wangEditor-基於javascript和css開發的 Web富文本編輯器, 輕量、簡潔、易用、開源免費 wangEditor基本配置 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <tit ...

wangEditor-基於javascript和css開發的 Web富文本編輯器, 輕量、簡潔、易用、開源免費
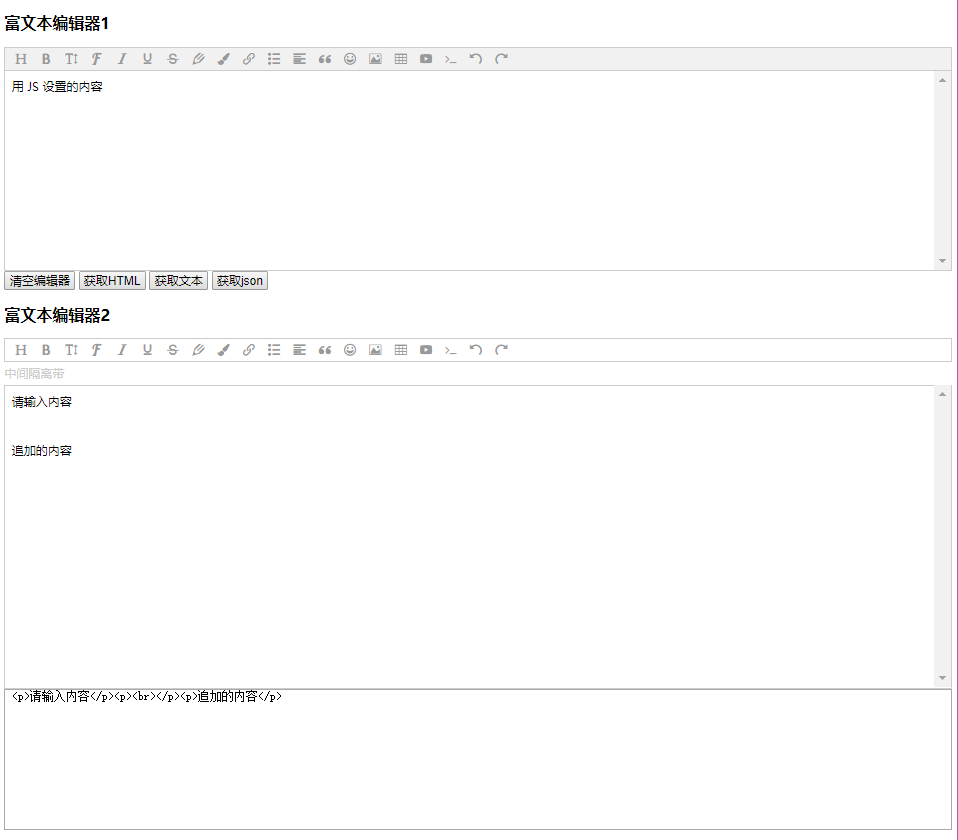
wangEditor基本配置

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>wangEditor基本操作</title> 7 </head> 8 <style type="text/css"> 9 .toolbar { 10 border: 1px solid #ccc; 11 } 12 13 .text { 14 border: 1px solid #ccc; 15 height: 400px; 16 } 17 textarea{ 18 width: 100%; 19 resize: none; 20 padding: 0 10px; 21 box-sizing: border-box; 22 } 23 </style> 24 25 <body> 26 27 <h2>富文本編輯器1</h2> 28 29 <div id="editor"></div> 30 31 <button onclick="editor1.txt.clear()">清空編輯器</button> 32 33 <button onclick="alert(editor1.txt.html())">獲取HTML</button> 34 35 <button onclick="alert(editor1.txt.text())">獲取文本</button> 36 37 <button onclick="getJson()">獲取json</button> 38 39 <h2>富文本編輯器2</h2> 40 41 <div id="div1" class="toolbar"></div> 42 43 <div style="padding: 5px 0; color: #ccc">中間隔離帶</div> 44 45 <div id="div2" class="text" style="min-height: 456px;"> 46 47 <!--可使用 min-height 實現編輯區域自動增加高度--> 48 49 <p>請輸入內容</p> 50 51 </div> 52 53 <textarea name="" id="text" rows="10"></textarea> 54 55 <!-- 註意, 只需要引用 JS,無需引用任何 CSS !!!--> 56 <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> 57 <script type="text/javascript" src="script/wangEditor-3.1.1.js"></script> 58 59 <script type="text/javascript"> 60 61 // 聲明富文本編輯器 62 var E = window.wangEditor; 63 64 // 初始化富文本編輯器 65 var editor1 = new E('#editor'); 66 67 // css的z-index 68 editor1.customConfig.zIndex = 100; 69 70 // 自定義菜單配置 71 editor1.customConfig.menus = [ 72 'head', // 標題 73 'bold', // 粗體 74 'fontSize', // 字型大小 75 'fontName', // 字體 76 'italic', // 斜體 77 'underline', // 下劃線 78 'strikeThrough', // 刪除線 79 'foreColor', // 文字顏色 80 'backColor', // 背景顏色 81 'link', // 插入鏈接 82 'list', // 列表 83 'justify', // 對齊方式 84 'quote', // 引用 85 'emoticon', // 表情 86 'image', // 插入圖片 87 'table', // 表格 88 'video', // 插入視頻 89 'code', // 插入代碼 90 'undo', // 撤銷 91 'redo' // 重覆 92 ] 93 94 // 自定義字體 95 editor1.customConfig.fontNames = [ 96 '宋體', 97 '微軟雅黑', 98 ] 99 100 // 表情面板可以有多個 tab ,因此要配置成一個數組。數組每個元素代表一個 tab 的配置 101 editor1.customConfig.emotions = [ 102 { 103 // tab 的標題 104 title: '預設', 105 // type -> 'emoji' / 'image' 106 type: 'image', 107 // content -> 數組 108 content: [ 109 { 110 alt: '[壞笑]', 111 src: 'http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/50/pcmoren_huaixiao_org.png' 112 }, 113 { 114 alt: '[舔屏]', 115 src: 'http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/40/pcmoren_tian_org.png' 116 } 117 ] 118 }, 119 { 120 // tab 的標題 121 title: 'emoji', 122 // type -> 'emoji' / 'image' 123 type: 'emoji', 124 // content -> 數組 125 content: ['




