網站首頁導航 ...
網站首頁導航
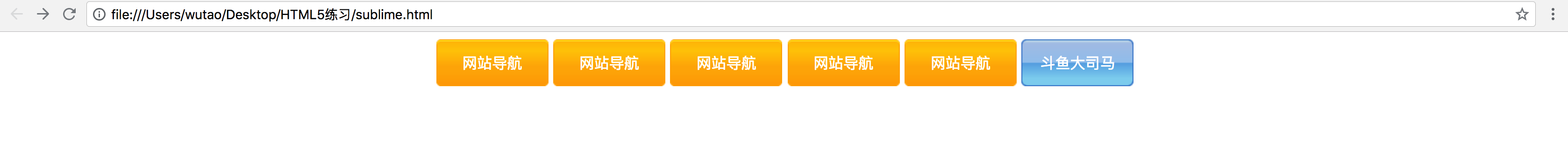
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>網站導航</title> 5 <meta charset = "utf-8"/> 6 <style> 7 .nav{ 8 text-align: center; 9 } 10 .nav a{ 11 /* 去掉下劃線 */ 12 text-decoration: none; 13 /* 轉化為塊,目的設置寬,高 */ 14 display: inline-block; 15 /* 設置背景圖片 */ 16 background-image: url(bg.png); 17 width: 120px; 18 height: 50px; 19 /* 設置字體大小 */ 20 font-size: 16px; 21 /* 設置行高,行高等於盒子高度,可以讓單行文本垂直居中 */ 22 line-height: 50px; 23 /* 設置文本字體顏色 */ 24 color: white; 25 } 26 /* 用偽類:滑鼠經過時背景變為藍色 */ 27 .nav a:hover{ 28 background-image: url(bgc.png); 29 } 30 </style> 31 </head> 32 <body> 33 <div class = "nav"> 34 <a href = "www.yyzuhao.com">網站導航</a> 35 <a href = "www.yyzuhao.com">網站導航</a> 36 <a href = "www.yyzuhao.com">網站導航</a> 37 <a href = "www.yyzuhao.com">網站導航</a> 38 <a href = "www.yyzuhao.com">網站導航</a> 39 <a href = "https://www.douyu.com/606118">鬥魚大司馬</a> 40 </div> 41 </body> 42 </html>