青島大學qdu的onlinejudge是js的寫的前端,框架是vue.js,在nodejs上部署運行,其實整體運行還是建立在docker的容器虛擬環境里,這裡暫時不需要docker。安裝環境是Ubuntu14 64bit 1.安裝一大堆軟體 2.首先fock前端到你的github,這樣以後可以自己改 ...
青島大學qdu的onlinejudge是js的寫的前端,框架是vue.js,在nodejs上部署運行,其實整體運行還是建立在docker的容器虛擬環境里,這裡暫時不需要docker。安裝環境是Ubuntu14-64bit
1.安裝一大堆軟體
sudo apt-get update
sudo apt-get install git vim wget
sudo apt-get install redis-server
sudo apt-get install postgresql
#openssl是後邊部署OJ必須
sudo apt-get install openssl libssl-dev
#這是一個完整的開發工具包,提供了gcc,libc等亂七八糟的工具和軟體
sudo apt-get install build-essential 2.首先fock前端到你的github,這樣以後可以自己改並且自己推送,然後Git到本地機器。我的虛擬機運行的Ubuntu14-64bit。後邊的命令如果需要許可權就把sudo加上,root用戶就主動忽略吧。
git clone your_url(fork到你自己的github上的url)3.因為qduoj2.0說明需要nodejs version 6.11,我已開始直接下載的源碼包本地編譯安裝,可是裝好了在後邊的oj部署時候總是出錯,也可能是其他版本的npm沒有刪乾凈,所以最後我用的nvm,這是nodejs的版本管理器,挺方便的。
wget -O- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash等命令運行完安裝好了,需要關閉bash,然後重啟機器,nvm才會生效。
#這裡不要急著運行!最後的這個.0挺有意思,因為要符合nvm的語義,不寫的話就預設安裝6.11.x中最新的那個
nvm install 6.11.0
#如果上邊的命令安裝太慢就用這個taoao的鏡像安裝!
NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node nvm install 6.11.0 nvm預設使用的nodejs版本是最近一次安裝的版本,如果你有很多版本可以用下邊的命令來選擇
nvm use 6.11.0
node --version4.都裝好了,現在可以部署前端了,cd到剛纔的git好的文件夾根目錄,
npm install
#如果這一步過於慢就用taobao的鏡像
npm config set registry https://registry.npm.taobao.org
npm installNODE_ENV=development npm run build:dll#這裡的Your-backend不需要懷疑不需要改!直接這麼寫!!!
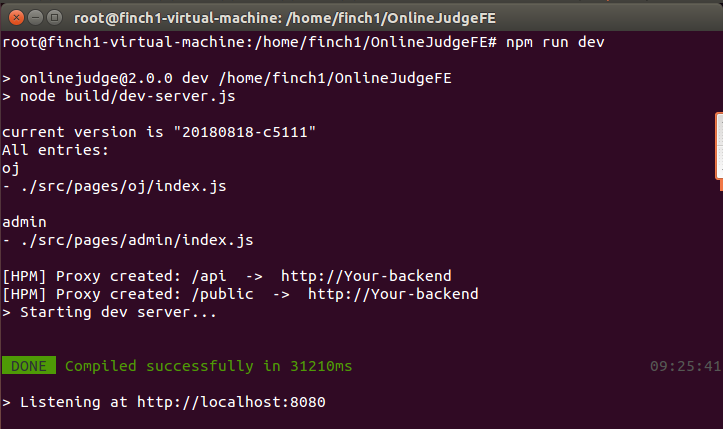
export TARGET=http://Your-backendnpm run dev
然後在瀏覽器輸入localhost:8080就出現了前端。
5.如何更改頁面呢,咱們先來看看vue.js框架的網站目錄結構:
| build |
項目構建(webpack)相關代碼
|
| config | 配置目錄,包括埠號等。我們初學可以使用預設的。 |
| node_modules | npm 載入的項目依賴模塊 |
| src |
這裡是我們要開發的目錄,基本上要做的事情都在這個目錄里。裡面包含了幾個目錄及文件:
- assets: 放置一些圖片,如logo等。
- components: 目錄裡面放了一個組件文件,可以不用。
- App.vue: 項目入口文件,我們也可以直接將組件寫這裡,而不使用 components 目錄。
- main.js: 項目的核心文件。
|
| static | 靜態資源目錄,如圖片、字體等。 |
| index.html | 首頁入口文件,你可以添加一些 meta 信息或統計代碼啥的。 |
| package.json | 項目配置文件。 |
| README.md |
項目的說明文檔,markdown 格式。
|
所以自定義頁面基本就是在src/pages/oj/這裡進行,當然src/裡邊的其他目錄,比如styles/common.less就是css文件,還有static/css/loader.css這個是載入頁面的css。
6.就先這樣,之後我在補上打包成docker鏡像上傳部署的筆記。
參考文檔:
非常感謝以下前輩!
qduoj-二次開發記錄:https://www.finen.top/qduoj-development-record/
vue.js框架講解:http://www.runoob.com/vue2/vue-directory-structure.html
Ubuntu下安裝使用nvm:https://www.linuxidc.com/Linux/2017-01/139024.htm
https://www.npmjs.com/package/gulp-iconfont
執行sudo報錯command not found:https://blog.csdn.net/n66040927/article/details/78870627
解決nvm安裝錯誤:https://cnodejs.org/topic/55ab67fe8834fbb55261c4e0
npm使用taobao源:ttps://blog.csdn.net/aerchi/article/details/54582778
https://libraries.io/github/QingdaoU/Minos
前端組件無法渲染:https://github.com/QingdaoU/OnlineJudgeFE/issues/21
網頁動態背景隨滑鼠變換的線條:https://www.cnblogs.com/qq597585136/p/7019755.html
https://usermanual.wiki/Document/Instructions.1857041035.pdf
再次感謝!



