所以直接不動即可,如果a的相關屬性有變動,則直接更新即可
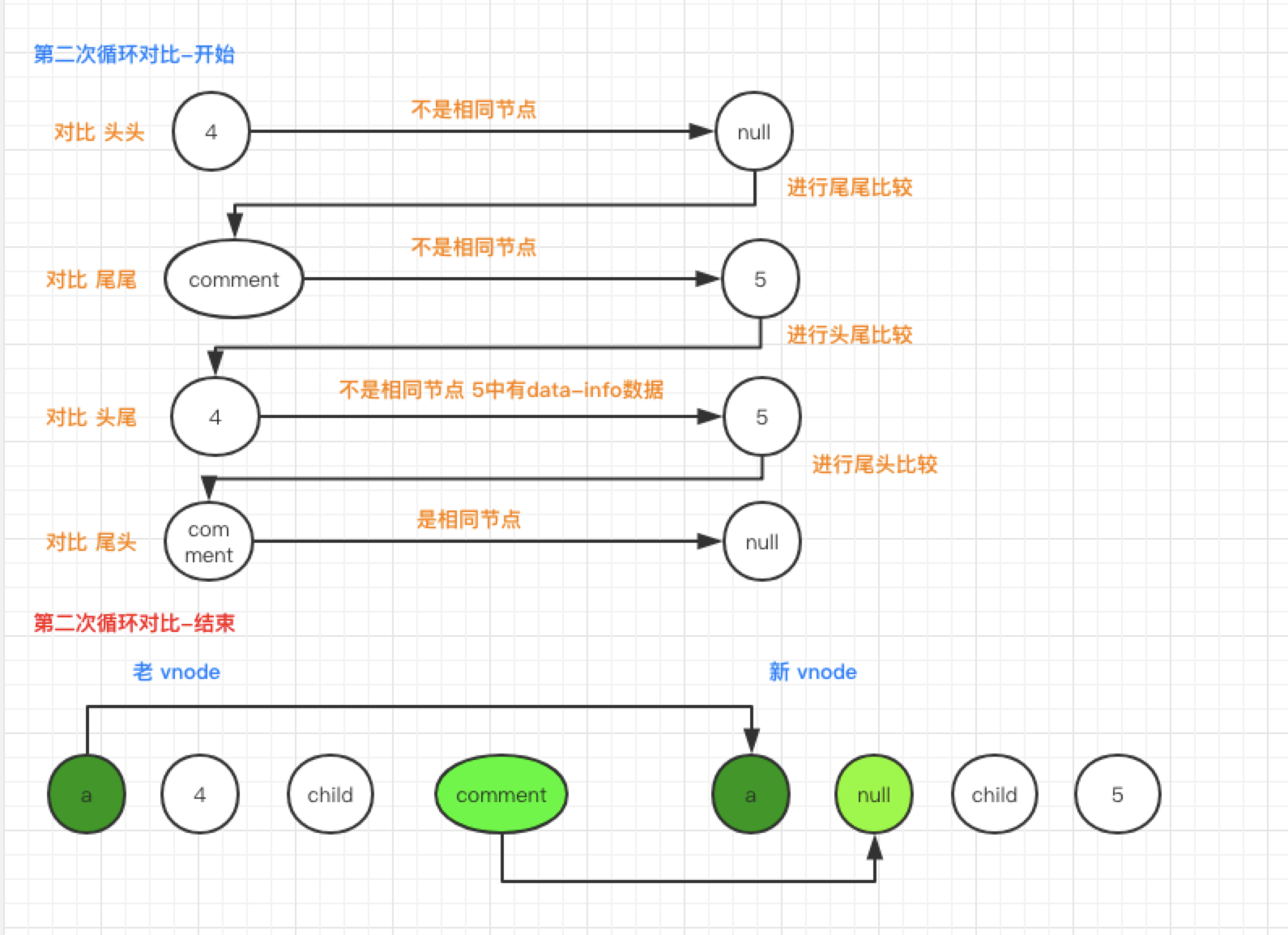
2、第一次迴圈結束後,我們a和a已經處理過了,所以下次不再進行處理,第二次對比開始,如下圖

說明:第二輪結束的時候已經遍歷完成2組節點配對
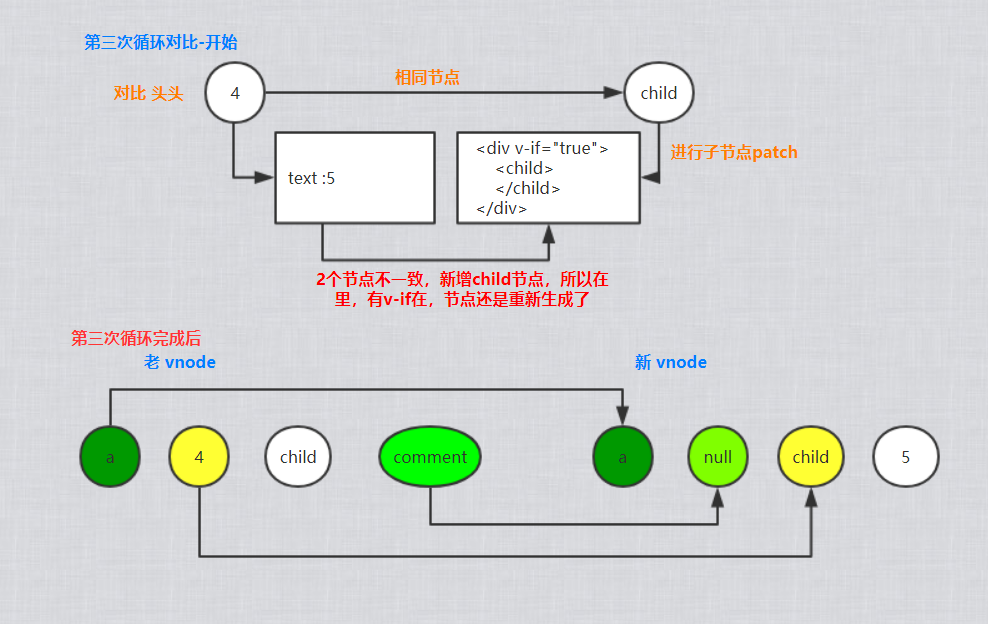
3、第三次對比開始,如下圖

說明:到這裡,已經看到了為什麼有v-if 為 ture,但節點還是重新渲染了,其他節點類推
回到element-ui form-item 無法驗證問題也是同理
組件節點被覆用了,所以驗證也就自然失效了
備註:
1、virtual-dom-diff 會有dom節點復用問題,針對有狀態依賴關係的儘量加key作為區分,這樣能避免不相關節點因為沒有key而出現異常
2、在存在大量標簽的情況下,儘量不要加深dom層級,塊級v-if可以用template包裹,這樣可以避免不必要的錯誤(沒加key)dom節點復用了問題
by:海豚灣-豐



