Windows環境下Git安裝、配置SSH key、安裝node.js npm、安裝Hexo及配置 ...
Windows環境下Git安裝、配置SSH key、安裝node.js npm、安裝Hexo及配置、發佈博客
前言
使用github pages服務搭建博客的好處有:
- 全是靜態文件,訪問速度快;
- 免費方便,不用花一分錢就可以搭建一個自由的個人博客,不需要伺服器不需要後臺;
- 可以隨意綁定自己的功能變數名稱,不仔細看的話根本看不出來你的網站是基於github的;
- 數據絕對安全,基於github的版本管理,想恢復到哪個歷史版本都行;
- 博客內容可以輕鬆打包、轉移、發佈到其它平臺;
等等;
準備工作
在開始一切之前,你必須已經:
- 有一個github賬號,沒有的話去註冊一個:https://github.com
- 安裝了git for windows(或者其它git客戶端):https://git-scm.com/downloads
- 安裝了node.js、npm,並瞭解相關基礎知識:https://nodejs.org/en/
本文所使用的環境:
Windows 10
[email protected] x64
[email protected] x64
[email protected]
搭建github博客
創建倉庫
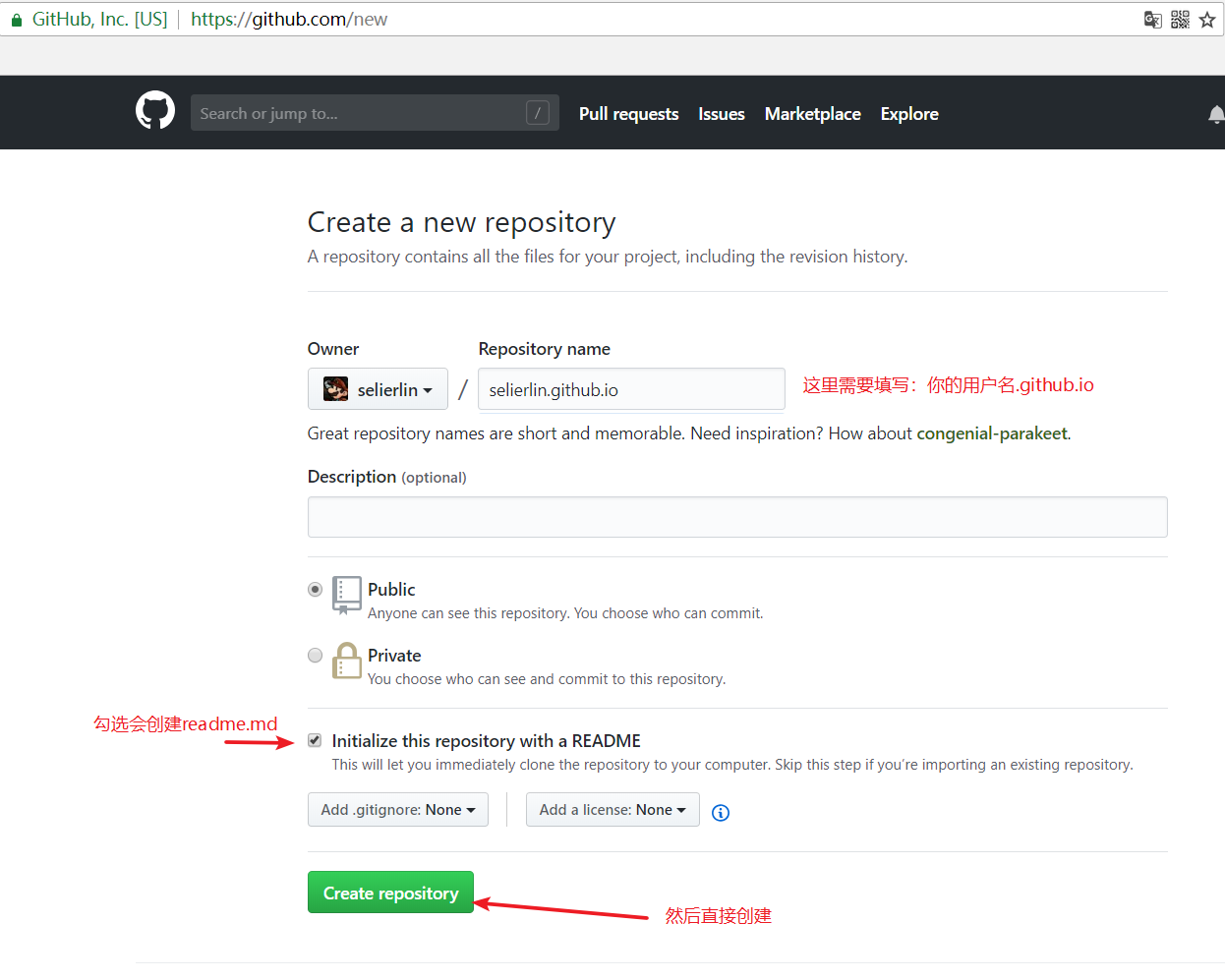
新建一個名為 你的用戶名.github.io 的倉庫,比如說,如果你的github用戶名是 test ,那麼你就新建 test.github.io 的倉庫( 必須是你的用戶名 ,其它名稱無效),將來你的網站訪問地址就是 http://test.github.io 了,是不是很方便?
由此可見,每一個github賬戶最多只能創建一個這樣可以直接使用功能變數名稱訪問的倉庫。
幾個註意的地方:
- 註冊的郵箱一定要驗證,否則不會成功;
- 倉庫名字必須是:
username.github.io,其中username是你的用戶名; - 倉庫創建成功不會立即生效,需要過一段時間,大概10-30分鐘,或者更久;
創建成功後,預設會在你這個倉庫里生成一些示例頁面,以後你的網站所有代碼都是放在這個倉庫里啦。
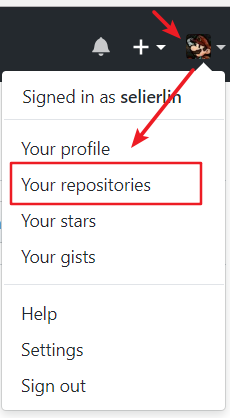
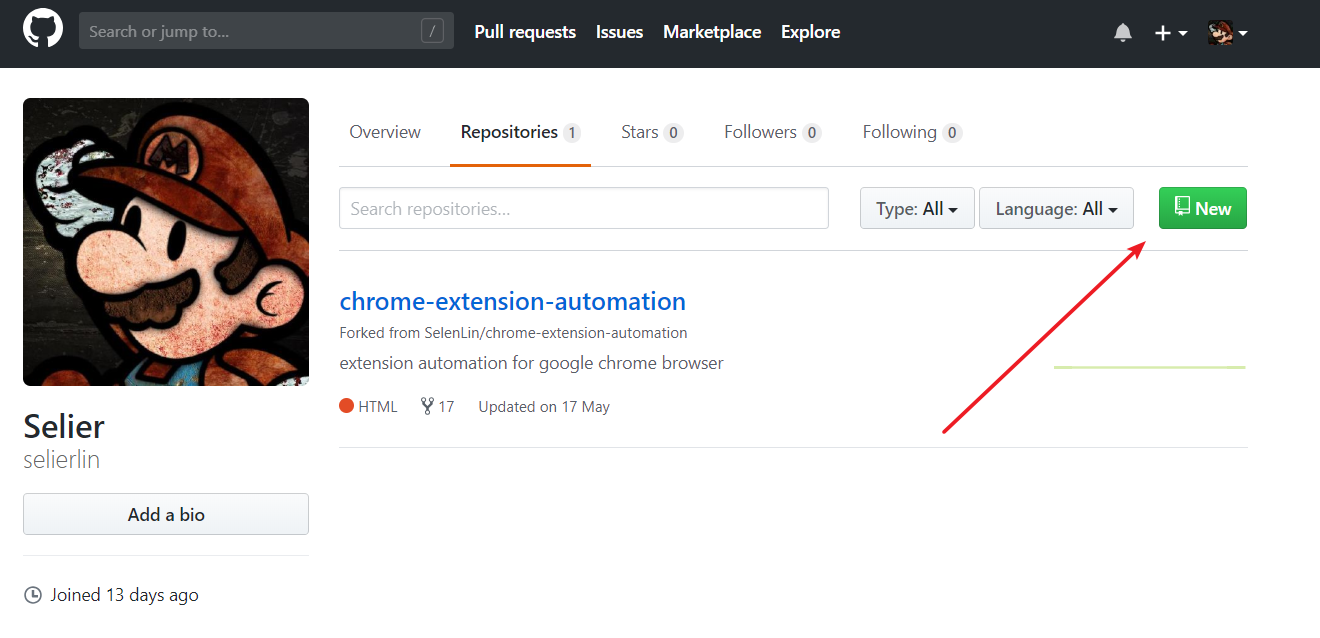
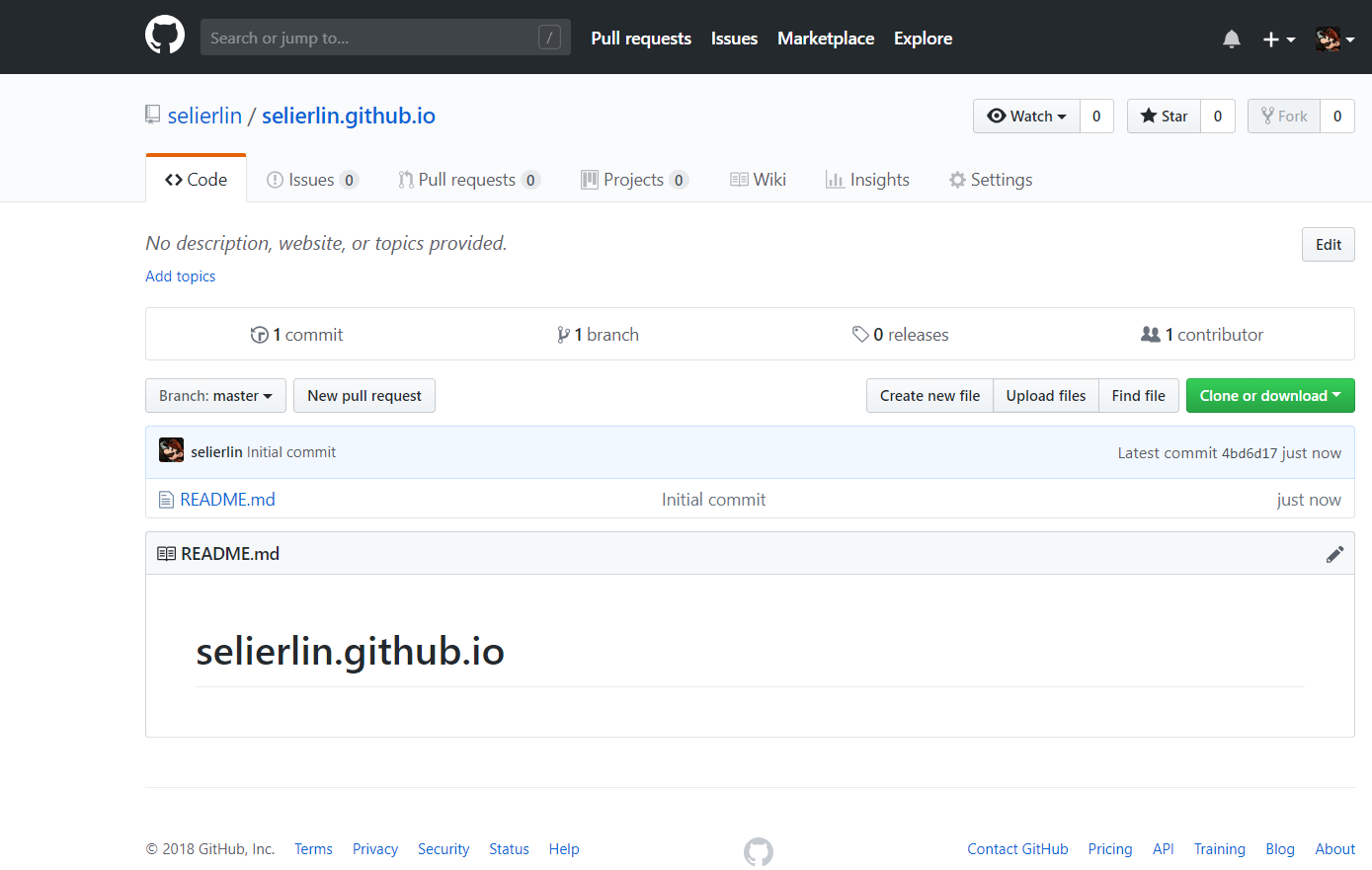
具體步驟截圖如下:
新建倉庫



創建完成

過了一會後就可以訪問自己的網站啦!

安裝Git
下載安裝
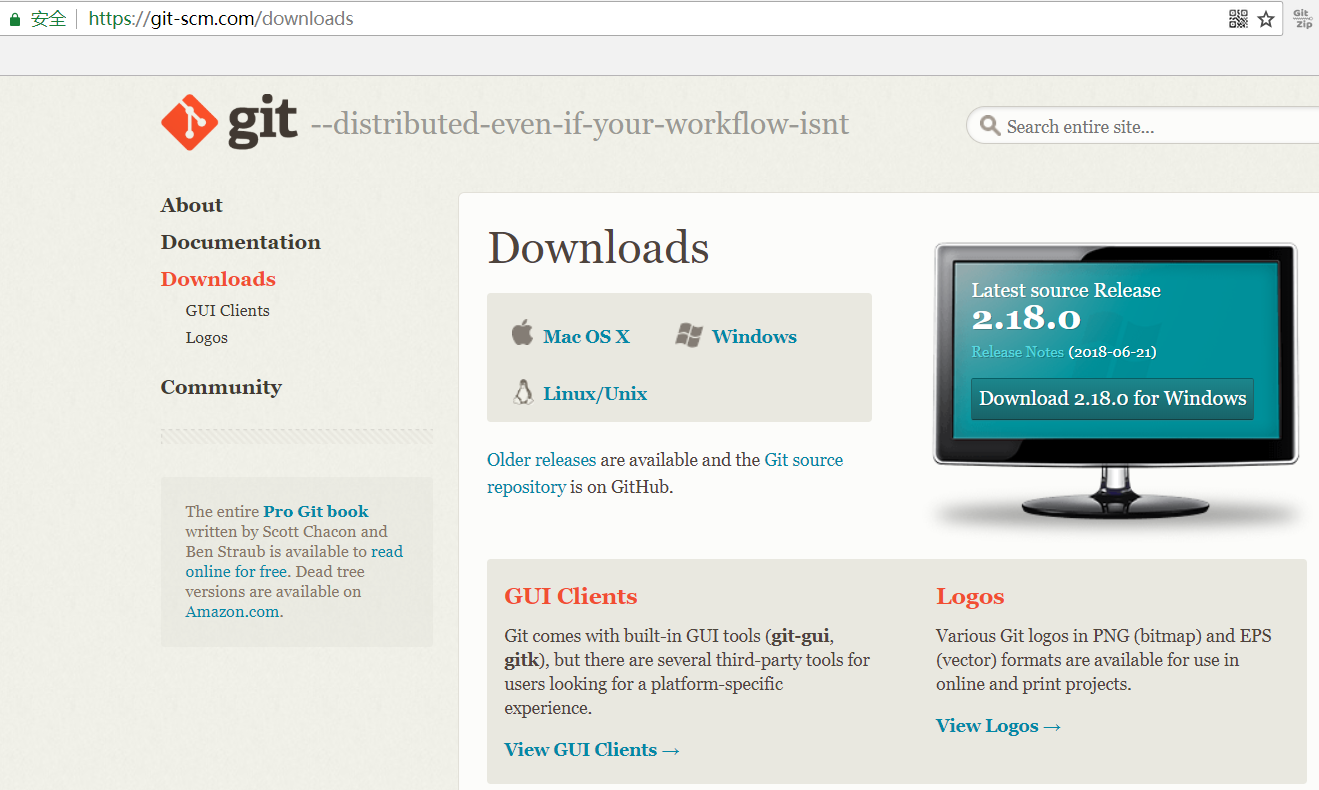
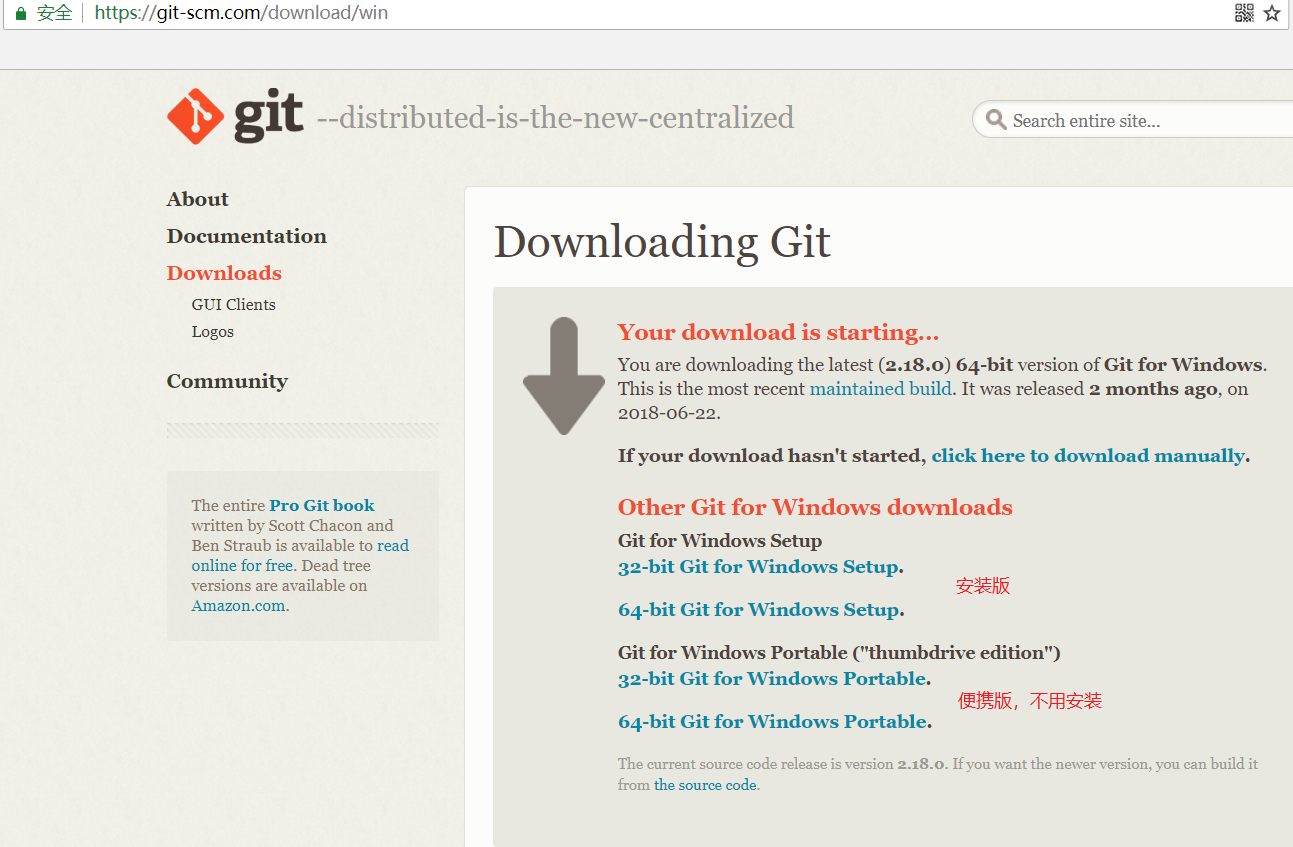
打開Git 下載地址 ,我們點 windows


這裡我推薦使用便攜版,因為很多人不喜歡安裝軟體,何況又是一個不太經常使用的軟體,所以便攜版安裝卸載都很方便
如果下載的是安裝版,那麼你直接按預設值一直點下一步就可以了。如果實在不會安裝可以去網上找教程。
便攜版下載完只需要解壓,再配置環境變數
下載完後解壓的文件如下:

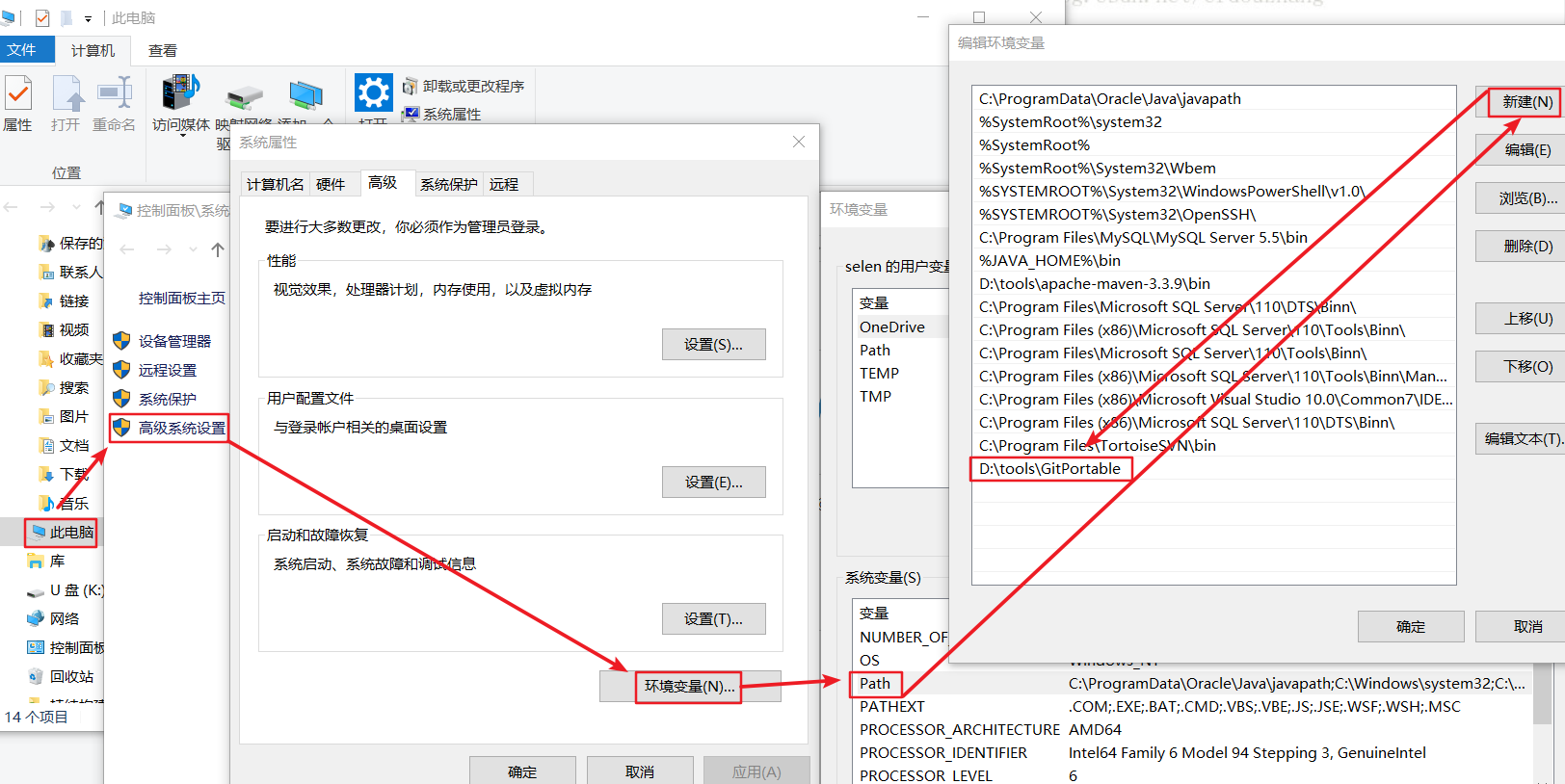
打開系統的環境變數,編輯Path環境變,新建路徑: git的存放目錄

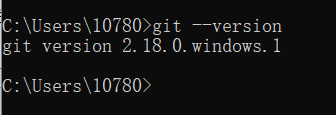
至此,git算是安裝完成啦,我們可以打開控制台測試一下
win + r 輸入 cmd ,然後 輸入 git --version

配置SSH key
為什麼要配置這個呢?因為你提交代碼肯定要擁有你的github許可權才可以,但是直接使用用戶名和密碼太不安全了,所以我們使用ssh key來解決本地和伺服器的連接問題。
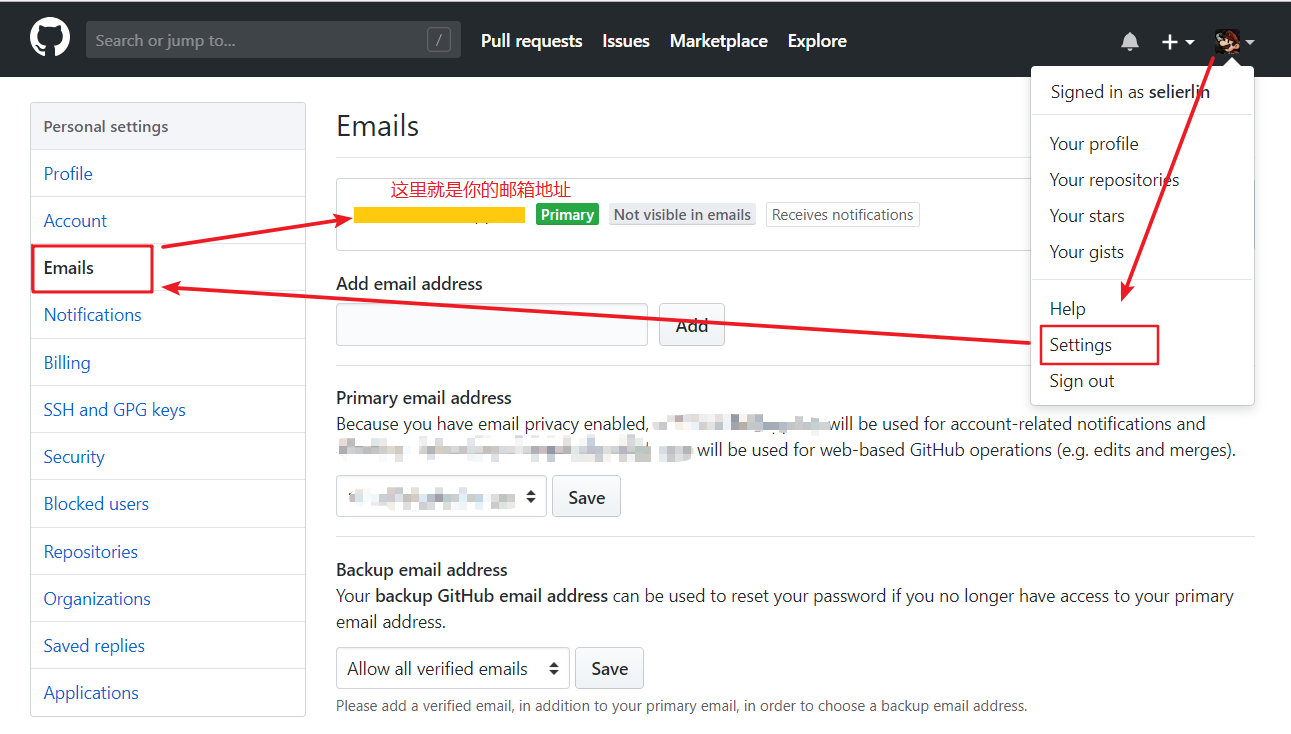
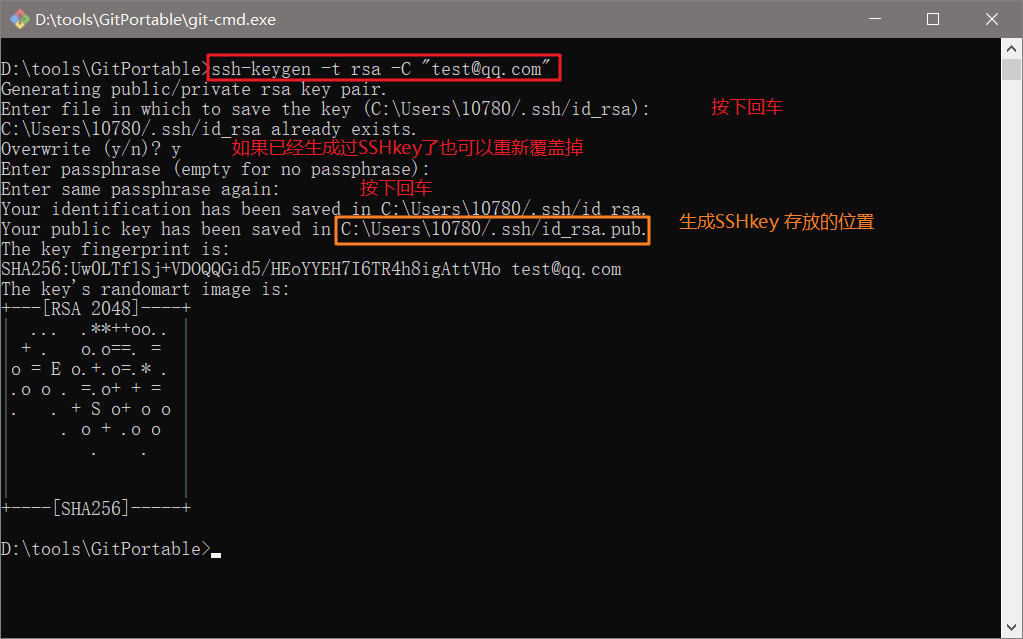
1、運行命令: ssh-keygen -t rsa -C "郵件地址" 。郵件地址可以登錄你的github - Setting - Emails 查看

2、然後連續3次回車,最終會生成一個文件在用戶目錄下

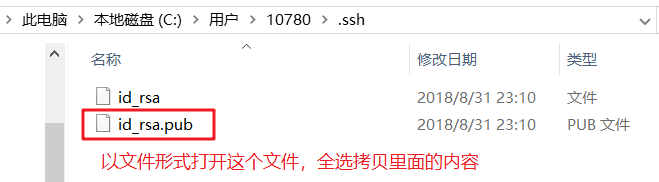
3、打開用戶目錄,找到 .ssh\id_rsa.pub 文件,記事本打開並複製裡面的內容

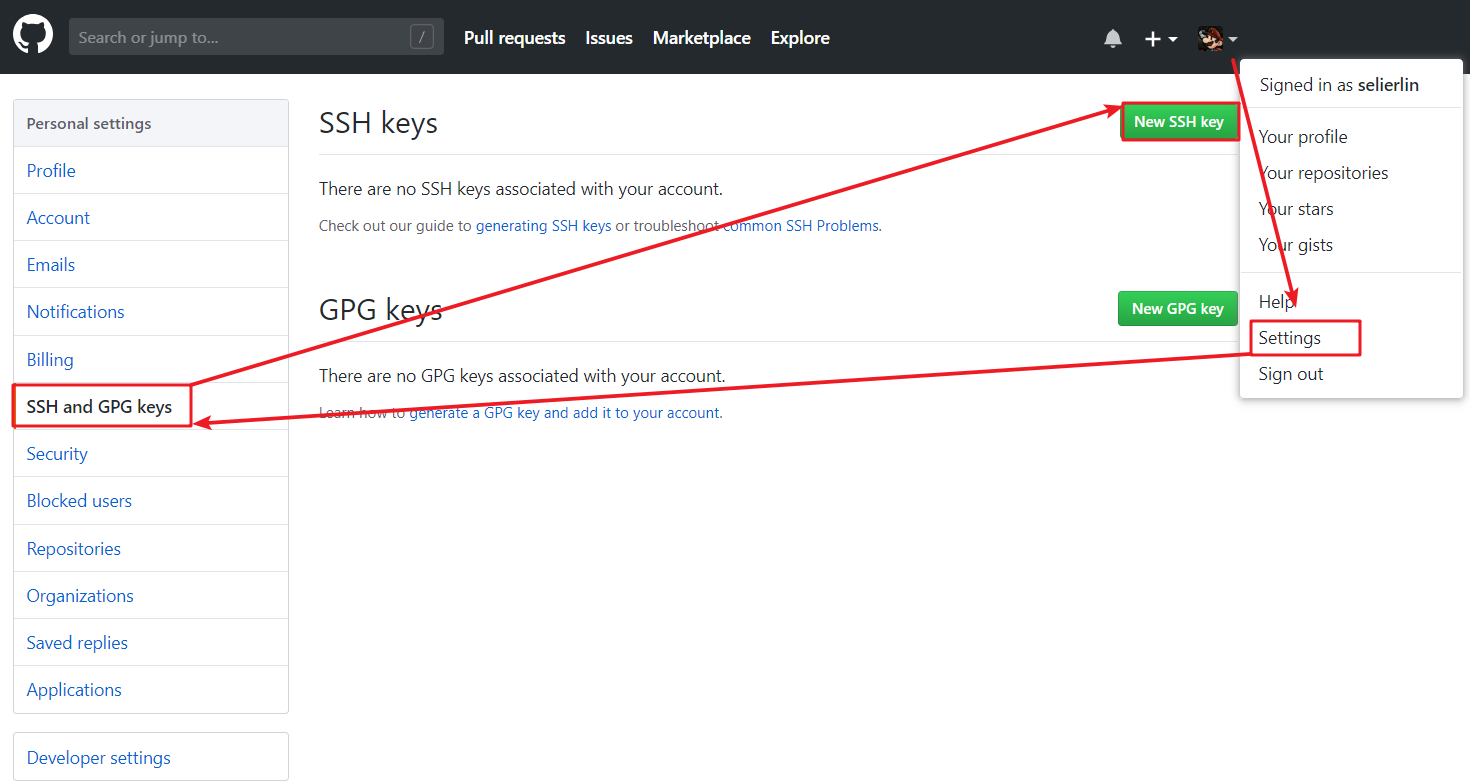
4、打開你的github主頁,進入 個人設置 - SSH and GPG keys - New SSH key

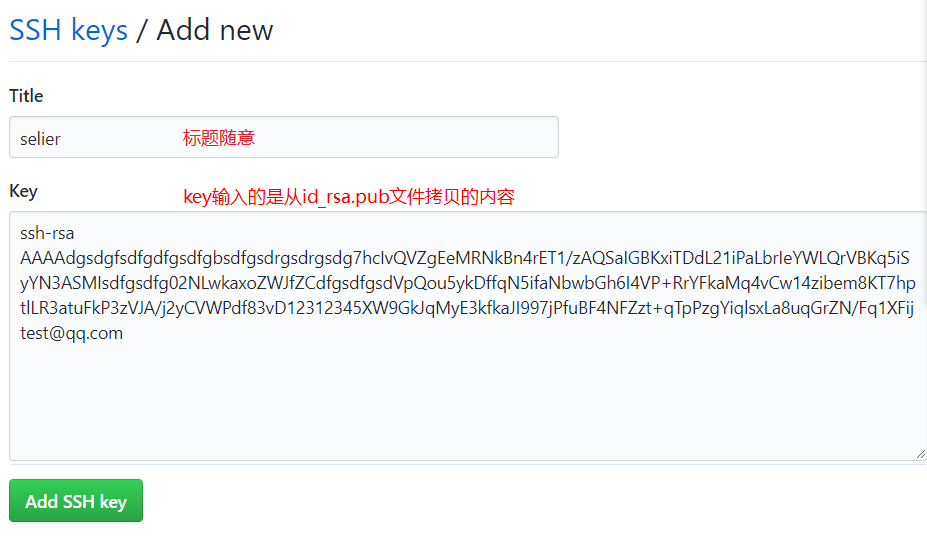
將剛複製的內容粘貼到key那裡,title隨便填,保存。

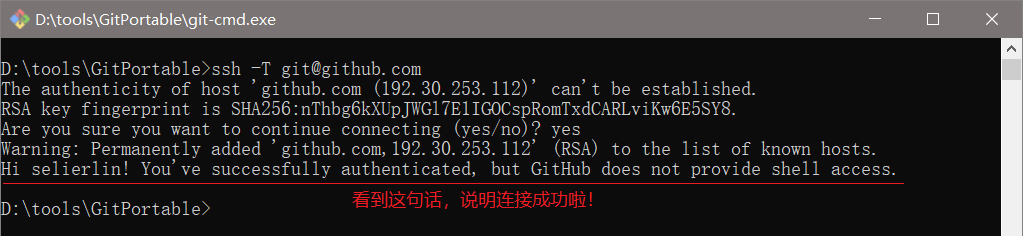
5、測試連接
運行命令: ssh -T [email protected] 。註意這條命令不用修改,直接運行

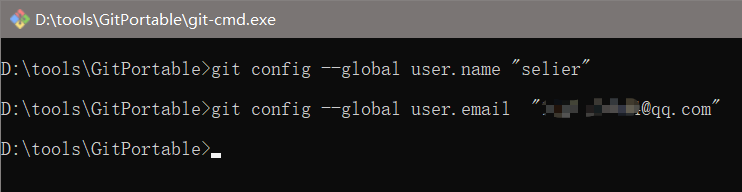
6、全局配置
git config --global user.name "selier" // 你的github用戶名,非昵稱
git config --global user.email "郵箱@qq.com" // 填寫你的github註冊郵箱
至此,你的Git就配置好了
安裝 node.js
下載安裝 nodeJs ,隨便選一個即可,下載後安裝時一路預設next (安裝路徑可以自選)。

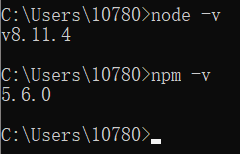
安裝完成後,測試是否安裝成功
在 控制臺中 輸入 node -v ,npm -v

此處說明下:新版的Node.js已自帶npm,安裝Node.js時會一起安裝,npm的作用就是對Node.js依賴的包進行管理,也可以理解為用來安裝/卸載Node.js需要裝的東西
使用hexo寫博客
1、簡介
Hexo 是一個簡單、快速、強大的基於 Github Pages 的博客發佈工具,支持Markdown格式,有眾多優秀插件和主題。
2、原理
由於github pages存放的都是靜態文件,博客存放的不只是文章內容,還有文章列表、分類、標簽、翻頁等動態內容,假如每次寫完一篇文章都要手動更新博文目錄和相關鏈接信息,相信誰都會瘋掉,所以hexo所做的就是將這些md文件都放在本地,每次寫完文章後調用寫好的命令來批量完成相關頁面的生成,然後再將有改動的頁面提交到github。
3、註意事項
安裝之前先來說幾個註意事項:
- 很多命令既可以用Windows的
cmd來完成,也可以使用git bash/git cmd來完成,但是這裡因為我用的是便攜版 git ,所以我用的是git目錄下的git-cmd - git安裝版會集成滑鼠右鍵菜單
git-bash,所以下麵很多步驟中需要通過git跳轉到某個目錄的,你可以直接打開這個目錄,在空白處右鍵 -git-bash - hexo不同版本差別比較大,網上很多文章的配置信息都是基於2.x的,所以註意不要被誤導;
- hexo有2種
_config.yml文件,一個是根目錄下的全局的_config.yml,一個是各個theme下的;
4、安裝
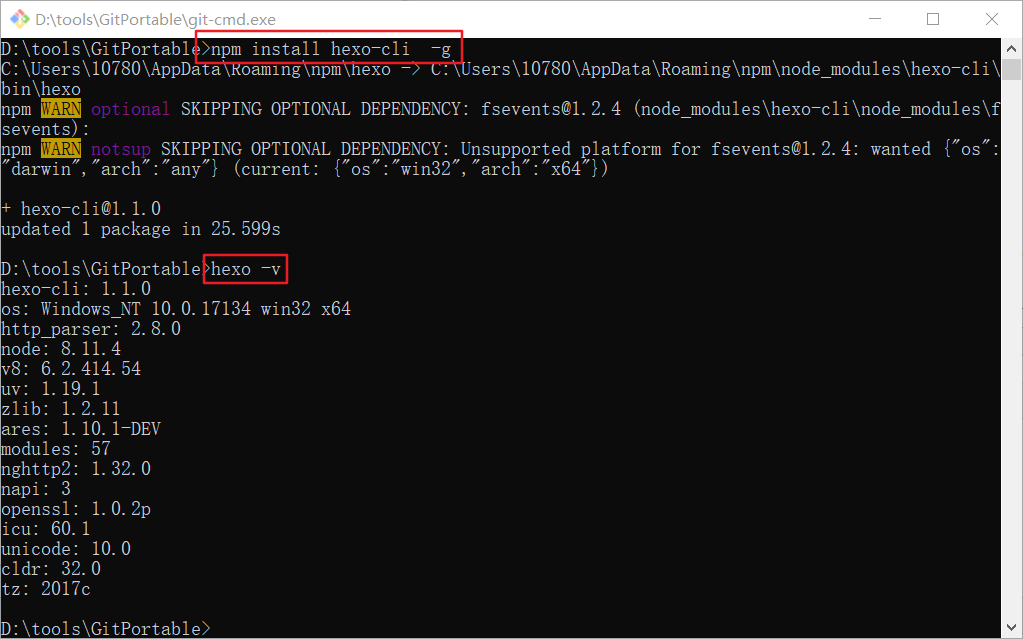
1、打開 git-cmd ,輸入 npm install hexo-cli -g 進行安裝。如果顯示報錯“ 沒有這個指令 ”,請點擊 這個網站 看第五點,配置nodeJs全局環境。
可能你的網路無法訪問網站並安裝,那麼你可以通過 淘寶NPM鏡像 來安裝:
npm install -g cnpm --registry=https://registry.npm.taobao.org,之後下麵的所有用到npm的命令,可以使用cnpm代替 ,如npm install hexo-cli -g改成cnpm install hexo-cli -g

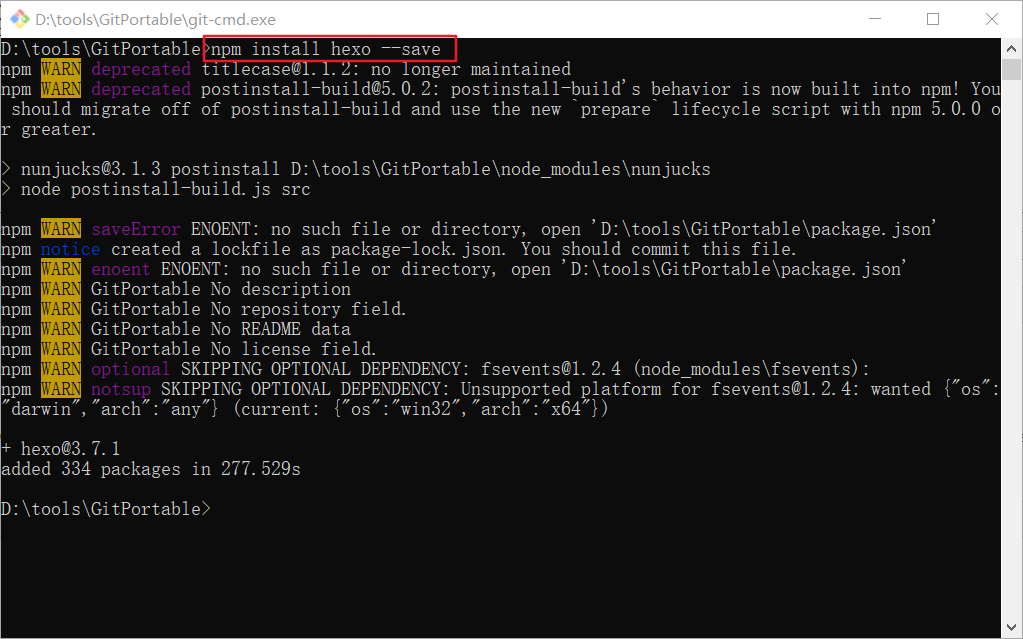
2、 再輸入 npm install hexo --save ,等待安裝完成。

3、初始化
3.1、在電腦的某個地方新建一個文件夾(名字可以隨便取),比如我的是 D:\我的文檔\selierlin.github.io ,由於這個文件夾將來就作為你存放代碼的地方,所以最好不要隨便放。
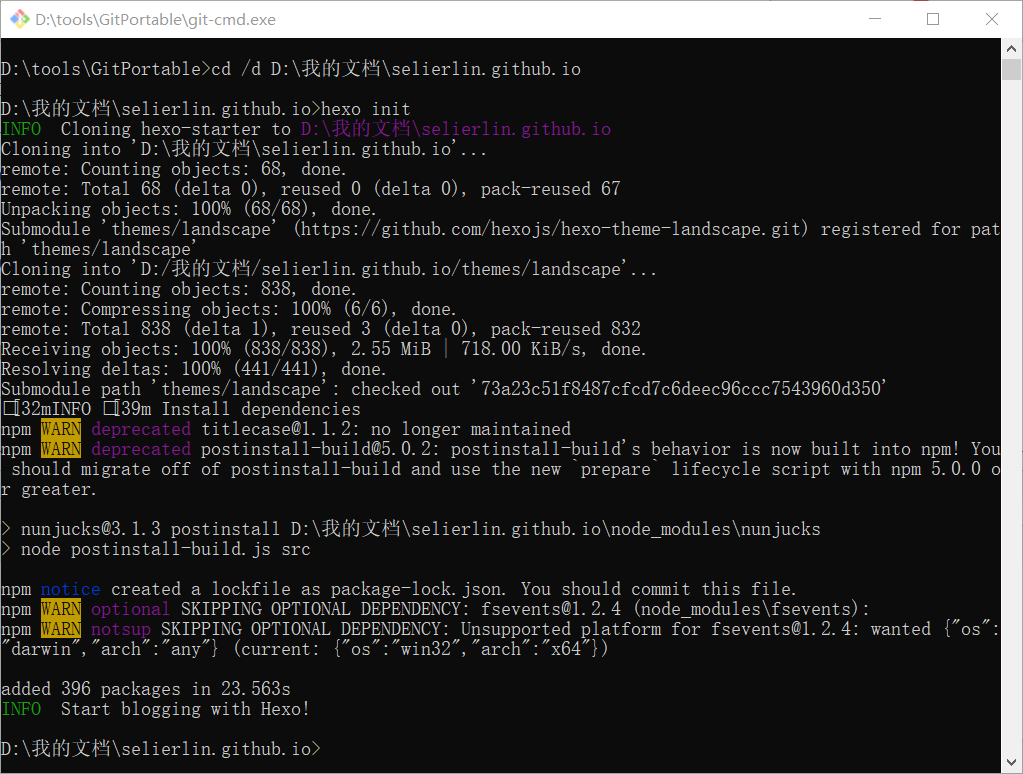
3.2、打開 git-cmd ,跳轉到剛剛創建的文件夾位置,運行命令 hexo init

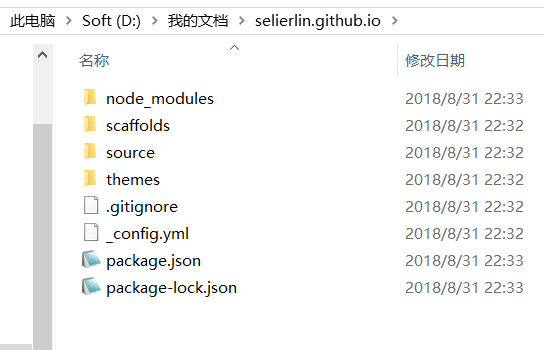
然後會在你的文件夾中搭建好了環境

5、配置 __config.yml
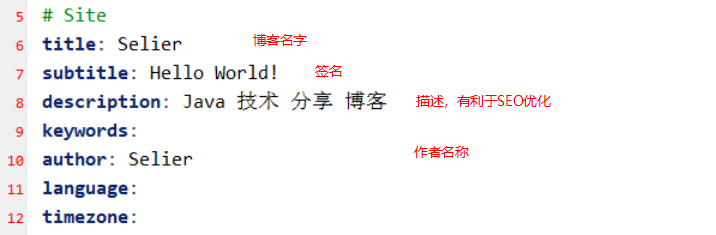
1、修改一些你的博客名字、描述、作者等。同時大家可以修改自己的主題,更多主題 點擊這裡 。修改主題就修改 _config.yml 裡面的 theme 。更多關於其他配置信息修改請點擊這裡訪問hexo官方文檔 。
在
_config.yml文檔修改所有信息都要註意, 冒號後面一定要有一個空格


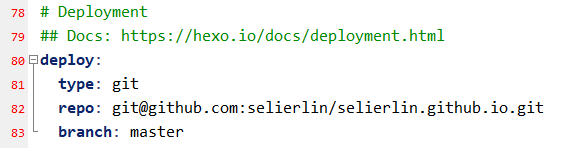
2、hexo與github關聯配置
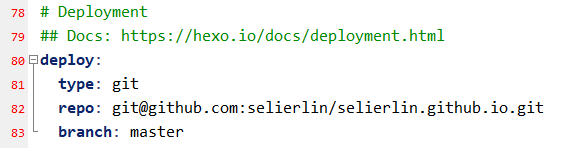
- type改成git
- repo的格式就是:
[email protected]:你的用戶名/你的用戶名.github.io.git - branch為master

6、啟動本地服務
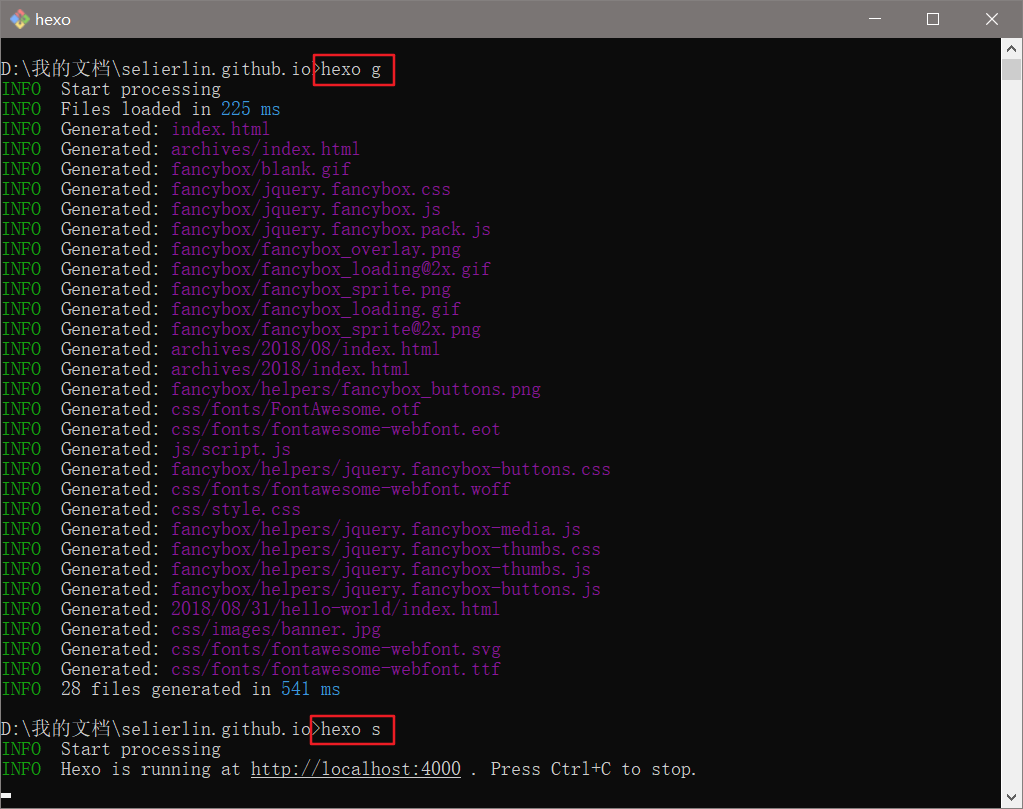
1、使用 git-cmd 跳轉到你的博客目錄,依次輸入以下命令
hexo g # 生成
hexo s # 啟動服務
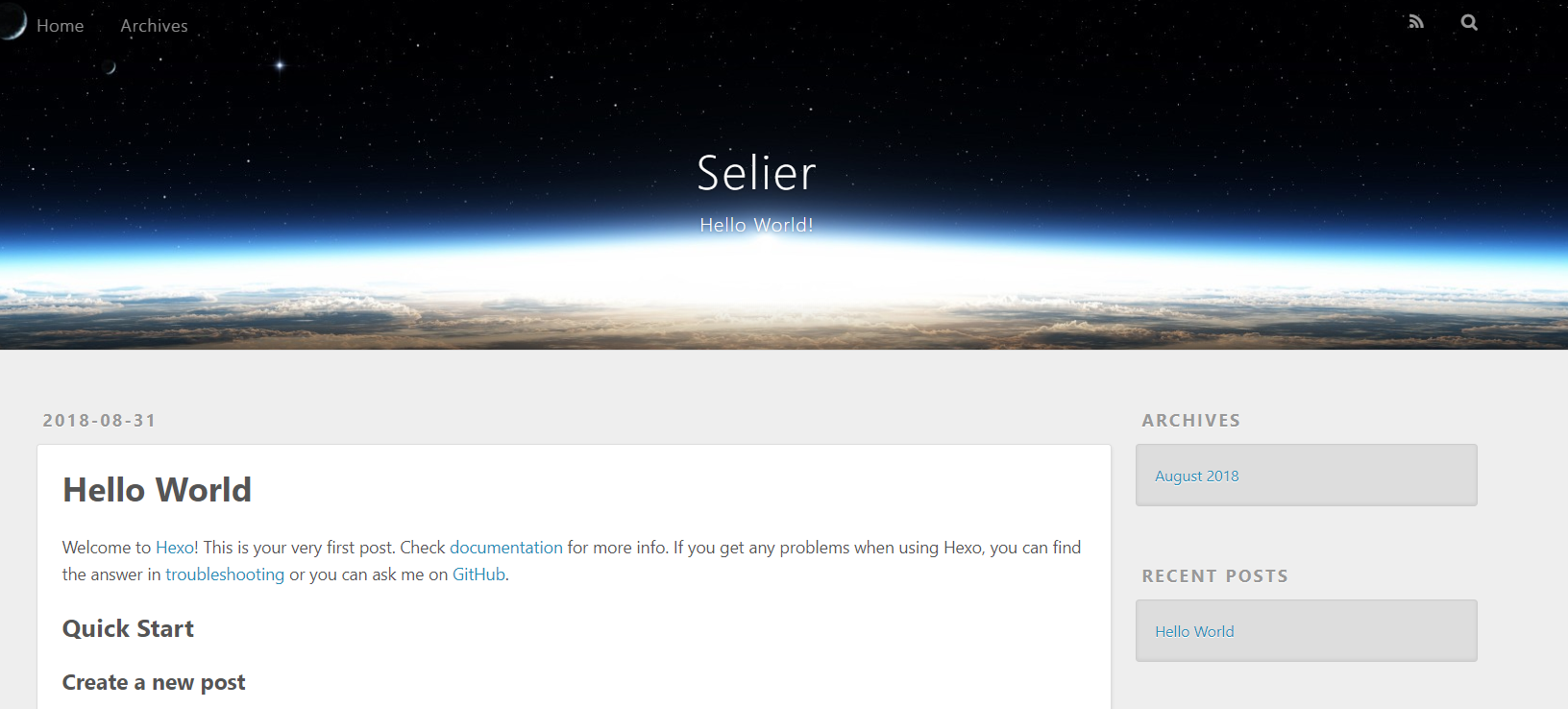
2、然後可以通過瀏覽器訪問:http://127.0.0.1:4000 你就看到你的博客樣子啦。停止你的本地伺服器,你可以在Git命令頁面按住 Ctrl+C 來停止。

