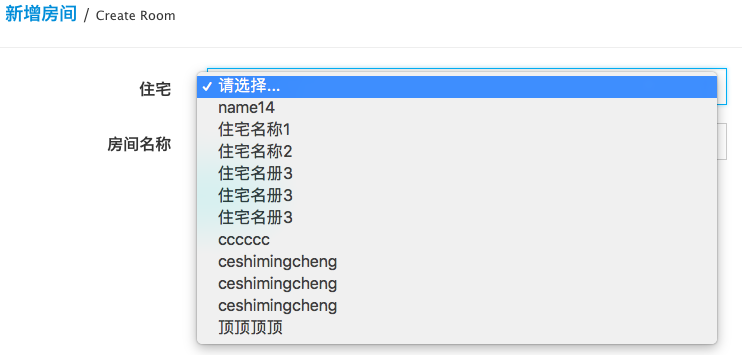
js:(使用jquery) 頁面效果: ...
<select id="select"> <!--下拉框數據動態載入--> </select>
js:(使用jquery)
$(document).ready(function () { //此處頁面打開即請求api
$.ajax({
type:'GET',
url:"{:url('Room/houseData')}",
contentType: "application/json; charset=utf-8",
async : true ,
dataType: "json",
success: function (date) {
var optionstring = "";
for (var j = 0; j < date.length;j++) {
console.log(date[j].house_name);
console.log(date[j].id);
optionstring += "<option value=\"" + date[j].id + "\" >" +date[j].house_name+" " + "</option>";
$("#select").html("<option value='0'>請選擇...</option> "+optionstring);
}
},
error: function (msg) {
layer.msg('數據出錯了!!');
}
});
});
頁面效果: