2018年8月1日 廣州 這幾天在學JS基礎語句,練習中出現一些錯誤,開始往往都不知道問題出在哪。調試代碼找錯誤往往最費時間,所以告訴自己拿到一個題,最好先拿出紙筆,仔細想想命題實現的邏輯,在紙上簡單寫粗略的代碼,大致驗證下邏輯。這樣避免在機上修改代碼更好,因為代碼里語句和變數改來改去,總會遺漏,或 ...
2018年8月1日
這幾天在學JS基礎語句,練習中出現一些錯誤,開始往往都不知道問題出在哪。調試代碼找錯誤往往最費時間,所以告訴自己拿到一個題,最好先拿出紙筆,仔細想想命題實現的邏輯,在紙上簡單寫粗略的代碼,大致驗證下邏輯。這樣避免在機上修改代碼更好,因為代碼里語句和變數改來改去,總會遺漏,或者錯刪了什麼符號導致本來對的邏輯硬是沒有結果輸出。
然後,把這幾天練題過程中出現的坑,羅列記錄下,如果不記,以後如果不是經常寫到這個點,估計又忘了。
一、用戶從鍵盤輸入的值都為字元類型,所以如果要求用輸入的值參與+加法計算,最好將輸入值類型轉化成數據類型。
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>測試</title> 6 </head> 7 <body> 8 <script> 9 var num = prompt("請輸入一個數字"); 10 num +=1; 11 console.log(num); 12 console.log(typeof num ); 13 </script> 14 </body> 15 </html>
輸出結果: 11 string
所以在聲明賦值語句改為:var num = parseInt( prompt( "請輸入一個數學“));
關於數據類型轉化,馬上會單獨寫一篇內容。
二、聲明變數時要初始化,不然變數預設賦值undefined,也無法參與計算,導致計算出錯。
JS高程里也強調過,養成聲明變數即初始化的良好代碼習慣。ECMAscript 3 中加入undefined類型就是為了區別null 和未經初始化的變數。變數未聲明即使用,雖然制台會報錯,但用typeof檢測時,返回值也是undefined。這樣就等於typeof檢測一個未聲明的變數和聲明後未初始化的變數,返回值都是undefined。但如果自己有良好的代碼聲明習慣,聲明變數就進行初始化,那後續變數類型檢測返回undefined時,自己會第一想到是變數未聲明的問題。
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>測試</title> 6 </head> 7 <body> 8 <script> 9 var num = parseInt(prompt("請任意輸入一個整數:")); 10 var sum; 11 for (var i = 1; i<=num; i++) { 12 sum +=i;//等同於sum=sum+i 13 } 14 console.log("從1累加到"+num+"的總和是:"+sum); 15 </script>--> 16 </body> 17 </html>
結果:從1累加到9的總和是:NaN 因為 sum = undefined + 1 等於NaN。後面累加也是NaN。
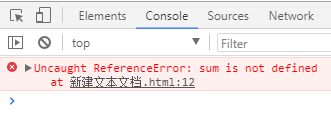
如果上面代碼對sum變數不聲明,則控制台報錯:
<script>
var num = parseInt(prompt("請任意輸入一個整數:"));
//var sum;
for (var i = 1; i<=num; i++) {
sum +=i;//等同於sum=sum+i
}
console.log("從1累加到"+num+"的總和是:"+sum);
</script>

三、明確自己聲明變數的作用區域。
雖然JS高程中建議我們變數統一在開頭聲明,但代碼段寫到時候往往已經記不清楚這個變數最初設置的作用啦,而順著思路用上啦。在迴圈語句中我們寫代碼時順著的思路的只是賦值一個參數時的代碼執行順序,當代碼再次迴圈第二次或多次時,應該註意的變數值就會容易忘掉。
自己今天在”完美數“這個題目迴圈時因為變數值聲明和賦值在外面,導致迴圈遍歷一個新數時,中轉變數一直都是存在之前的值,導致結果不對。
1 <script> 2 //犯錯誤把var放在最外面聲明瞭,這樣第一層for每次重新判斷一個新數時,temp沒法清空值。導致沒有輸出結果。 3 //放在第一for里,重新判斷新數時就會重新被聲明賦值0; 4 5 //var temp = 0; 6 for (var num1 = 2 ; num1 <= 10000 ; num1++){ 7 var temp = 0; 8 for (var num2 = 1 ; num2 < num1 ; num2++){ 9 num1%num2 === 0 ? temp = temp +num2 :false; 10 } 11 temp === num1 ? console.log(num1) : false; 12 } 13 </script>
後面還掉坑裡,再更新...........



