.巨集任務(macrotask )和微任務(microtask ) macrotask 和 microtask 表示非同步任務的兩種分類。 在掛起任務時,JS 引擎會將所有任務按照類別分到這兩個隊列中,首先在 macrotask 的隊列(這個隊列也被叫做 task queue)中取出第一個任務,執行完畢 ...
.巨集任務(macrotask )和微任務(microtask )
macrotask 和 microtask 表示非同步任務的兩種分類。
在掛起任務時,JS 引擎會將所有任務按照類別分到這兩個隊列中,首先在 macrotask 的隊列(這個隊列也被叫做 task queue)中取出第一個任務,執行完畢後取出 microtask 隊列中的所有任務順序執行;之後再取 macrotask 任務,周而複始,直至兩個隊列的任務都取完。
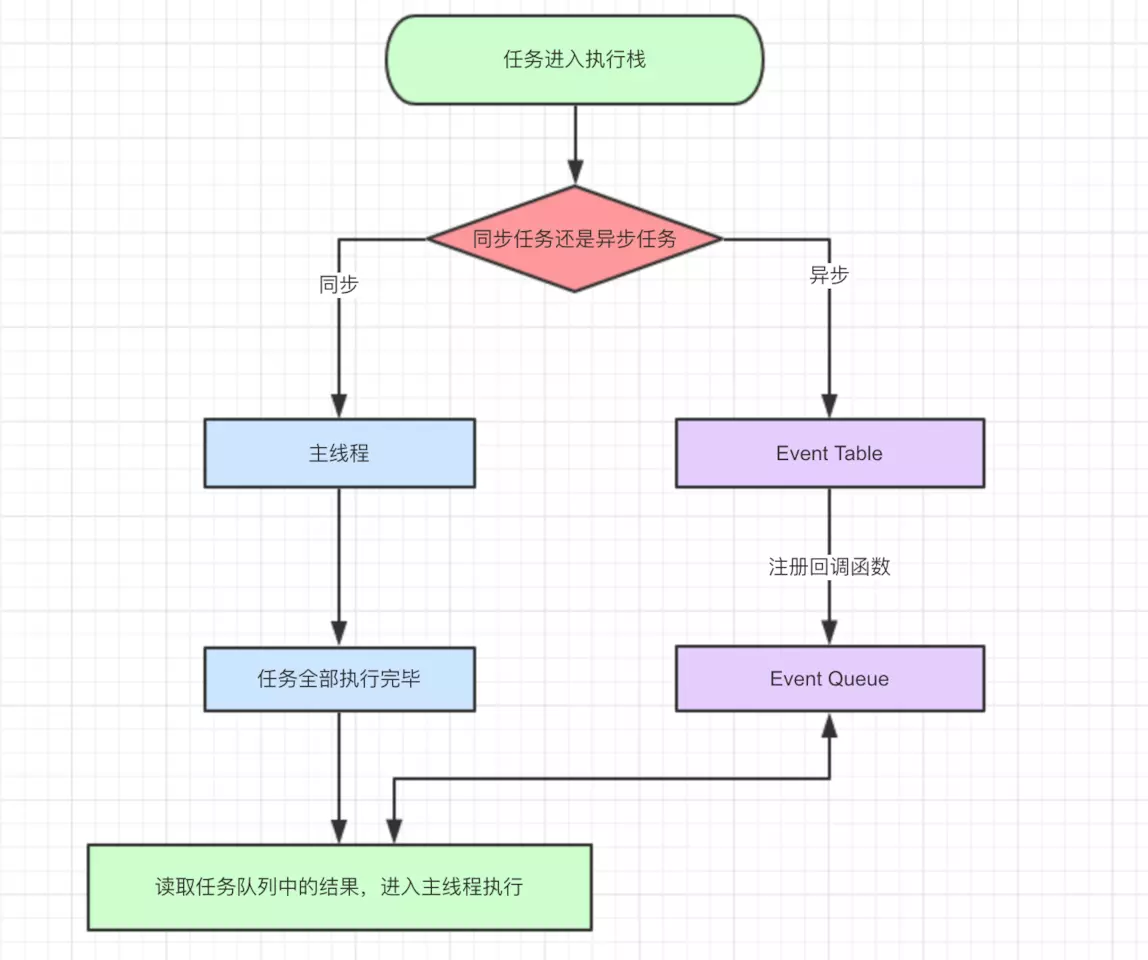
掘金上面盜張圖記錄一下

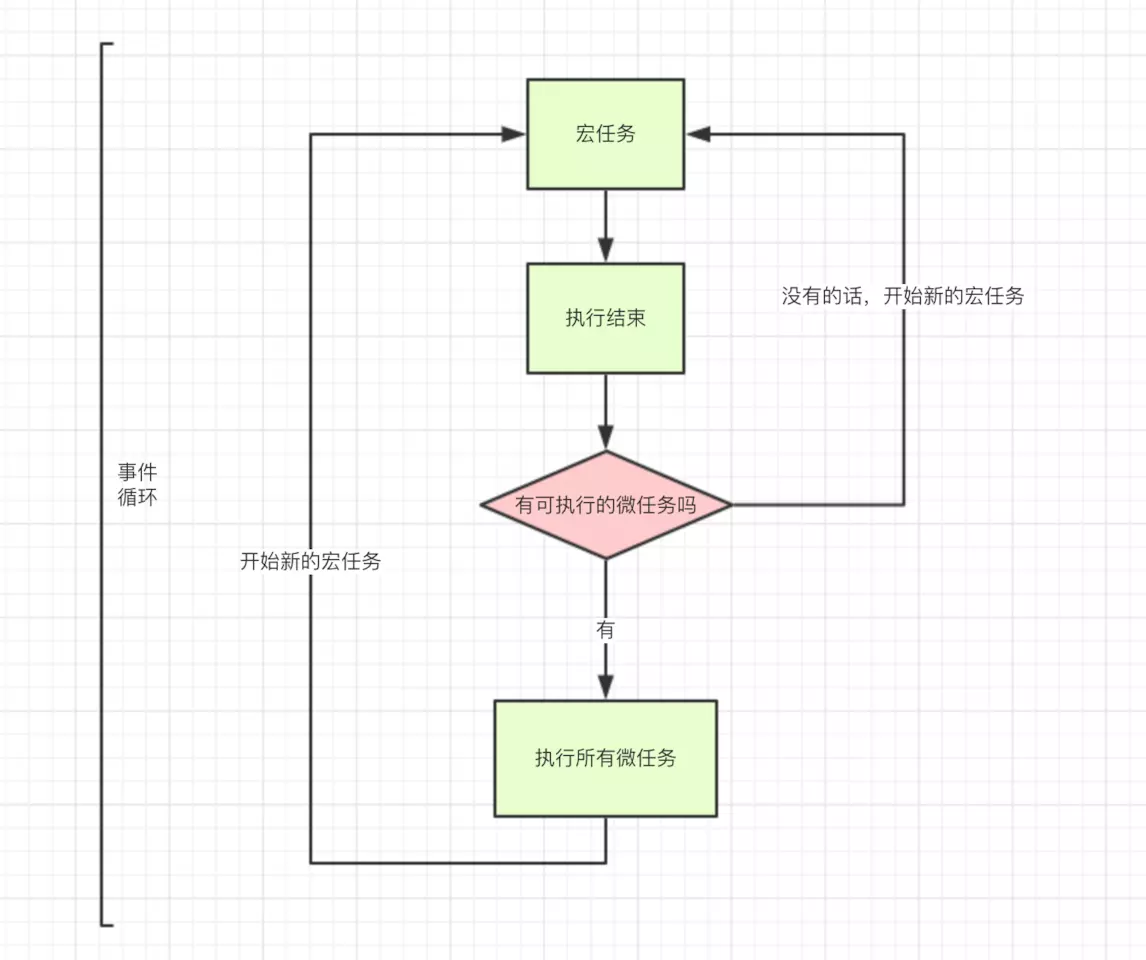
巨集任務和微任務之間的關係

先看個例子
setTimeout(() => { //執行後 回調一個巨集事件 console.log('內層巨集事件3') }, 0) console.log('外層巨集事件1'); new Promise((resolve) => { console.log('外層巨集事件2'); resolve() }).then(() => { console.log('微事件1'); }).then(()=>{ console.log('微事件2') })
我們看看列印結果
外層巨集事件1
外層巨集事件2
微事件1
微事件2
內層巨集事件3
• 首先瀏覽器執行js進入第一個巨集任務進入主線程, 遇到 setTimeout 分發到巨集任務Event Queue中
• 遇到 console.log() 直接執行 輸出 外層巨集事件1
• 遇到 Promise, new Promise 直接執行 輸出 外層巨集事件2
• 執行then 被分發到微任務Event Queue中
•第一輪巨集任務執行結束,開始執行微任務 列印 '微事件1' '微事件2'
•第一輪微任務執行完畢,執行第二輪巨集事件,列印setTimeout裡面內容'內層巨集事件3'
巨集任務
| # | 瀏覽器 | Node |
| setTimeout | √ | √ |
| setInterval | √ | √ |
| setImmediate | x | √ |
| requestAnimationFrame | √ | x |
微任務
| # | 瀏覽器 | Node |
| process.nextTick | x | √ |
| MutationObserver | √ | x |
| Promise.then catch finally | √ | √ |
這個例子看懂基本js執行機制就理解了
//主線程直接執行 console.log('1'); //丟到巨集事件隊列中 setTimeout(function() { console.log('2'); process.nextTick(function() { console.log('3'); }) new Promise(function(resolve) { console.log('4'); resolve(); }).then(function() { console.log('5') }) }) //微事件1 process.nextTick(function() { console.log('6'); }) //主線程直接執行 new Promise(function(resolve) { console.log('7'); resolve(); }).then(function() { //微事件2 console.log('8') }) //丟到巨集事件隊列中 setTimeout(function() { console.log('9'); process.nextTick(function() { console.log('10'); }) new Promise(function(resolve) { console.log('11'); resolve(); }).then(function() { console.log('12') }) })
• 首先瀏覽器執行js進入第一個巨集任務進入主線程, 直接列印console.log('1')
• 遇到 setTimeout 分發到巨集任務Event Queue中
• 遇到 process.nextTick 丟到微任務Event Queue中
• 遇到 Promise, new Promise 直接執行 輸出 console.log('7');
• 執行then 被分發到微任務Event Queue中
•第一輪巨集任務執行結束,開始執行微任務 列印 6,8
•第一輪微任務執行完畢,執行第二輪巨集事件,執行setTimeout
•先執行主線程巨集任務,在執行微任務,列印'2,4,3,5'
•在執行第二個setTimeout,同理列印 ‘9,11,10,12’
•整段代碼,共進行了三次事件迴圈,完整的輸出為1,7,6,8,2,4,3,5,9,11,10,12。
以上是在瀏覽器環境下執行的數據,只作為巨集任務和微任務的分析,我在node環境下測試列印出來的順序為:1,7,6,8,2,4,9,11,3,10,5,12。node環境執行結果和瀏覽器執行結果不一致的原因是:瀏覽器的Event loop是在HTML5中定義的規範,而node中則由libuv庫實現。libuv庫流程大體分為6個階段:timers,I/O callbacks,idle、prepare,poll,check,close callbacks,和瀏覽器的microtask,macrotask那一套有區別。
參考文檔 https://juejin.im/post/59e85eebf265da430d571f89
http://www.cnblogs.com/jiasm/p/9482443.html
//主線程直接執行 console.log('1'); //丟到巨集事件隊列中 setTimeout(function() { console.log('2'); process.nextTick(function() { console.log('3'); }) new Promise(function(resolve) { console.log('4'); resolve(); }).then(function() { console.log('5') }) }) //微事件1 process.nextTick(function() { console.log('6'); }) //主線程直接執行 new Promise(function(resolve) { console.log('7'); resolve(); }).then(function() { //微事件2 console.log('8') }) //丟到巨集事件隊列中 setTimeout(function() { console.log('9'); process.nextTick(function() { console.log('10'); }) new Promise(function(resolve) { console.log('11'); resolve(); }).then(function() { console.log('12') }) })


