HTML: JS: 成功後的效果: ...
HTML:
1 <form action=""> 2 3 <input type="file" id="file1" name=""> 4 5 <br> 6 7 <input type="file" id="file2" name=""> 8 9 <br> 10 11 <input type="button" value="保存"> 12 13 </form>
JS:
$("input[type='button']").on('click', upfile);
/**
* [upfile 文件上傳]
* @return {[Object]} [成功回調]
*/
function upfile() {
var formData = new FormData();
formData.append("接收欄位1", document.getElementById('file1').files[0]);
// console.log(document.getElementById('file1').files[0]);
formData.append("接收欄位2", document.getElementById('file2').files[0]);
// console.log(document.getElementById('file2').files[0]);
$.ajax({
url: '介面地址url',
type: 'POST',
data: formData, // 上傳formdata封裝的數據包
dataType: 'JSON',
cache: false, // 不緩存
processData: false, // jQuery不要去處理髮送的數據
contentType: false, // jQuery不要去設置Content-Type請求頭
success: function(data) { // 成功回調
console.log(data);
}
});
}
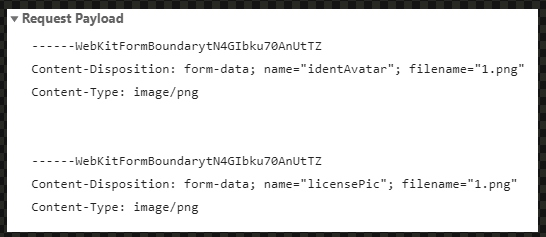
成功後的效果: