1、本文根據問題,講述大致 Vue虛擬Dom Diff 思路、數據響應式機制相關,源碼版本 Vue.js v2.5.17-beta.0 2、知識點:vue virtual dom diff、 observe 、 watch、render ,各知識點暫不深入剖析 3、閱讀本文,讀... ...
踏入前端,步入玄學
17年底至18年初附帶做了vue的一些框架搭建,中途斷斷續續用了部分vue,時隔幾個月後的工作又拾起vue,對於一些原理性的知識淡忘了,正值這段時間使用中遇到了一些坑,又撥了部分代碼出來溫習溫習。
正式進入大前端,新同事稱謂的玄學...
讀在最前面:
1、本文根據問題,講述大致 Vue虛擬Dom Diff 思路、數據響應式機制相關,源碼版本 Vue.js v2.5.17-beta.0
2、知識點:vue virtual dom diff、 observe 、 watch、render ,各知識點暫不深入剖析
3、閱讀本文,讀者應瞭解Vue有一定的前端基礎,知道一些名詞概念如:render、vnode、virtual dom
4、本文先引出問題及原理,然後單用2個實現給出詳情解析
4、v-if案例解析(element-ui form-item表單無法驗證問題剖析 )(問1)
5、watch案例解析(element-ui el-select 無法選中問題剖析)(問2)
直接甩疑問案例,Fire!
問1:當v-if為true時,會重新渲染相關dom節點嗎?
問題來源(element-ui form-item表單無法驗證問題剖析)
<child v-if="true"><child>
答:會!(什麼??? 難道v-if 為true不應該一直堅強到最後嗎,是什麼讓她如此虛弱)
涉及 知識點 vue virtual dom diff
問題原理:
前言:vue2 引入了虛擬dom,即如果使用.vue的模板方式書寫,會首先編譯為render函數,生成vnode,每次數據變更後,會在nexttick中進行新老vnode對比進行patch操作
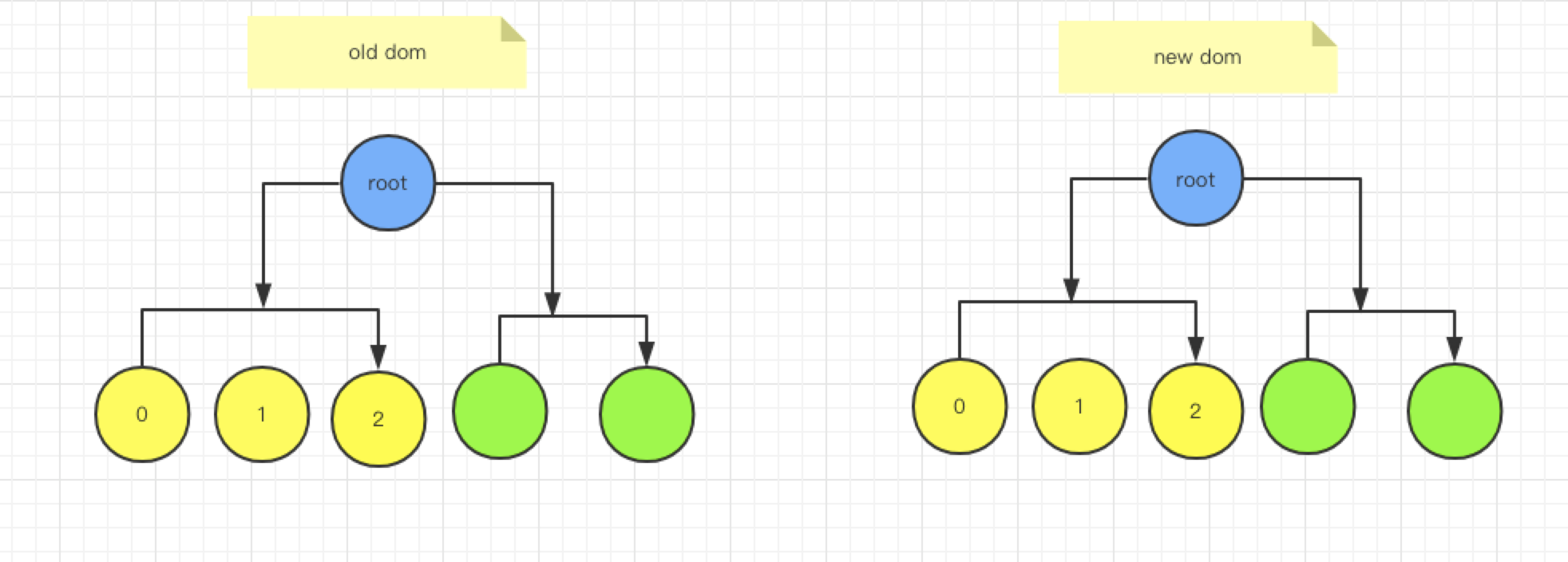
1、對比前後 vnode對象相同顏色的節點進行同層級對比 ,如下圖

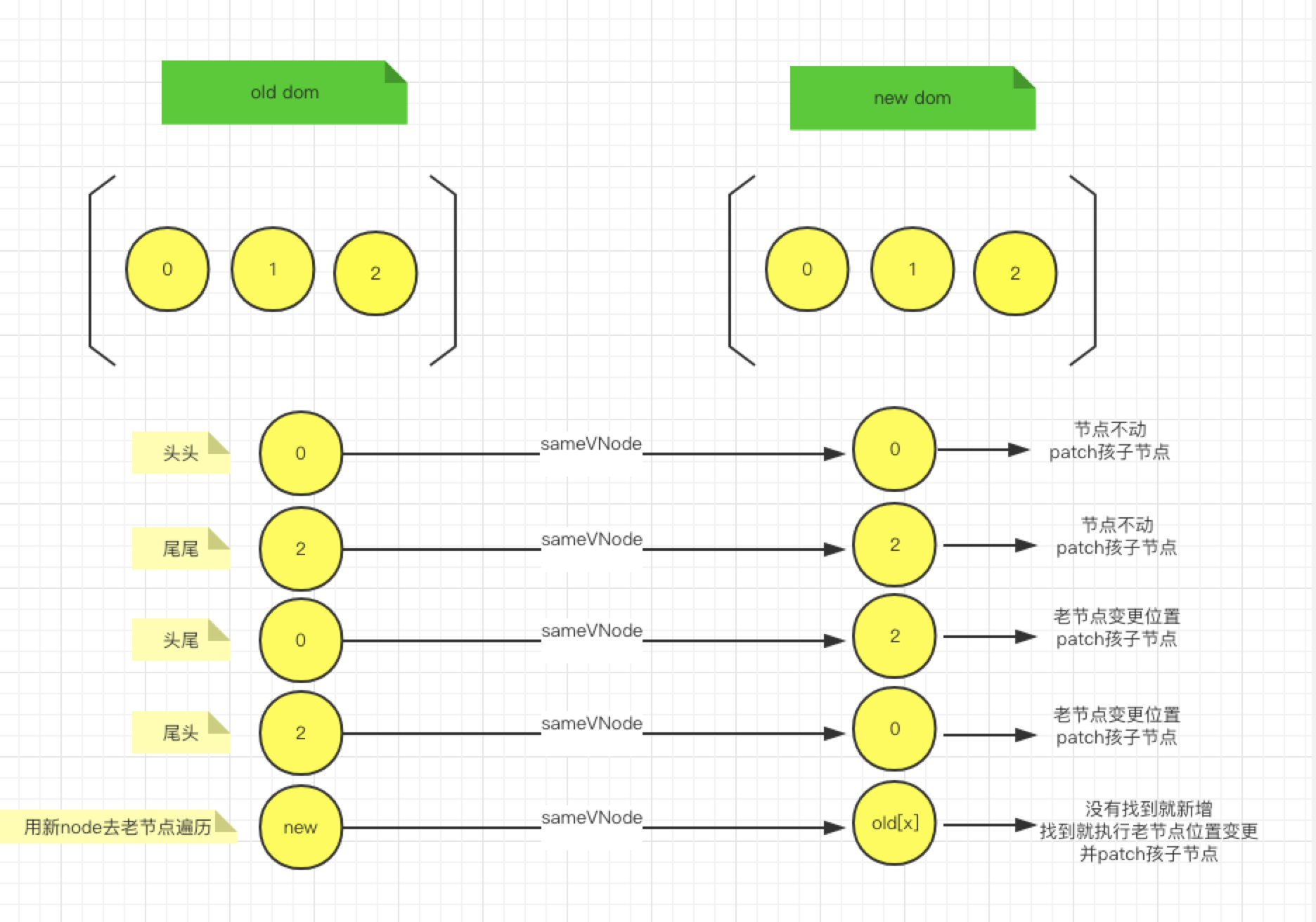
2、我們挑選黃色節點說明:0、1、2標識節點序號 , 頭、尾 分別代表節點的頭部和節點的尾部
對比序號從0、0(分別對應老節點序號0,新節點序號0)開始 ,每一次迴圈對比一個節點數據(使用sameVNode方法判斷,見下麵代碼示例,源碼5858行),新老對比範圍為 ,老(0-2)新(0-2)
(1)頭頭,即老0->新0 如果一致,則新老開始節點 序號 +1 同時,跳出迴圈 ,開始下一個迴圈對比 新老對比範圍為 ,老(1-2)新(1-2)
(2)尾尾,即老2->新2 如果一致,則新老結束節點 序號 -1 同時,跳出迴圈 ,開始下一個迴圈對比 新老對比範圍為 ,老(0-1)新(0-1)
(3)頭尾,即老0->新2 如果一致,則老開始節點 序號 +1,新結束節點序號-1 同時,跳出迴圈 ,開始下一個迴圈對比 新老對比範圍為 ,老(1-2)新(0-1)
(4)尾頭,即老2->新0 如果一致,則老結束節點 序號 -1 ,新開始節點序號+1 同時,跳出迴圈 ,開始下一個迴圈對比 新老對比範圍為 ,老(0-1)新(1-2)
(5)用新節點去未遍歷過的的老節點中查找
(6)老節點全部遍歷完或新節點全部遍歷完,則退出大迴圈(對未遍歷到的老節點執行刪除操作,對未遍歷到的新節點執行新增操作)
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}
大致如圖:

問2:子組件中明明有watch value,為什麼this.$emit('input', 888);沒有觸發watch回調,反而在父組件data數據變化後觸發回調?
問題來源(element-ui el-select 無法選中問題剖析)
<child v-model="b"></child> // b在父組件中沒有初始化,即沒有執行父組件的observe
var child = Vue.extend({
template: '<p>數據響應及render相關-案例說明</p>',
props: {
value: {
required: true
}
},
mounted() {
this.$emit('input', 888);
},
watch: {
value(val, oldVal) {
console.log(val, oldVal, 'child')
}
}
});
涉及 知識點 observe、render、watch
問題原理:
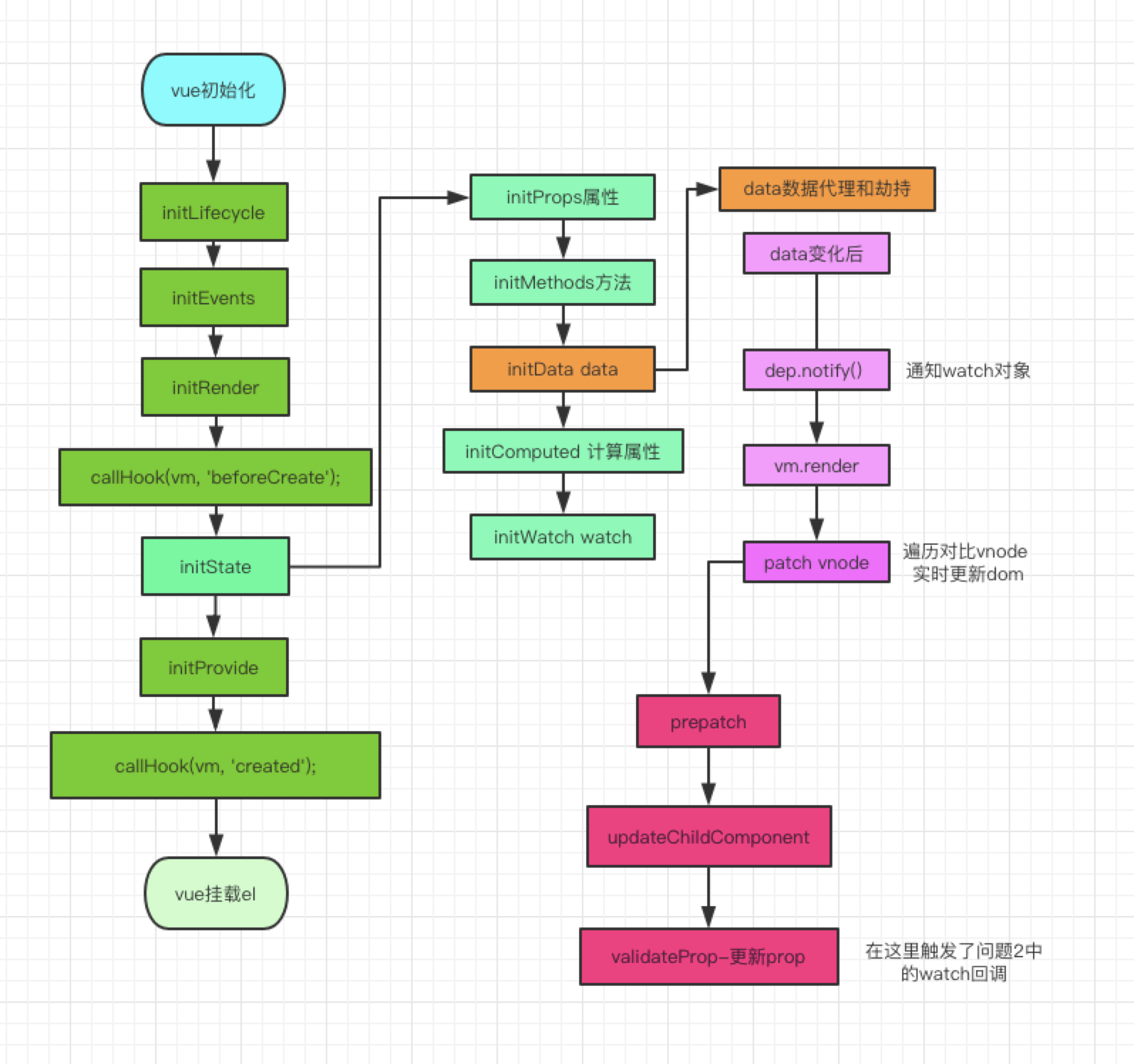
1、vue實例在生成時,會經歷比較漫長的初始化過程如:初始化事件、渲染器、註入器、數據代理\劫持等等
2、v-model指令為被預設構造為 <input :value="b" @input="b = $event.target.value" />(此處b為上面代碼中v-model="b"),執行this.$emit('input', 888),會更新b的值
3、每次data數據變化的時候,會收集watcher進入一個隊列,隊列中收集了所有此時刻周期中有相關變化形成queueWatcher,在下一個時間周期中進行數據響應更新 flushSchedulerQueue,並執行render 、patch
4、在render中會進行新老vnode patch,在更新過程中會執行node的prepatch(源碼5938行)操作,其中會執行updateChildComponent -> validateProp 從而更新了 value的值,從而進入了watch回調
大致如圖:

by:海豚灣-豐



