在基礎面前,一切技巧都是浮雲。 題目是這樣的 要求寫出控制台的輸出. 題目涉及的知識點 this的指向 原型機原型鏈 類的繼承 原始類型和引用類型的區別 每一個知識點都可以拿出來做單獨的專題研究。 解題需要的知識點細節 1.構造函數,都有一個 屬性,指向構造函數的原型對象,實例會共用同一個原型對象; ...
在基礎面前,一切技巧都是浮雲。
題目是這樣的
要求寫出控制台的輸出.
function Parent() {
this.a = 1;
this.b = [1, 2, this.a];
this.c = { demo: 5 };
this.show = function () {
console.log(this.a , this.b , this.c.demo );
}
}
function Child() {
this.a = 2;
this.change = function () {
this.b.push(this.a);
this.a = this.b.length;
this.c.demo = this.a++;
}
}
Child.prototype = new Parent();
var parent = new Parent();
var child1 = new Child();
var child2 = new Child();
child1.a = 11;
child2.a = 12;
parent.show();
child1.show();
child2.show();
child1.change();
child2.change();
parent.show();
child1.show();
child2.show();題目涉及的知識點
- this的指向
- 原型機原型鏈
- 類的繼承
- 原始類型和引用類型的區別
每一個知識點都可以拿出來做單獨的專題研究。
解題需要的知識點細節
- 1.構造函數,都有一個
prototype屬性,指向構造函數的原型對象,實例會共用同一個原型對象; - 2.實例生成時,會在記憶體中產生一塊新的堆記憶體,對實例的一般操作將不影響其他實例,因為在堆記憶體里占據不同空間,互不影響;
- 3.每一個實例都有一個隱式原型
__proto__指向構造函數的原型對象; - 4.
this的指向問題,常見的情況包含如下幾種:- 4.1 作為對象方法時,誰調用就指向誰(本題中主要涉及這一條)
- 4.2 作為函數調用時,指向全局頂層變數
window - 4.3 作為構造函數調用時,即
new操作符生成實例時,構造函數中的this指向實例 - 4.4
call和apply方法中,顯示指定this的綁定為指定上下文
- 5.字面量的方式(也有資料將literal翻譯為直接量,個人認為後一種翻譯其實更直觀更形象)進行對象和數組賦值(數組本質也是對象)時,都是引用,即在堆記憶體生成資源,在棧記憶體生成變數,然後變數指向資源的地址。
