3D視圖正方體: 旋轉相冊: 實現: ...
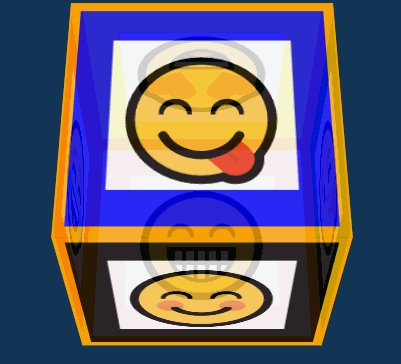
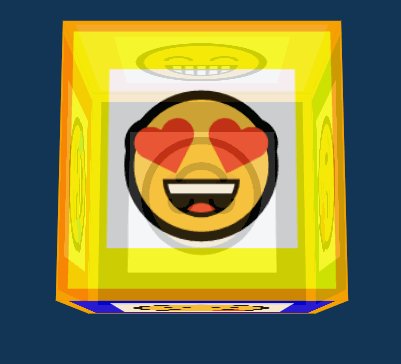
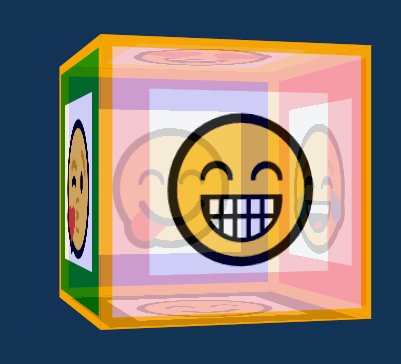
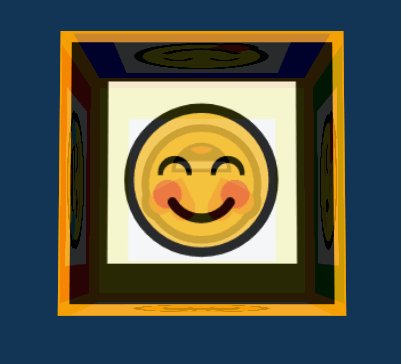
3D視圖正方體:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS3景深-perspective</title> 6 </head> 7 <style> 8 #div1{ 9 position: relative; 10 width: 500px; 11 height: 500px; 12 perspective: 1000px; /* 景深 面的 (寬+高)*2 */ 13 background-color: #123456; 14 } 15 #div1 ul{ 16 transform-origin: 50% 50%; /* 旋轉中心 */ 17 position: absolute; 18 left: 50%; 19 top: 50%; 20 width: 250px; 21 height: 250px; 22 transform-style: preserve-3d; /* 設置3D屬性讓子元素三維空間呈現 */ 23 list-style: none; 24 margin: -125px 0 0 -125px; 25 padding: 0; 26 font-size: 120px; 27 animation: move 6s linear infinite; /* 動畫效果 */ 28 /*border: 10px solid #000;*/ 29 /*box-sizing: border-box;*/ 30 } 31 #div1 ul li{ 32 width: 100%; 33 height: 100%; 34 position: absolute; 35 opacity: 0.8; 36 box-sizing: border-box; 37 border: 10px solid orange; 38 } 39 #div1 ul li i{ 40 position: absolute; 41 font-style: normal; 42 top: 50%; 43 left: 50%; 44 transform:translate(-50%,-50%); 45 background-color: #fff; 46 } 47 #div1 ul li:nth-child(1){ 48 background-color: red; 49 transform: translateX(-125px) rotateY(90deg); 50 } 51 #div1 ul li:nth-child(2){ 52 background-color: green; 53 transform: translateX(125px) rotateY(-90deg); 54 } 55 #div1 ul li:nth-child(3){ 56 background-color: yellow; 57 transform: translateY(-125px) rotateX(90deg); 58 } 59 #div1 ul li:nth-child(4){ 60 background-color: black; 61 transform: translateY(125px) rotateX(-90deg); 62 } 63 #div1 ul li:nth-child(5){ 64 background-color: pink; 65 transform: translateZ(-125px); 66 } 67 #div1 ul li:nth-child(6){ 68 background-color: blue; 69 transform: translateZ(125px); 70 } 71 @keyframes move{ 72 0% { 73 transform: rotateX(0deg); 74 } 75 25% { 76 transform: rotateX(180deg); 77 } 78 50% { 79 transform: rotateX(360deg) rotateY(0deg); 80 } 81 75% { 82 transform: rotateX(360deg) rotateY(180deg); 83 } 84 100% { 85 transform: rotateX(360deg) rotateY(360deg); 86 } 87 } 88 /*==================================================================*/ 89 </style> 90 <body> 91 <div id="div1"> 92 <ul> 93 <li> <i>



