(一) 數組 (二) 函數調用和方法調用 (三) 類 (三) 類的繼承 ...
(一) 數組
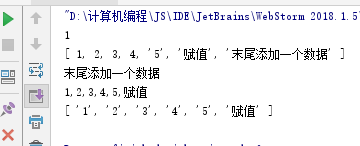
1 //創建數組 2 var the_array = [1,2,3,4,'5'] 3 4 console.log(the_array[0]) //讀取索引為0的數據 5 the_array[5] = '賦值' //寫數據 6 7 //在數組末尾添加一個元素,,允許添加多個數據,例如:the_array.push('1','2') 8 the_array.push('末尾添加一個數據') 9 console.log(the_array) 10 //pop刪除數組末尾的數據並返回,和PYTHON列表的POP類似(不同的是JS只能刪除末尾的數據) 11 //另外還有shift()和unshift(),shift()刪除,unshift()添加1個或多個元素。不同的是,這2個方法操作的數據數組頭部的元素 12 console.log(the_array.pop()) 13 //Array.join()連接所有元素並返回一個字元串,都差不多 14 console.log(the_array.join()) 15 A = the_array.join() 16 //String.split()則將字元串拆分為數組 17 console.log(A.split(',')) 18 //另外還有,Array.sort()排序,Array.slice()切片 (例如A.slice(0,3))

(二) 函數調用和方法調用
1 //定義一個函數 2 function f(x,y) { 3 return x*y 4 } 5 //調用函數 6 var x = f(1,2) 7 console.log(x) 8 //創建對象 9 var the_obj = {} 10 //給對象the_obj定義一個名為m()的方法 11 the_obj.m = f 12 //看輸出可以發現,對象the_obj的屬性m的值是一個函數,這個時候稱m()是對象the_obj的一個方法 13 console.log(the_obj) 14 //調用對象the_obj的方法m() 15 console.log(the_obj.m(1,2))

(三) 類
1 //通過工廠函數定義一個類 2 function people(pename,gender,age,hobby) { 3 //通過括弧里的(people.methods)和下麵13行的people.methods對象定義類公有的方法(行為) 4 //這裡創建對象的時候,也可以用自己自定義的函數 5 var r = new Object(people.methods) 6 r.pename = pename 7 r.gender = gender 8 r.age = age 9 r.hobby = hobby 10 return r 11 } 12 //定義該類事物共同的行為(類的方法) 13 people.methods = {getName:function () {return this.pename}, 14 getMultiple:function (x) {return x*x} 15 } 16 var zs = people('張三','男','1000','修道') 17 console.log(zs) 18 console.log(zs.getName()) 19 console.log(zs.getMultiple(2))

1 //通過構造函數定義類 2 //這裡遵循一個常見的編程約定,定義構造函數即是定義類,並且類名首字母大寫 3 //而普通的函數和方法都是首字母小寫 4 function People(pename,gender,age,hobby) { 5 this.pename = pename 6 this.gender = gender 7 this.age = age 8 this.hobby = hobby 9 10 } 11 //屬性名必須是prototype 12 //被所有People對象繼承 13 People.prototype = {getName:function () {return this.pename}, 14 getMultiple:function (x) {return x*x} 15 } 16 17 var zs = new People('張三','男','1000','修道') 18 console.log(zs) 19 console.log(zs.getName()) 20 console.log(zs.getMultiple(2))

(三) 類的繼承
1 //通過構造函數定義類 2 function People(pename,gender,age,hobby) { 3 this.pename = pename 4 this.gender = gender 5 this.age = age 6 this.hobby = hobby 7 8 } 9 //屬性名必須是prototype 10 //被所有People對象繼承 11 People.prototype = {getName:function () {return this.pename}, 12 getMultiple:function (x) {return x*x} 13 } 14 15 16 //僅定義子類 17 function Boy() { 18 //僅鏈接到父類 19 //調用父類的構造函數來初始化對象 20 People.apply(this,arguments) 21 22 } 23 //將Boy設置為People的子類 24 Boy.prototype = new People() 25 Boy.prototype.constructor = Boy 26 27 //重寫父類的getName()方法 28 Boy.prototype.getName = function () {return this.age} 29 30 var the_boy = new Boy('張三','男','1000','足球') 31 32 console.log(the_boy) 33 console.log(the_boy.getMultiple(2)) 34 console.log(the_boy.getName())




