HTML: CSS: JavaScript: ...
HTML:
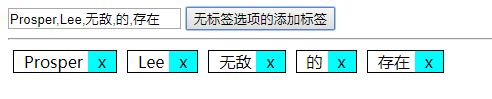
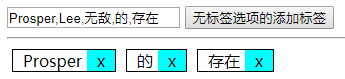
1 <!-- input輸入標簽,請以英文逗號分開 --> 2 <input type="text" placeholder="請以英文逗號分開" id="tagvalue" value="Prosper,Lee,無敵,的,存在" /> 3 4 <!-- 添加標簽 --> 5 <button id="addbtn">無標簽選項的添加標簽</button> 6 7 <hr /> 8 9 <!-- 添加標簽 --> 10 <div id="tags"></div>
CSS:
1 #tags span { 2 display: inline-block; 3 padding: 0 0 0 10px; 4 margin: 2px 5px; 5 border: 1px solid #000; 6 } 7 8 #tags span::after { 9 content: "x"; 10 display: inline-block; 11 padding: 0 10px; 12 background-color: #00ffff; 13 margin-left: 5px; 14 }
JavaScript:
1 var tagsStr = document.getElementById('tagvalue').value; // 含有英文逗號分割的字元串 2 3 var arr; // 接受標簽函數的返回值 4 5 document.getElementById('addbtn').onclick = function() { arr = addTags(tagsStr, "tags") }; // 添加標簽按鈕 6 7 /** 8 * [添加刪除標簽] 9 * @author ProsperLee 10 * @param {[string]} tagsStr [含有英文逗號分割的字元串] 11 * @param {[string]} addTagsId [需要添加標簽的HTML標簽id] 12 * @return {[array]} [含有的標簽數組,可用變數接收] 13 */ 14 function addTags(tagsStr, addTagsId) { 15 16 var tagsArr = tagsStr.split(","); // 以英文逗號分割標簽 17 18 document.getElementById(addTagsId).innerHTML = ""; // 初始化標簽展示區域,避免每次點擊都append 19 20 for (var i = 0; i < tagsArr.length; i++) { 21 22 document.getElementById(addTagsId).innerHTML += "<span>" + tagsArr[i] + "</span>"; 23 24 } 25 26 // 刪除標簽 27 var len = document.getElementById(addTagsId).children.length; 28 29 for (var i = 0; i < len; i++) { 30 31 document.getElementById(addTagsId).children[i].onclick = function() { 32 33 this.remove(); // 刪除當前標簽 34 35 tagsArr.splice(tagsArr.indexOf(this.innerHTML), 1); // 從數組中刪除該元素 36 37 return tagsArr; // 點擊刪除後的標簽數組 38 39 }; 40 41 } 42 43 return tagsArr; // 沒有點擊刪除時的標簽數組 44 45 }