如果瀏覽器一直轉圈圈,載入不出來,一般情況下是因為埠占用的緣故,解決方法
7、上傳到Github
在上傳代碼到github之前,一定要記得先把你以前所有代碼下載下來(雖然github有版本管理,但備份一下總是好的),因為從hexo提交代碼時會把你以前的所有代碼都刪掉。
1、確認你的 _config.yml 文件已經配置了Deployment

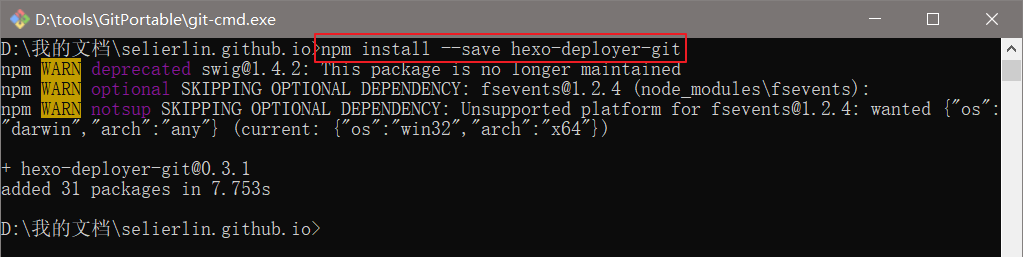
2、git-cmd 跳轉到博客目錄,安裝Hexo部署的插件 : npm install hexo-deployer-git --save

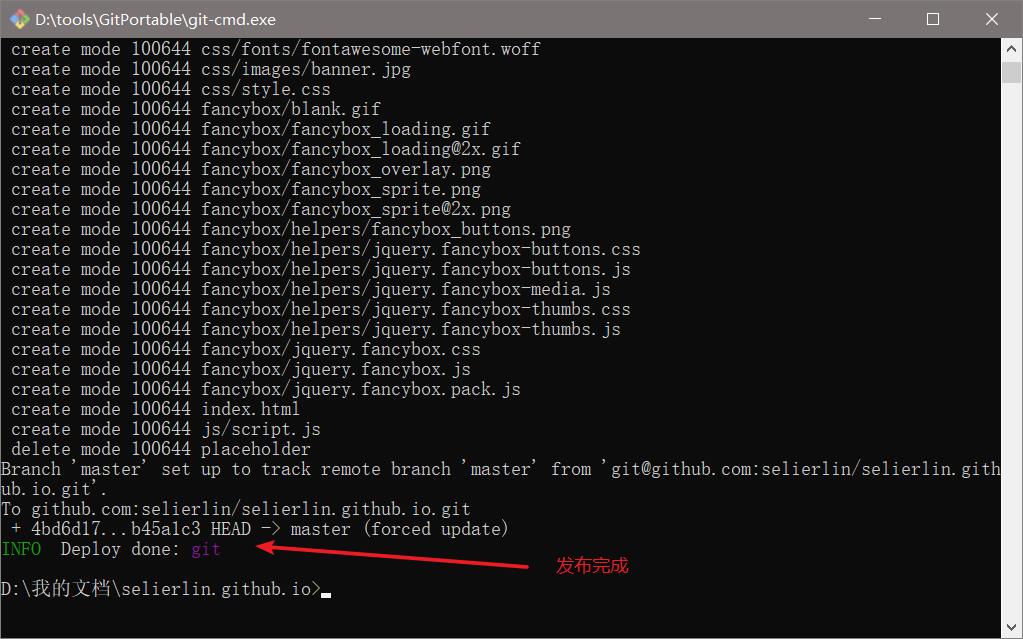
3、使用 git-bash 跳轉到博客目錄 ,運行命令 hexo d

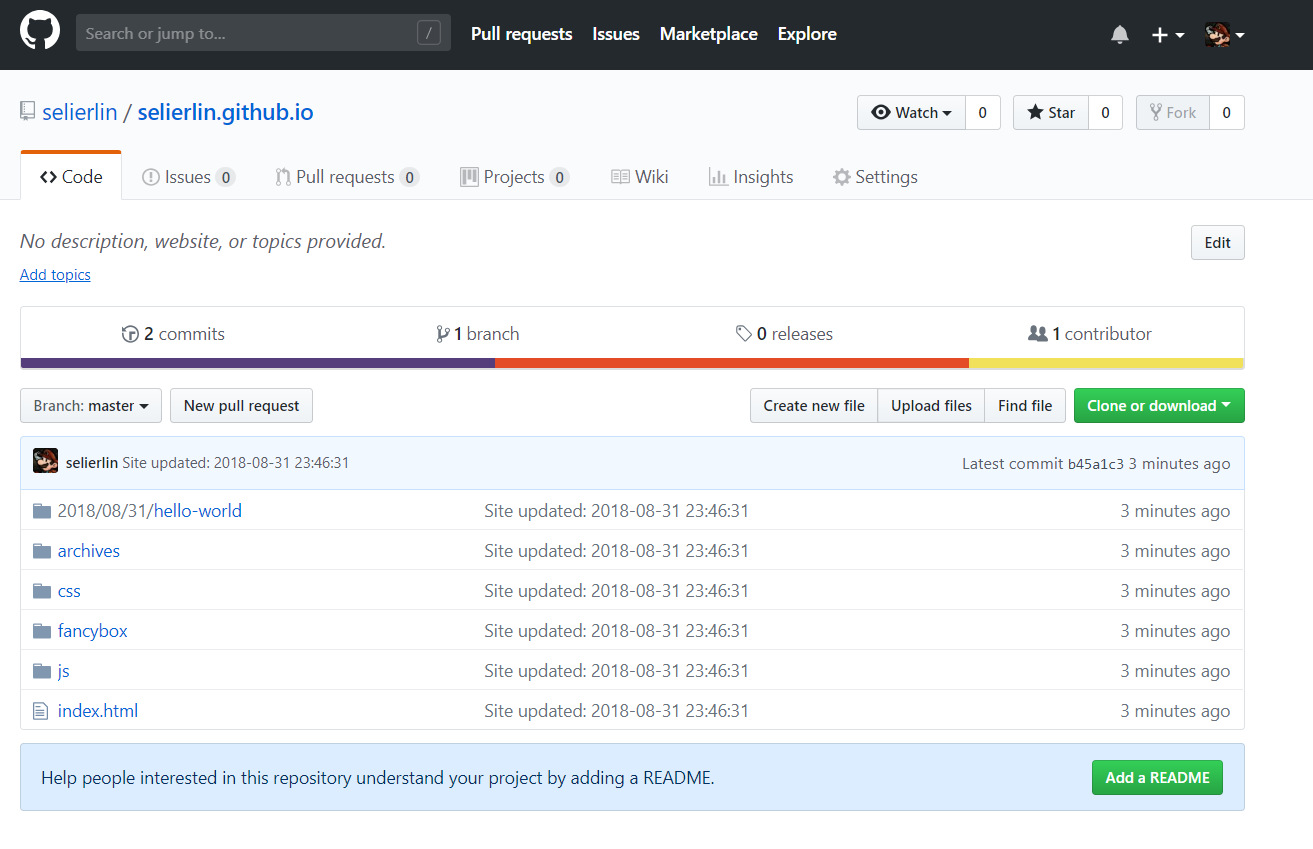
同時,在你的github上已經上傳了文件

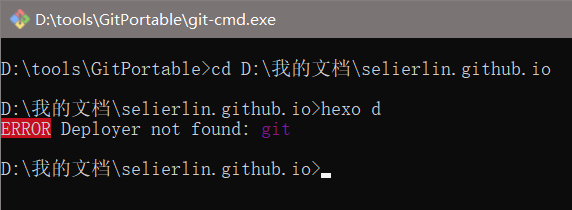
如果出現
Deployer not found: git說明Hexo部署的插件沒有安裝好

4、發佈完成,現在可以通過 你的用戶名.github.io 訪問自己的網站啦

其它
1、保留CNAME、README.md等文件
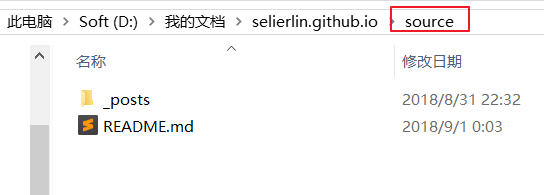
提交之後網頁上一看,發現以前其它代碼都沒了,此時不要慌,一些非md文件可以把他們放到source文件夾下,這裡的所有文件都會原樣複製(除了md文件)到public目錄的

由於hexo預設會把所有md文件都轉換成html,包括README.md,所有需要每次生成之後、上傳之前,手動將README.md複製到public目錄,並刪除README.html。
2、常用hexo命令
常見命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建頁面
hexo generate #生成靜態頁面至public目錄
hexo server #開啟預覽訪問埠(預設埠4000,'ctrl + c'關閉server)
hexo deploy #部署到GitHub
hexo help # 查看幫助
hexo version #查看Hexo的版本縮寫:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy組合命令:
hexo s -g #生成並本地預覽
hexo d -g #生成並上傳3、_config.yml
這裡面都是一些全局配置,每個參數的意思都比較簡單明瞭,所以就不作詳細介紹了。更多關於其他配置信息修改請點擊這裡訪問hexo官方文檔
需要特別註意的地方是,冒號後面必須有 一個空格 ,否則可能會出問題。
4、寫博客
寫博客並上傳的過程如下:
- 在hexo根目錄使用
hexo new '標題'創建文章 - 編寫文章後,使用
hexo g生成靜態文件到public - 使用
hexo d發佈到github
也可以使用組合命令
hexo d -g生成並上傳
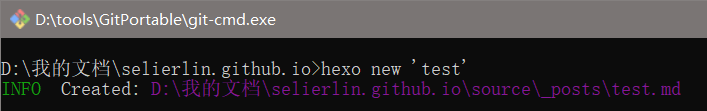
定位到我們的hexo根目錄,執行命令: hexo new 'my-first-blog'
hexo會幫我們在_posts下生成相關md文件

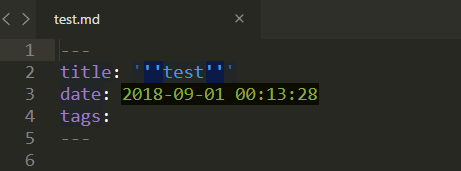
我們只需要打開這個文件就可以開始寫博客了,預設生成如下內容

當然你也可以直接自己新建md文件,用這個命令的好處是幫我們自動生成了時間。
一般完整格式如下:
---
title: postName #文章頁面上的顯示名稱,一般是中文
date: 2013-12-02 15:30:16 #文章生成時間,一般不改,當然也可以任意修改
categories: 預設分類 #分類
tags: [tag1,tag2,tag3] #文章標簽,可空,多標簽請用格式,註意:後面有個空格
description: 附加一段文章摘要,字數最好在140字以內,會出現在meta的description裡面
---
以下是正文那麼 hexo new page 'postName' 命令和 hexo new 'postName' 有什麼區別呢?
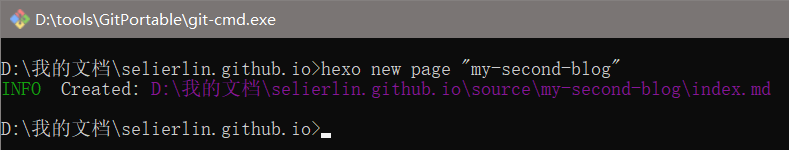
hexo new page "my-second-blog" 生成如下:

最終部署時生成:博客目錄\public\my-second-blog\index.html ,但是它不會作為文章出現在博文目錄。
5、修改主題
既然預設主題很醜,那我們首先來替換一個好看點的主題。這是 官方主題
這裡我推薦幾款不錯的主題:
安裝步驟:
- 打開
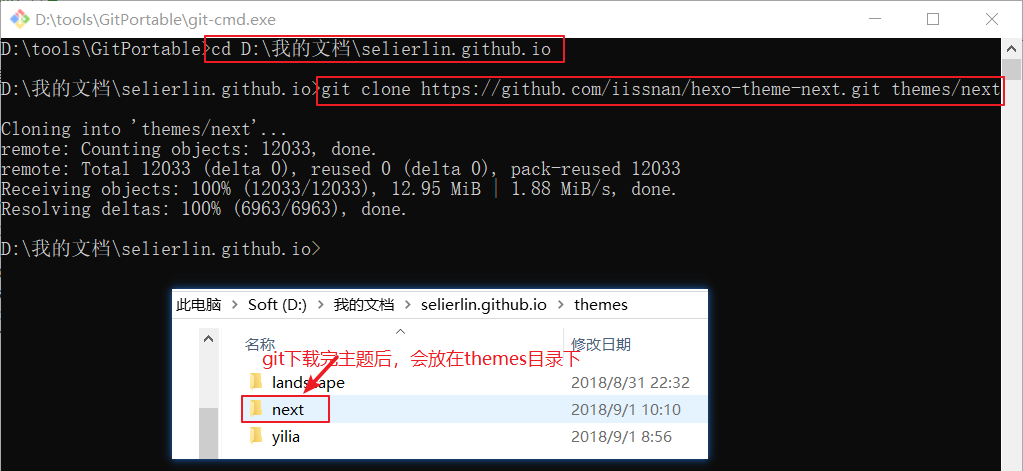
git-cmd,跳轉到你的博客目錄 - 使用 git 拉取主題
git clone 倉庫主題地址.git themes/主題名稱,意思是下載主題並將其保存到themes目錄下
如:git clone https://github.com/iissnan/hexo-theme-next.git themes/next

- 修改 主目錄下
_config.yml中的theme: landscape改為theme: next,然後重新執行hexo g來重新生成。
如果出現一些莫名其妙的問題,可以先執行
hexo clean來清理一下public的內容,然後再來重新生成和發佈hexo d -g
- 安裝完主題後,建議開啟標簽頁、分類頁
由於某些主題需要用到標簽、分類,但是它的安裝方法中又沒有描述清楚。基於我的個人經驗,建議都開啟
1、開啟標簽頁命令 :hexo new page tags ,在 博客目錄/source/tags/index.md 添加元數據:
layout: tags
comments: false2、開啟分類頁命令 :hexo new page categories ,在 博客目錄/source/categories/index.md 添加元數據:
layout: categories
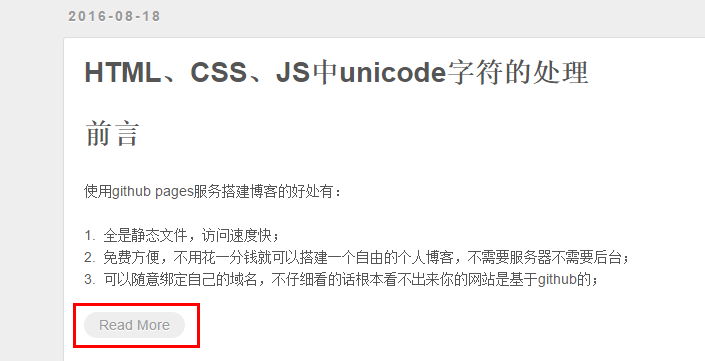
comments: false6、如何讓博文列表不顯示全部內容
預設情況下,生成的博文目錄會顯示全部的文章內容,如何設置文章摘要的長度呢?
答案是在合適的位置加上 <!--more--> 即可,例如:
# 前言
使用github pages服務搭建博客的好處有:
1. 全是靜態文件,訪問速度快;
2. 免費方便,不用花一分錢就可以搭建一個自由的個人博客,不需要伺服器不需要後臺;
3. 可以隨意綁定自己的功能變數名稱,不仔細看的話根本看不出來你的網站是基於github的;
<!--more-->
4. 數據絕對安全,基於github的版本管理,想恢復到哪個歷史版本都行;
5. 博客內容可以輕鬆打包、轉移、發佈到其它平臺;
6. 等等;最終效果: