我們為什麼要選用Ionic(Hybrid)呢? 不必說那些花里胡哨的話,我曾經是搞Native Android開發的,兩者的區別還是有體會的 比如:我要做一個手機qq好友列表類似得佈局,只是佈局,少說要用幾百行 如果使用Ionic呢?只需要我懂得HTML,CSS,JS,那麼,最多一百行搞定, 這裡至 ...
我們為什麼要選用Ionic(Hybrid)呢?
不必說那些花里胡哨的話,我曾經是搞Native Android開發的,兩者的區別還是有體會的
比如:我要做一個手機qq好友列表類似得佈局,只是佈局,少說要用幾百行
如果使用Ionic呢?只需要我懂得HTML,CSS,JS,那麼,最多一百行搞定,
這裡至少佈局,而代碼方面,更是優化了很多:比如點個按鈕:原生Android中Button綁定id,再new OnClickListener()再寫一堆,
Ionic就和JS一樣,一個onclick函數即可
而Ionic最大的優點:美觀!Ionic框架的作品遠遠比原生安卓美觀!(當然,如果你有一個技藝高超的美工另說)
不多說,我們開始正文:
這裡我選用的開發工具是VScode
安裝:
1.安裝NodeJS,這一步過程簡單,我不多說,只要結果是:cmd輸入npm後如圖:成功!

2.安裝Ionic:
npm install -g cordova ionic
我這裡已經安裝過了,第一次需要等待三分鐘左右

3.現在就算安裝完成了,我們創建項目:
註意先cd到你要創建項目的目錄:ionic start 項目名 tabs
註意這裡的tabs的意思是:創建一個底部有按鈕的項目(這裡無關緊要,後邊介紹)
第一個我選擇了no,實際情況隨意,yes/no都行,然後靜候即可

然後會跳出來這樣一個東西:註意選擇n,這東西沒用

最後跳出來這幾行:就說明創建項目完成!
這個項目有個特點:大!多!空項目將近100M,裡邊至少二十萬個文件(各種JS)
所以最好別創建太多空項目,刪除都是麻煩。

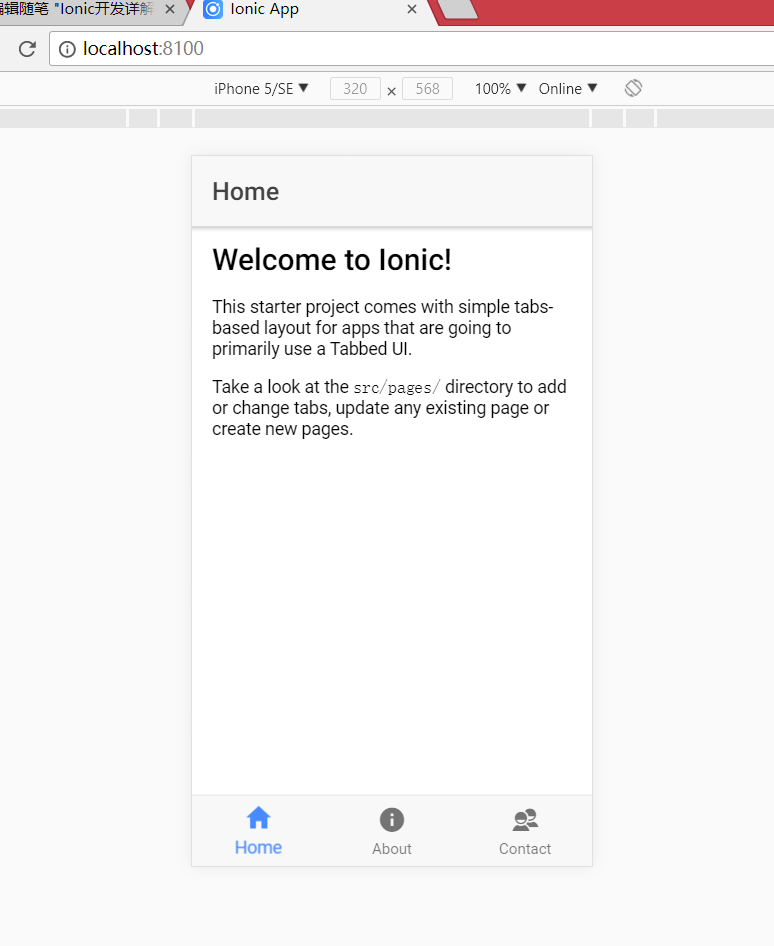
接下來我們打開項目看下效果:
先cd到項目中,再ionic serve就可以看效果了:

自動跳出瀏覽器: