最近花了點心思整理了下我的博客園主題代碼,今天正式和大家分享一下,感興趣的園友可以瞭解一下。 主題介紹 Silence 追求大道至簡的終極真理,旨在打造一個乾凈、專註閱讀的博客主題,沒有二維空間元素、不存在花里胡哨。 簡單概括其幾個主要特點: 專註閱讀、精緻漂亮的 UI; 事無巨細的部署文檔; 相容 ...
最近花了點心思整理了下我的博客園主題代碼,今天正式和大家分享一下,感興趣的園友可以瞭解一下。
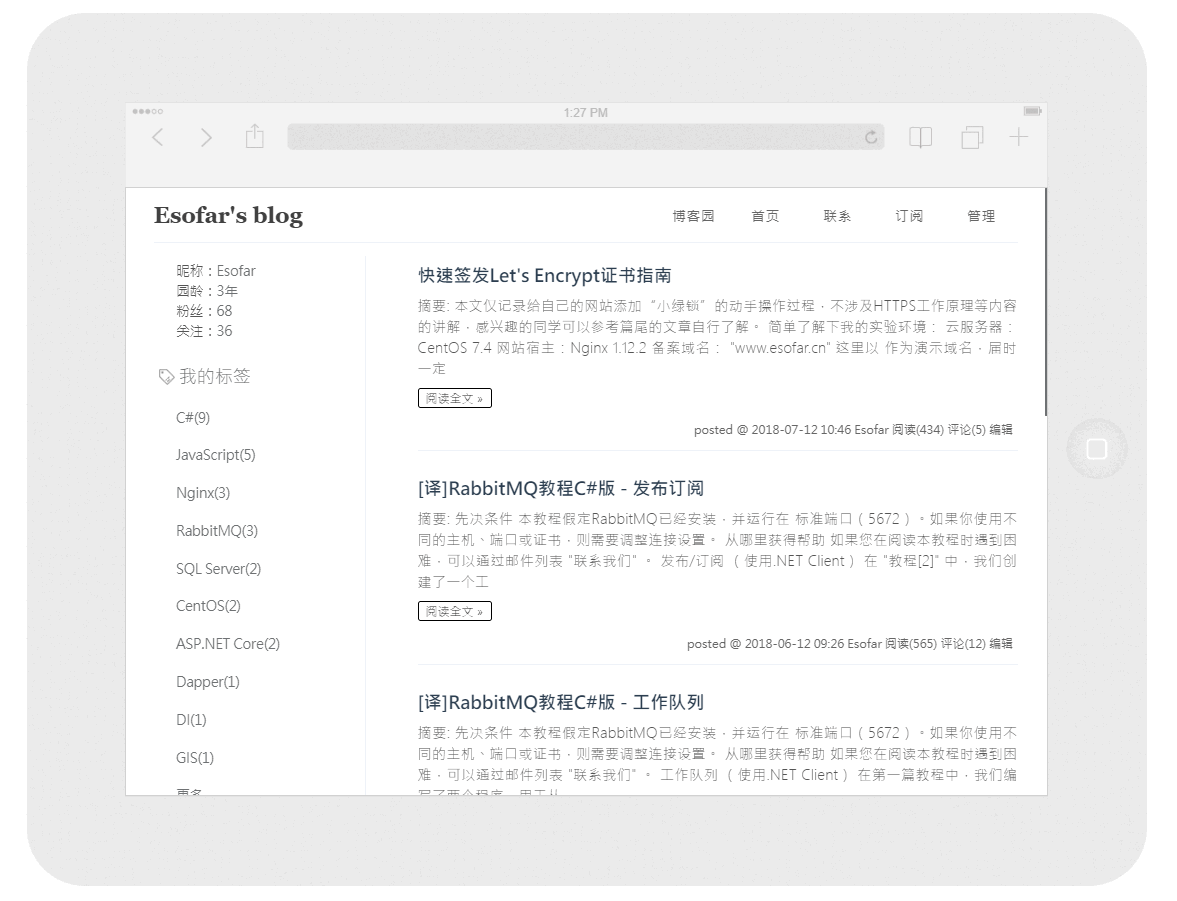
主題介紹
Silence 追求大道至簡的終極真理,旨在打造一個乾凈、專註閱讀的博客主題,沒有二維空間元素、不存在花里胡哨。
簡單概括其幾個主要特點:
- 專註閱讀、精緻漂亮的 UI;
- 事無巨細的部署文檔;
- 相容移動端瀏覽器;
- 源碼結構清晰、易擴展。
預覽地址:https://www.cnblogs.com/esofar
開源地址:https://github.com/esofar/cnblogs-theme-silence


功能簡述
該主題除了增加頁面渲染效果以外,還對博客園原有一些功能模塊做了修改,主要體現在以下幾個方面:
- 側邊欄僅保留了博客公告、我的標簽、隨筆分類、閱讀排行榜、推薦排行榜5個主要模塊,其他全部隱藏。
- 進入文章詳情頁面會自動隱藏側邊欄,進入閱讀模式,讓您專註閱讀當前文章,沒有雜心翻看其他東西。
- 文章詳情頁面新增了博客目錄模塊,支持三級標題,提供參數配置,以便迎合不同園友的標題使用習慣。
- 文章詳情頁面新增了博客簽名模塊,自動生成文章鏈接,提供參數配置作者名稱等。
- 文章詳情頁面新增了支持贊賞模塊,同樣提供參數配置,支付寶或者微信二維碼請至少配置一個。
至於其他細節請感興趣的園友自行體驗吧。
安裝說明
開始之前請確保你有一個正常的博客園賬號並已經成功申請開通JS許可權。
Step1:主題下載
通過下麵git命令克隆到本地,或者直接下載zip到本地並解壓。
git clone https://github.com/esofar/cnblogs-theme-silence.git進入dist目錄,獲取發佈文件silence.min.css和silence.min.js。
Step2:上傳博客園
進入博客園『管理』-『文件』,將silence.min.js文件上傳到自己的博客。獲取上傳後的URL地址,然後使用<script>標簽生成一個腳本引用。參考示例:
<script src="https://blog-static.cnblogs.com/files/esofar/silence.min.js"></script>進入『博客園』-『管理』-『設置』,將上面生成的引用複製到「博客側邊欄公告」文本域中。
最後處理樣式文件,使用記事本工具打開silence.min.css文件,複製其所有代碼到「頁面定製CSS代碼」文本域中即可。
Step3:開始使用
進入『博客園』-『管理』-『設置』,將下麵代碼複製並追加到「博客側邊欄公告」文本域中。
<script type="text/javascript">
$.silence();
</script>該主題新增了三個自動化模塊:博客目錄、博客簽名、支持贊賞,並且支持參數配置,由於可能會稍微影響頁面載入速度,預設不啟用。如需開啟請修改上述代碼。參考示例:
<script type="text/javascript">
$.silence({
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
author: 'Esofar',
home: 'https://esofar.cn',
license: '署名 4.0 國際',
link: 'https://creativecommons.org/licenses/by/4.0'
},
reward: {
enable: true,
title: '感謝您的支持,我會繼續努力',
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png',
}
});
</script>配置項說明詳見下表:

Step4:其他配置
要使主題正常使用,還需要在修改博客園的一些其他配置項。
進入『博客園』-『管理』-『設置』,在「標題」文本域中設置博客標題,不支持子標題。
進入『博客園』-『管理』-『設置』,在「博客皮膚」處選擇博客園官方標準模板Custom,並且把「禁用模板預設CSS」覆選框取消勾選。
進入『博客園』-『管理』-『選項』,在「控制項顯示設置」需要勾選的模塊有:隨筆分類、公告、博客園鏈接、閱讀排行榜、我的標簽、首頁鏈接、RSS訂閱、推薦排行榜、聯繫,其他模塊取消勾選(可選)。
至此,Silence 主題就已經安裝完成,趕快打開博客看看效果吧!
源碼擴展
Silence 主題源碼結構清晰、易擴展,稍微有一點前端開發經驗的園友都能修改。如果您對頁面效果不滿意或者希望添加其他功能模塊,可以直接修改源碼,重新編譯、壓縮一下即可。簡單介紹下源碼修改過程:
Tip:下麵的一些操作需要依賴Node.js環境和Git客戶端,如果您的電腦還沒有,請先安裝,再繼續操作。
克隆源碼,進入項目目錄,安裝依賴:
git clone https://github.com/esofar/cnblogs-theme-silence.git
cd cnblogs-theme-silence
npm install根據自己的需求修改src目錄下的silence.less樣式文件和silence.js腳本文件,這裡需要您掌握一點JavaScript的ES6語法,以及CSS預處理語言Less的語法。
Less文件修改完成後,需要通過如下命令將文件轉義為普通CSS文件並壓縮,輸出至dist/silence.min.css:
lessc src/silence.less dist/silence.min.css -clean-css通過如下兩個命令將腳本文件轉義為ES5語法,並壓縮混淆,輸出至dist/silence.min.js:
babel src/silence.js -o src/silence.es5.js
uglifyjs src/silence.es5.js -o dist/silence.min.js -c -m最後,再按照「安裝說明」一節中的步驟重新安裝即可。


