此次列舉出一些覺得有意思的JS題目(來源於出了名的44題),相信有非常多關於這些題目的博客,寫這篇博客的目的在於鞏固一些知識點,希望能和讀者共同進步。 1. map函數執行過程 ["1", "2", "3"].map(parseInt) 答案: [1, NaN, NaN] 解析: map(funct ...
此次列舉出一些覺得有意思的JS題目(來源於出了名的44題),相信有非常多關於這些題目的博客,寫這篇博客的目的在於鞏固一些知識點,希望能和讀者共同進步。
1. map函數執行過程
["1", "2", "3"].map(parseInt)
答案: [1, NaN, NaN] 解析: map(function callback(current, index, array)), map 回掉提供三個參數,current value, index of current value, array. parseInt(value, radix), parseInt 提供兩個參數,value 表示需要轉換的string,radix表示string原本的進位單位,從2到36. 所以這道題的執行過程是這樣的: array.map(parseInt(value(current), radix(index) )); 回掉會自動按序分配參數 current => value, index => radix; 真實執行過程 array.map(parseInt(1, 0)) => parseInt(1, 0), 0 預設代表十進位。 parseInt(2, 1), 沒有1進位,所以返回NaN, parseInt(3,2), 2進位只有0,1, 所以同樣返回NaN2.[typeof null, null instanceof Object]
答案: [object, false] 解析: typeof 返回一個表示類型的字元串, typeof null == object. instanceof 用來測試一個對象在其原型鏈中是否存在一個構造函數的prototype 屬性, 顯而易見,null 沒有構造函數,所以返回的是false
3. 運算符優先順序
var val = 'smtg';
console.log('Value is ' + (val === 'smtg') ? 'Something' : 'Nothing')
答案:Something
解析:+ 運算符優先順序高於 > ,所以沒有括弧的情況下, 會先執行字元串連接操作。
所以等價於 ‘Value is true'? 'Something' : 'Nothing'
如果搞不清運算符優先順序的時候,可以加上括弧
4. 稀疏數組與Array.filter
var ary = [0,1,2]; ary[10] = 10; ary.filter(function(x) { return x === undefined;});
答案:[]
解析: 這邊的ary 是一個稀疏數組,index從3到9都沒有定義,所以ary[3~9]的值是undefined(可以在chrome tool里通過ary[index]來查看),那麼乍一看這個題的答案應該是返回7個undefined組成的數組。
但是這裡返回的是[],原因在於filter函數的作用。
if (!Array.prototype.filter){ Array.prototype.filter = function(func, thisArg) { 'use strict'; if ( ! ((typeof func === 'Function' || typeof func === 'function') && this) ) throw new TypeError(); var len = this.length >>> 0, res = new Array(len), // preallocate array t = this, c = 0, i = -1; if (thisArg === undefined){ while (++i !== len){ // checks to see if the key was set //看這裡 看這裡 if (i in this){ if (func(t[i], i, t)){ res[c++] = t[i]; } } } } else{ while (++i !== len){ // checks to see if the key was set if (i in this){ if (func.call(thisArg, t[i], i, t)){ res[c++] = t[i]; } } } } res.length = c; // shrink down array to proper size return res; }; }
可以看紅色文字下方的代碼,filter函數會先判斷當前index是否在數組中被設置,即是否有ary[index] = value的過程,否則會跳過這個index。
所以對於稀疏數組,未定義的index會被跳過,從而導致這道題的答案是[]。 如果有ary[index] = undefined, 那麼結果就會是返回由undefined 組成的數組。
5. String('A') 和 new String('A') 的區別
以下兩個代碼段的輸出結果是?
function showCase(value) { switch(value) { case 'A': console.log('Case A'); break; case 'B': console.log('Case B'); break; case undefined: console.log('undefined'); break; default: console.log('Do not know!'); } } showCase(new String('A'));
function showCase2(value) { switch(value) { case 'A': console.log('Case A'); break; case 'B': console.log('Case B'); break; case undefined: console.log('undefined'); break; default: console.log('Do not know!'); } } showCase2(String('A'));
答案:‘Do not know!' ; 'Case A'
解析:為什麼兩個代碼段的輸出不一致呢?
兩個原因:1.switch進行比較的時候用的是全等符“===”,所以不會做類型轉換,即“10”不會等於10;
2. new String() 和 String 返回的類型不同,前者返回的是object,後者返回的是string,所以在做全等比較的時候,返回的結果是false。
所以如果有需要用到switch對於字元串做比較的時候,需要註意傳入的參數類型。
6. 你真的瞭解"=="嗎?
下麵兩個代碼段的輸出是?
var a = [0]; if ([0]) { console.log(a == true); } else { console.log("wut"); }
[]==[]
答案:false, false
解析:如果單純的把[0]轉換成boolean類型的話,結果會是true,所以if判斷語句的結果是true。
看了很多其他的博客,都有說到“==”會做類型轉換,比較其值,我覺得這個答案依然無法詳細解釋上述代碼的結果。
查閱了更多資料後,找到了一些“==“的規則:
1、如果兩個值類型相同,進行 === 比較,比較規則同上
2、如果兩個值類型不同,他們可能相等。根據下麵規則進行類型轉換再比較:
a、如果一個是null、一個是undefined,那麼[相等]。
b、如果一個是字元串,一個是數值,把字元串轉換成數值再進行比較。
c、如果任一值是 true,把它轉換成 1 再比較;如果任一值是 false,把它轉換成 0 再比較。
d、如果一個是對象,另一個是數值或字元串,把對象轉換成基礎類型的值再比較。對象轉換成基礎類型,利用它的toString或者valueOf方法。js核心內置類,會嘗試valueOf先於toString;例外的是Date,Date利用的是toString轉換。非js核心的對象,令說(比較麻煩,我也不大懂)
e、任何其他組合(array數組等),都不相等。
所以其實”==“的轉換規則,並沒有想象的那麼簡單,由此可見[0] == true, 應該採用的是規則c, 而[] == [] 應該採用的是規則e.
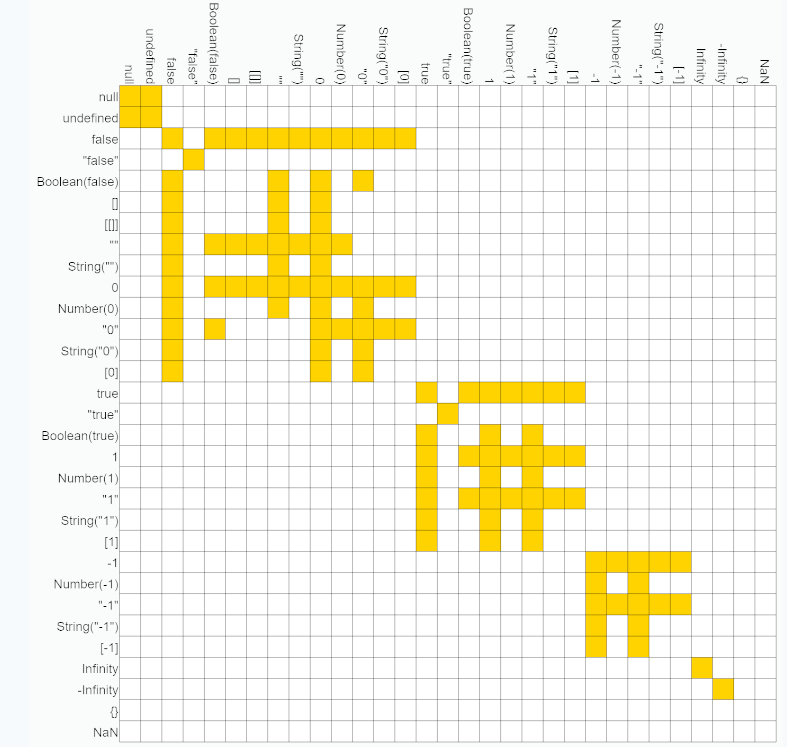
最後附上一張”==“比較的結果圖

7. Arguments of methods
function sidEffecting(ary) { ary[0] = ary[2]; } function bar(a,b,c) { c = 10 sidEffecting(arguments); return a + b + c; } bar(1,1,1)
function sidEffecting(ary) { ary[0] = ary[2]; } function bar(a,b,c=3) { c = 10 sidEffecting(arguments); return a + b + c; } bar(1,1,1)
答案:21, 12
解析:第一個代碼段的答案,我相信很容易得出。問題是第二個代碼段,乍一看結果應該和第一個代碼段相同,實則不然,那麼是為什麼呢?
其實這邊不同的結果是由arguments 這個對象(arguments 不是數組)造成的,如果函數的參數有預設值的時候,那麼arguments這個對象不會追蹤參數值的變化,並且只記錄傳遞過來的值。
所以第二個代碼段中,arguments的結果是(1,1,1),sideEffecting函數拿到的結果是ary[0] =1, ary[2] =1; 所以回到a+b+c = 1+1+10 ==》 12。更多詳情可以點擊下方鏈接。
8. 有趣的比較符又來了
[1 < 2 < 3, 3 < 2 < 1]
答案: true, true
解析:1<2<3 等價於1<2=> true; true<3 => 1<3=> true;
3<2=> false; false<1 => 0<1=> true.
9.變數提升
(function(){ var x = y = 1; })(); console.log(y); console.log(x);
答案: 1, error
解析:這道題目涉及到變數提升的範圍,以及賦值語法。
var x=y=1 等價於 var x=1; y=1; 這裡的y會被提升至全局域,所以的除上述答案。
var x=1,y=1 等價於var x=1; var y=1, 這樣寫的話,x,y都是局部變數,不會被提升。
先總結這麼幾道,之後碰到覺得有趣的題目,會持續更新。