- 6.原型鏈的查找規則遵循最短路徑原則,即先查找實例屬性,然後順著原型鏈去查找指定的屬性,直至原型鏈末端的
Object.prototype和null,如果實例自身及整個原型鏈都不存在所查找的屬性則返回undefined - 7.賦值語句對於原始值賦值和引用類型賦值時的細節區別.
開始剖題
1.parent.show()
基本沒什麼可解釋的。
直接取值就能得出答案1 [1,2,1] 5;
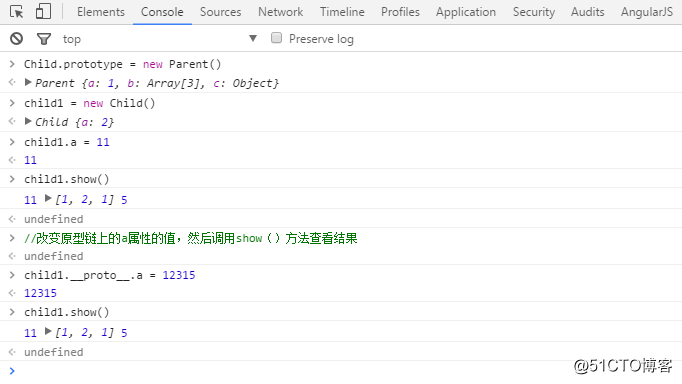
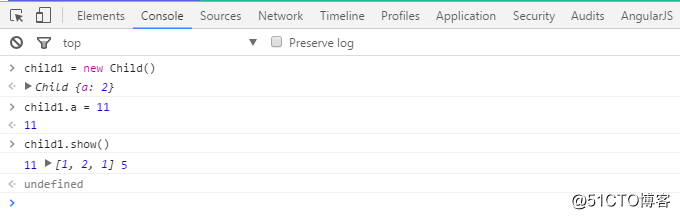
2.child1.show()
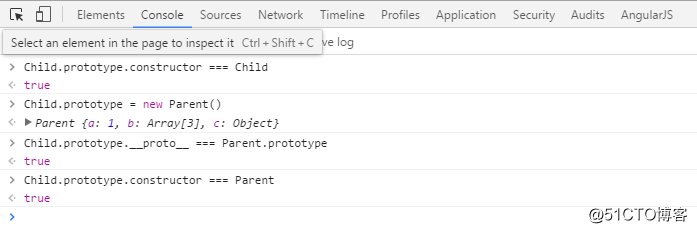
Child的構造函數原本是指向Child的

題目中顯式將Child類的原型對象指向了Parent類的一個實例,這是javascript面向對象編程中常見的繼承方式之一。此處需要註意Child.prototype指向的是Parent的實例parent,而不是指向Parent這個類

直接在控制台操作輸出答案可得11 [1,2,1] 5

此處令人迷惑的是this.b指向的數組最後一列為什麼是
1而不是11?
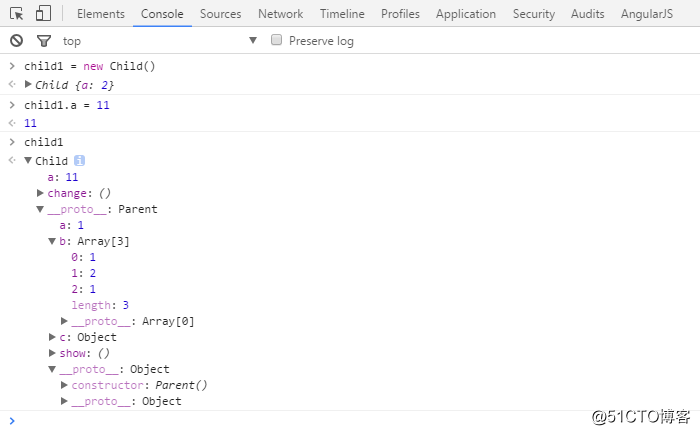
先來看一下child1的樣子:

當執行child1.show()這個方法時,由於child1作為Child的實例,是擁有a這個屬性的,所以show()方法中的this.a會直接指向這個屬性的值,也就是11,而不會繼續沿原型鏈取到__proto__所指的對象上的a屬性;
接著尋找this.b,由於child1是沒有b這個屬性的,所以會沿原型鏈取到parent上的b屬性,其值是一個數組,前2項是常量沒什麼好說的,數組的最後一項是一個引用,而此處的指針並不是一個動態指向,因為在new Parent()這一步的時候它已經被執行過一次,確定指向了parent.a所指向的資源,也就是child1.__proto__中的a屬性所指向的資源,即數值1。
延伸思考
需要註意的是:
1.從代碼上看,
child1.__proto__.b數組的第三項是指向child1.__proto__.a的,那我們此時修改child1.__proto__.a的值,是否會影響child1.show()的結果呢:
答案是木有影響,為什麼看起來指向同一個地址的屬性卻出現值不一樣的情形?因為parent實例生成的時候,this.a指向了一個原始值2,所以this.b中的第三項實際上是被賦值了一個原始值,故此處乍看起來像是引用類型的賦值,實則不是。原始值賦值會開闢新的存儲空間,使得this.a和this.b[2]的值相等,但是卻指向了堆記憶體里的不同地址。更多詳細解釋可以參見【擴展閱讀】中推薦的博文。
2.那怎樣讓
child1.__proto__.b數組的第三項也輸出11呢?
- 實例化後修改
由於在Parent類定義中,b屬性數組的第三項是指向a屬性的值的,意味著在Parent實例化之前這個引用是動態指向的,所以只要在Parent實例化之前改變類定義中this.a的值,就可以達到想要的效果,如果在Parent已經實例化,則只能顯式修改*.b[2]這個屬性的值。 - get/set方法同步
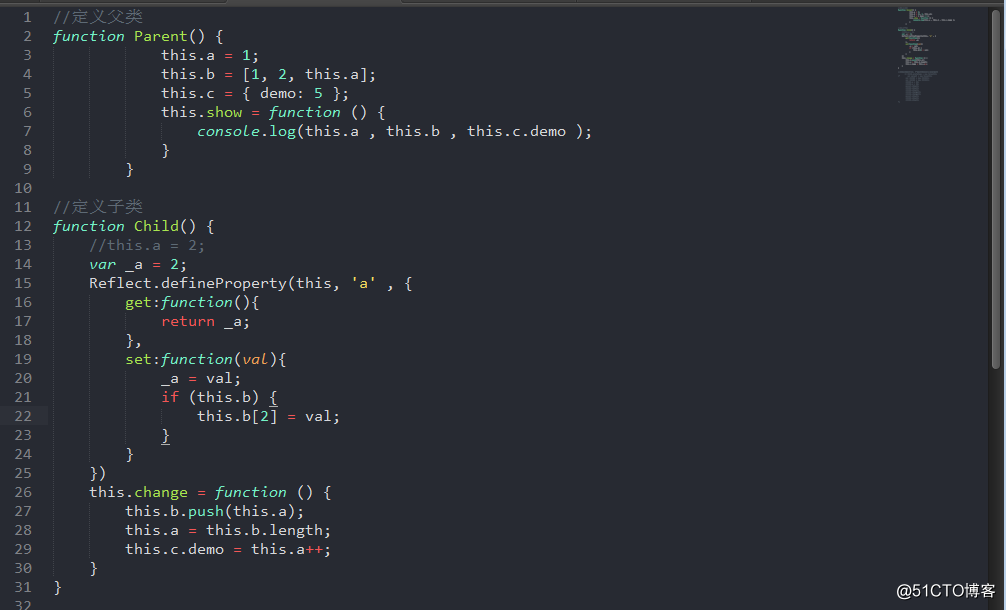
另一種方式是通過為a屬性設置get/set方法,是的每當a屬性的值發生變化時,同步修改b[2]的值,代碼和運行結果如下所示:


3.child2.show()
如果理解了上面的解釋,那麼此處同理即可得出答案:12 [1,2,1] 5
接著代碼執行了: child1.change(); child2.change();
4.parent.show()
parent是一個Parent類的實例,Child.prorotype指向的是Parent類的另一個實例,兩者在堆記憶體中是兩份資源,互不影響,所以上述操作不影響parent實例,
輸出結果保持不變:1 [1,2,1] 5;
5.child1.show(),child2.show()
child1執行了change()方法後,發生了怎樣的變化呢?
this.b.push(this.a)
由於this的動態指向特性,this.b會指向Child.prototype上的b數組,this.a會指向child1的a屬性,所以Child.prototype.b變成了[1,2,1,11];
this.a = this.b.length
這條語句中this.a和this.b的指向與上一句一致,故結果為child1.a變為4;
this.c.demo = this.a++
由於child1自身屬性並沒有c這個屬性,所以此處的this.c會指向Child.prototype.c,this.a值為4,為原始類型,故賦值操作時會直接賦值,Child.prototype.c.demo的結果為4,而this.a隨後自增為5(4 + 1 = 5).
接著,child2執行了change()方法, 而child2和child1均是Child類的實例,所以他們的原型鏈指向同一個原型對象Child.prototype,也就是同一個parent實例,所以child2.change()中所有影響到原型對象的語句都會影響child1的最終輸出結果
this.b.push(this.a)
由於this的動態指向特性,this.b會指向Child.prototype上的b數組,this.a會指向child2的a屬性,所以Child.prototype.b變成了[1,2,1,11,12];
this.a = this.b.length
這條語句中this.a和this.b的指向與上一句一致,故結果為child2.a變為5;
this.c.demo = this.a++
由於child2自身屬性並沒有c這個屬性,所以此處的this.c會指向Child.prototype.c,故執行結果為Child.prototype.c.demo的值變為child2.a的值5,而child2.a最終自增為6(5 + 1 = 6).
接下來執行輸出命令,最終結果將輸出:
child1.show():5 [1,2,1,11,12] 5
child2.show():6 [1,2,1,11,12] 5
- 延伸思考
自己在解題時,在this.c.demo = this.a++出錯,本以為這裡會傳引用,但實際是傳了值,分析後明白因為this.a指向的是一個原始值,故此處相當於將原始值賦值給對象屬性,所以賦值後child.c.demo的值不會再受到child.a的變化的影響。如果child.a是一個引用類型,那麼結果會變成什麼樣子呢?
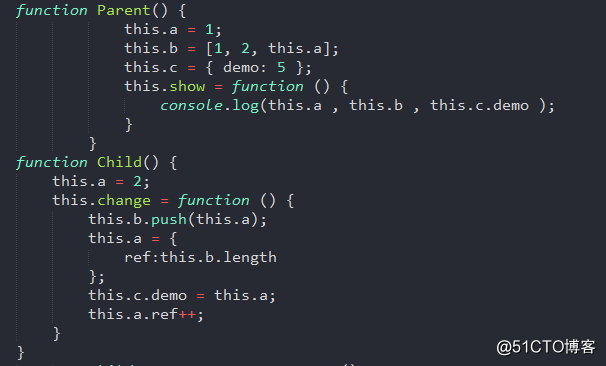
我們對源碼做一些修改,將child.a指向一個對象(即引用類型):

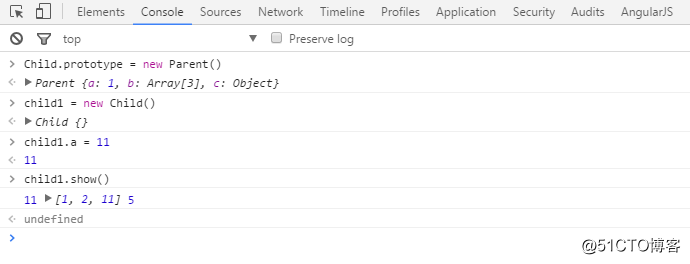
然後運行後就會發現,Child.prototype.c的值會隨著child1.a的變化而變化,因為此時child1.a的值是一個引用類型,賦值過程會使得Child.prototype.c和child1.a指向同一份資源的記憶體空間地址。對於原始類型和引用類型更詳細的解說,可以參考篇尾擴展閱讀中的博客。
收穫和反思
1.基礎知識本來就是零散的細節,必須本著死磕到底的心態進行學習。
2.基礎知識是最枯燥的,也是真正拉開人和人之間差距的東西,也是你想進入大廠必須要跨過的門檻,重要卻不緊急。同樣是菜鳥,有的人3-5年後成為了前端架構師,有的人3-5年後還在用層出不窮的新框架給按鈕綁事件,想成為怎樣的人,就要付出怎樣的努力,大多數時候都是沒毛病的。基礎很重要!很重要!很重要!
3.基礎這個東西是要不斷看的,像紅寶書(javascript高級程式設計)和犀牛書(javascript權威指南)這種書,最好多過幾遍,一些難以理解的現象,往往是由於對底層原理理解不到位造成的,買來新書直接用來墊高顯示器你不心疼的嗎?喜馬拉雅上有一個免費的陪你讀書系列節目,30多期的音頻通篇講解了紅寶書的內容,對不喜歡看書的童鞋絕對是一大福音。
擴展閱讀
- JavaScript數據操作--原始值和引用值的操作本質
- [javascript高級程式設計]第4章