Vue2.0 詳細教程 —— 搭建Vue腳手架(vue-cli) ...
https://github.com/vuejs/vue-cli 官網 使用官方推薦的webpack
條件:
node在4.以上,npm在3以上,查看版本號打開cmd輸入,node -v npm -v;

安裝步驟:
1、cmd打開命令行視窗
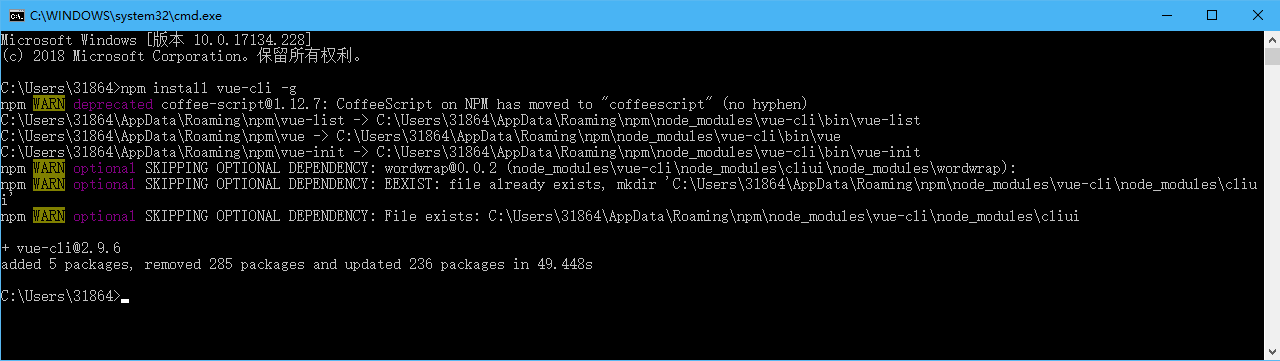
2、輸入npm install vue-cli -g,然後回車等待

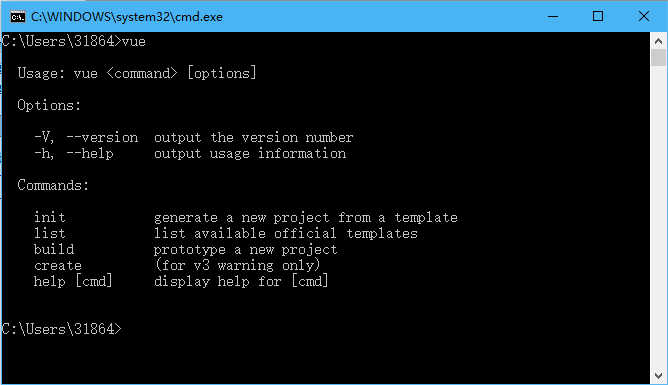
3、安裝結束後輸入vue 查看是否安裝成功

4、運行vue init webpack demo(註:項目名稱)回車,(想在哪個目錄建立vue項目就要在進入到對應目錄再輸入命令)

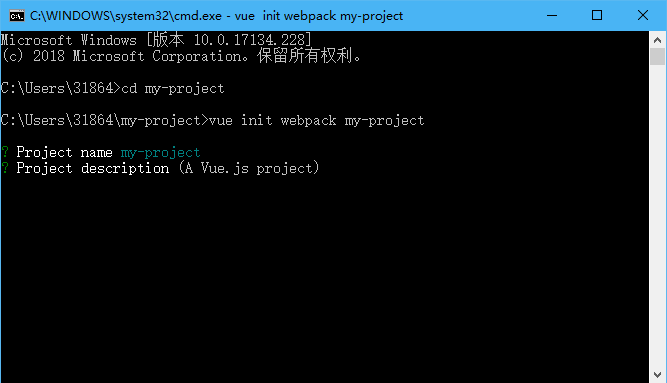
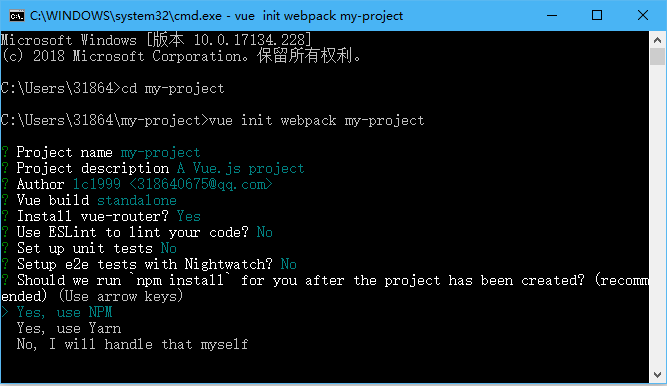
5、顯示Project nanme 項目名 回車(項目名不允許使用大寫)

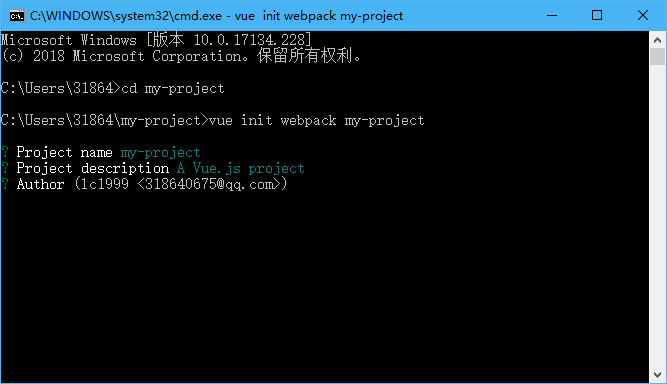
6、project description 後面可以寫上描述,或者直接回車

7、Author 後面可以寫作者也可以回車 (如果配置過git會自動獲取git的name)

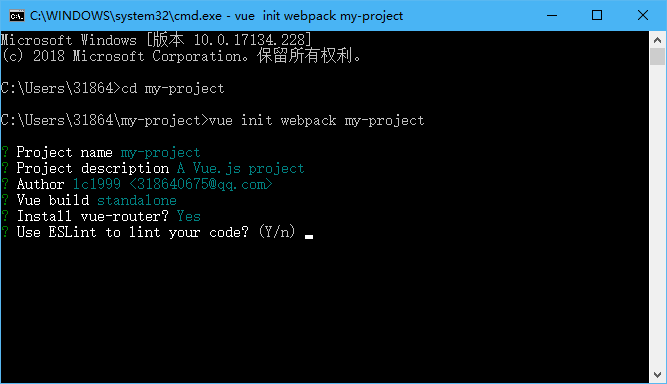
8、Install vue-router? 選擇Y(官方推薦的路由插件,幾乎每個項目都用得到)

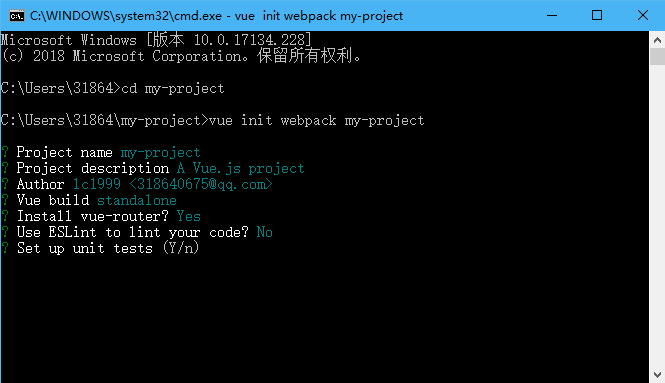
9、User ESLint to lint your code? 選Y(是否啟用eslint檢測規則,如果不是公司的大型項目或者多人共同開發博主感覺沒有必要安裝)

10、Set up unit tests? 問的是否要測試 選n

11、Setup e2e tests with Nightwatch? 選n( 用Nightwatch設置E2E測試?)

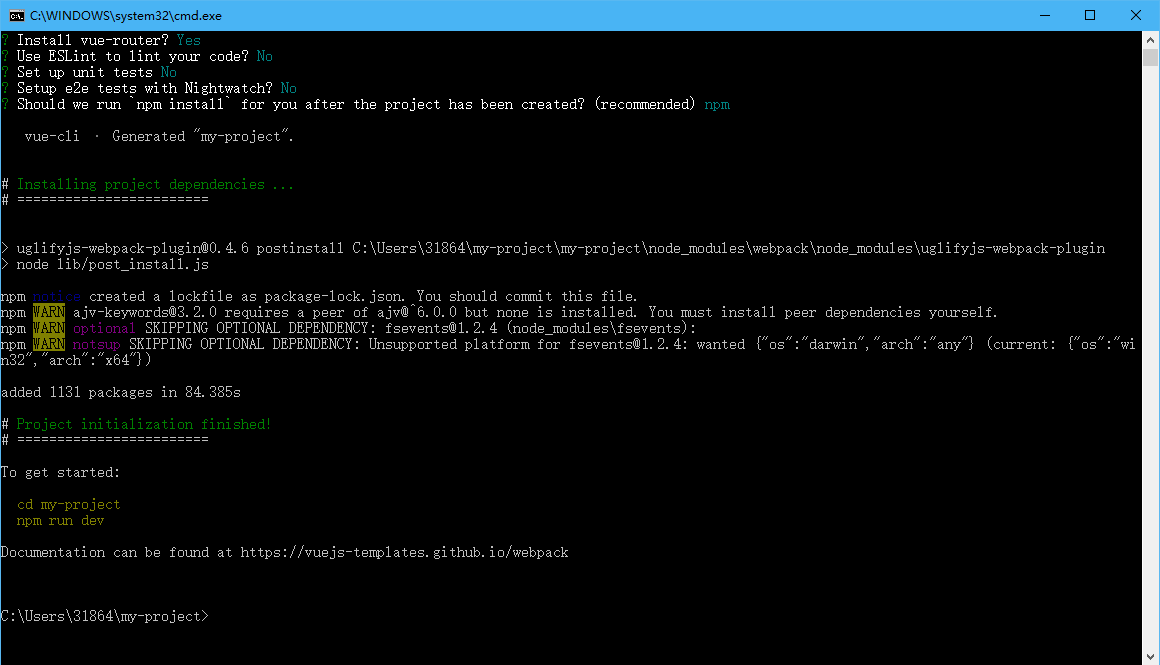
12、Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 選擇使用npm、還是yarn安裝,一般都是直接回車就好

13、這個時候在你創建的目錄下就有你的目錄了

14、cd 你的目錄名然後輸入npm run dev啟動應用,啟動成功它會自動打開一個vue頁面


到此為止你已經學會了怎麼安裝 vue-cli腳手架工具了,下麵我簡單的說明下各個目錄都是幹嘛的:

main.js的介紹
el是掛載點,router是路由
App.vue 是整個文件的入口,有三部分,template模板 script 邏輯 style樣式
註:網路整合如有侵權請聯繫博主刪除



