因為我喜歡打 王者榮耀,我就打開了 王者榮耀的標題 系統把 主播房間的 鏈接放在一個li 元素內的,而data-rid 則對應 房間的ID,我們可以根據 房間id,刪除這些li元素,從而過濾我們不喜歡的主播 我們先 創建一個 removeRoom的分支 然後開始寫代碼 應當註意的是擴展 conten ...
因為我喜歡打 王者榮耀,我就打開了 王者榮耀的標題

系統把 主播房間的 鏈接放在一個li 元素內的,而data-rid 則對應 房間的ID,我們可以根據
房間id,刪除這些li元素,從而過濾我們不喜歡的主播
我們先 創建一個 removeRoom的分支

然後開始寫代碼
應當註意的是擴展 content_scripts.js 與鬥魚的js是分開的,不能互相訪問(但都可以訪問dom), 儘管 鬥魚的頁面有 jquery,我們卻不能調用,所以要引入自己的 jquery文件。
- js目下創建個BaseJs目錄,把jquery.min.js 放入。
- js目下創建個removeRoom.js 用來根據data-rid刪除房間。
分析 dom, 我們可以知道 可以 $("#live-list-contentbox li")[0].getAttribute("data-rid")獲取序列房間的data-rid,然後與 我們要過濾的 房間Id比對,相等就移除
"content_scripts":[{
"js": ["js/BaseJs/jquery.min.js","js/removeRoom.js","js/content_scripts.js"], //要註入的js
。。。
}]
removeRoom.js 的代碼 (如果感覺不美觀,可以把數據與方法分成兩個文件寫)
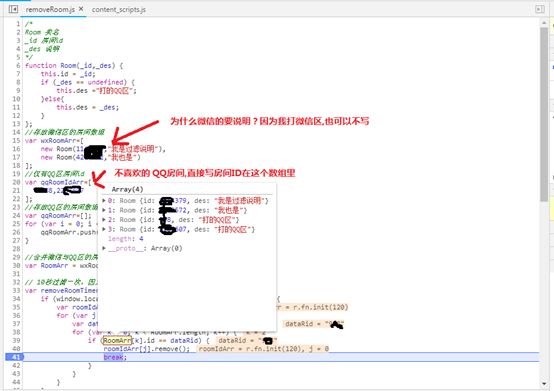
/* Room 類名 _id 房間id _des 說明 */ function Room(_id,_des) { this.id = _id; if (_des == undefined) { this.des ="打的QQ區"; }else{ this.des = _des; } }; //存放微信區的房間數組(xxx為房間id) var wxRoomArr=[ new Room(xxxxx,"我是過濾說明"), new Room(xxxxxx,"我也是") ]; //僅有QQ區房間id var qqRoomIdArr=[ xxxxx,xxxxx ]; //存放QQ區的房間數組 var qqRoomArr=[]; for (var i = 0; i < qqRoomIdArr.length; i++) { qqRoomArr.push(new Room(qqRoomIdArr[i])); } //合併微信與QQ區的房間數組 var RoomArr = wxRoomArr.concat(qqRoomArr); // 10秒過濾一次,因為無刷新更新頁面,下次刷新會繼續過濾 var removeRoomTimer=setInterval(function(){ if (window.location.href == "https://www.douyu.com/g_wzry") { var roomIdArr = $("#live-list-contentbox li"); for (var j = 0; j < roomIdArr.length; j++) { var dataRid = roomIdArr[j].getAttribute("data-rid"); for (var k = 0; k < RoomArr.length; k++) { if (RoomArr[k].id == dataRid) { roomIdArr[j].remove(); break; } } } } },10000);
然可以看到在 頁面里,把不喜歡的 主播 移除掉了,眼不見為凈。(上面的房間只是測試,並無惡意)

然後更新 github上的代碼,,關鍵 命令如下
查看分支
git branch
創建+切換分支:git checkout -b 分支名
git checkout -b removeRoom相當於git branch removeRoom,git checkout removeRoom
切換回master分支
git checkout master
拉取最新代碼
git pull origin master
合併到master分支上
git merge removeRoom
刪除 removeRoom 分支
git branch -d removeRoom
查看狀態
git status
//(use "git add <file>..." to include in what will be committed) 是指沒有commit的文件



