基於React的一個簡單Todo-list 先賭為快:線上DEMO,感覺還不錯點一下star -_- ~ 源碼地址: 一、已經完成的功能 1、新增選項(預設未完成) 2、完成狀態可以切換 3、當前選項可以刪除 4、全部選項選中狀態切換 5、全部個數,完成個數,未完成個數實時讀取 6、刷新狀態不變 7 ...
基於React的一個簡單Todo-list
先賭為快:線上DEMO,感覺還不錯點一下star -_- ~
一、已經完成的功能
1、新增選項(預設未完成)
2、完成狀態可以切換
3、當前選項可以刪除
4、全部選項選中狀態切換
5、全部個數,完成個數,未完成個數實時讀取
6、刷新狀態不變
7、雙擊可以編輯(有個坑:雙擊編輯內input的keyUp Enter保存會連帶觸發blur失去焦點保存。已解決:通過設置一個可以保存的狀態控制)
二、待完成(新增路由)
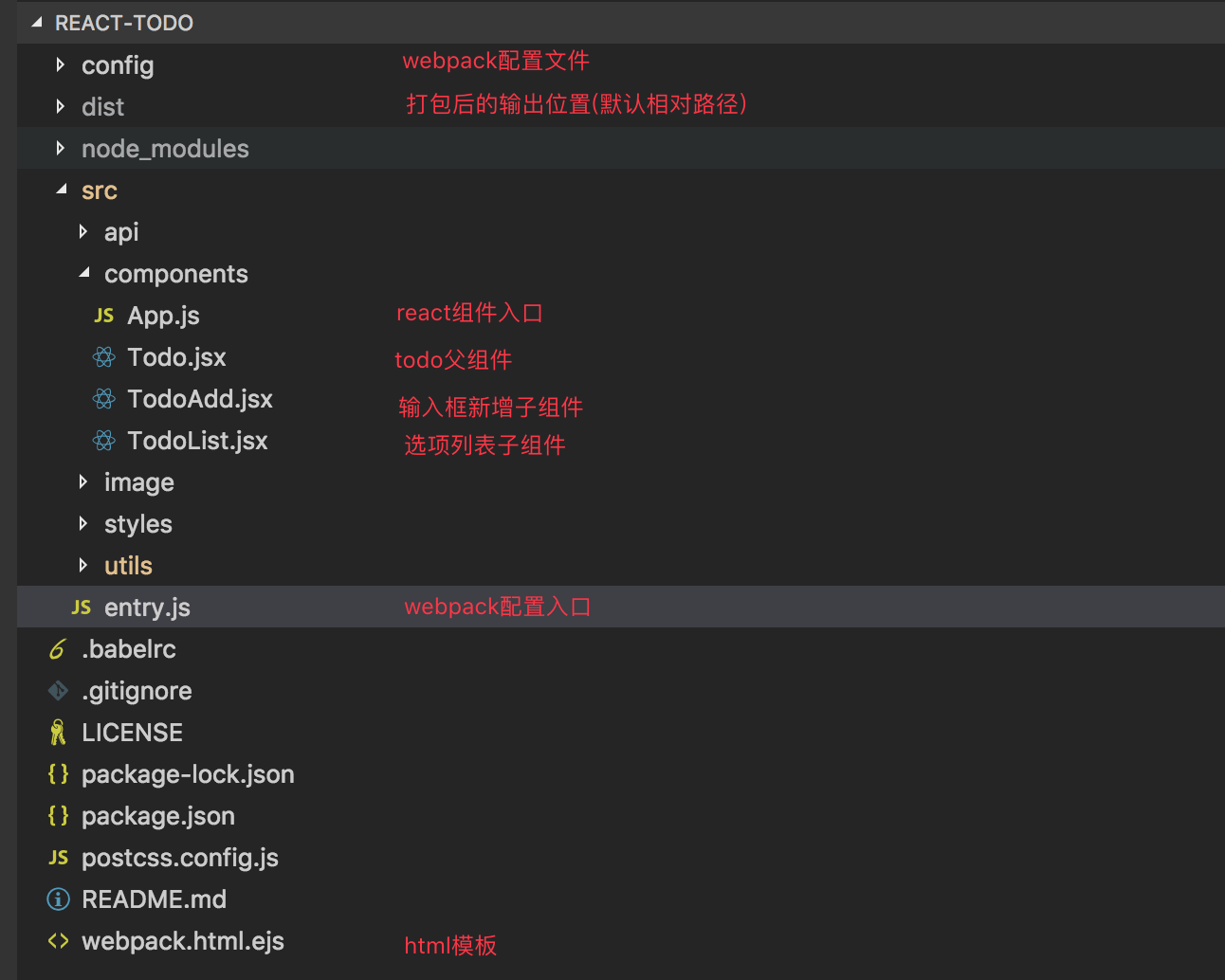
三、目錄結構

3.1、主要邏輯只涉及:Todo(父組件),TodoAdd(輸入框子組件一),TodoList(選項列表子組件二)
3.2、父子組件通過props(可以是自定義屬性、對象、回調函數)通信,每個組件都有自己的state,可以通過setState改變當前的state。
例如:新增的時候,父組件是如何知道新增了一個什麼內容呢?如下:
// Todo.jsx內 //1 傳遞給子組件的回調函數,只要有心得內容傳遞過來,就更新當前的:list。list只要更新,通過props傳遞給TodoList的data就會更新,DOM就會新增一個選項列表 onAddSubmit(addTitle) { console.log("增加了:" + addTitle) let addItem = { title: addTitle, isFinished: false } this.state.list.unshift(addItem) this.setState({ list: this.state.list }) this._saveToSession() } // 通過props傳遞給子組件(等待使用) <TodoAdd onAddSubmit={this.onAddSubmit} />
// TodoAdd.jsx // 2、點擊enter鍵:有值就確認增加 _onKeyUpEnter(e) { if (e.keyCode == 13) { this.confirmAddItem() } } // 3、失去焦點:有值就確認增加 _onBlurEnter(e) { this.confirmAddItem() } // 4、確認增加,調用父組件的回調函數,傳遞參數 confirmAddItem() { if (this.state.title) { this.props.onAddSubmit(this.state.title) //把新增的內容通過props傳進來的回調函數告訴父組件Todo,有新的內容來了 // 置空當前 this.setState({ title: "" }) } }
其他:上面這個簡單的父子組件的通信過程和es6模塊化通信非常類似,只是react做了優化,比如上面的使用es6來模擬如下,只是做了通信模擬:
// Todo.js 父模塊 import TodoAdd from "./TodoAdd" import TodoList from "./TodoList" class Todo { constructor() { this.list = [] this.TodoAdd = new TodoAdd({ // 父模塊給子模塊的回調 resetList: (content) => { if (content) { this._updateList(content) } } }) this.TodoList = new TodoList({ list: this.list, }) } _updateList(content) { this.list.push(content) // 調用子模塊的方法更新內部列表 this.TodoList && this.TodoList._getNewList(this.list) } } module.exports = Todo
// TodoAdd.js 新增子模塊 class TodoAdd { constructor({ resetList, }) { this.resetList = resetList } _onSubmit(str) { if (str) { // 1、告訴父模塊新增了 this.resetList(str) } } } module.exports = TodoAdd
// TodoList.js 列表子模塊 class TodoList { constructor({ list, }) { this.list = [] this._getNewList(list) } // 3、監聽父模塊是否要更新 _getNewList(newList) { this.list = newList // 其他操作 } } module.exports = TodoList



