第一部,創建報表結構 首先添加數據集項 添加完成之後我們會看到這個頁面 之後我們在上面添加一些數據集 數據源的連接要自己設定 之後我們可以輸入要編譯的sql語句,因為是報表,主要用來查詢,一般情況只用select語句就可以 生成之後是這樣的一些模型 中間的灰色部分可以雙擊,進去之後我們能自定義編寫一 ...
| Dataset | Form | RDLC |
| 主要放數據集的文件夾 | 存放窗體的文件夾 | 存放各種報表的文件夾 |
第一部,創建報表結構
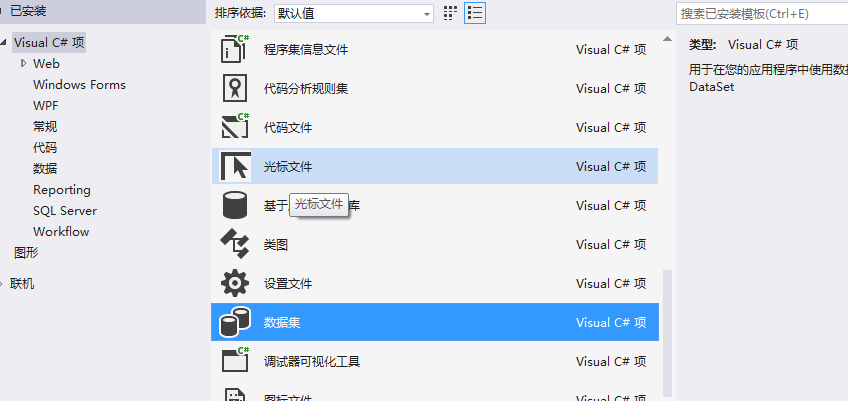
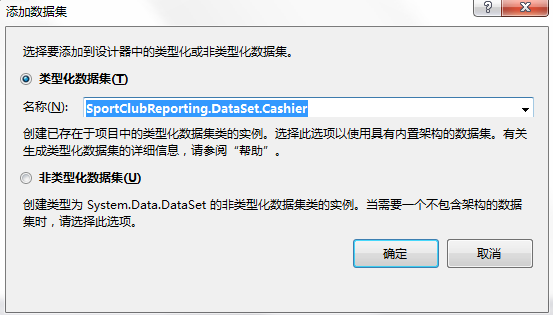
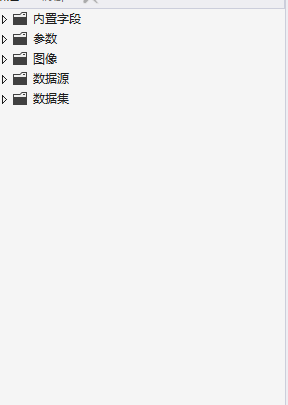
首先添加數據集項

添加完成之後我們會看到這個頁面

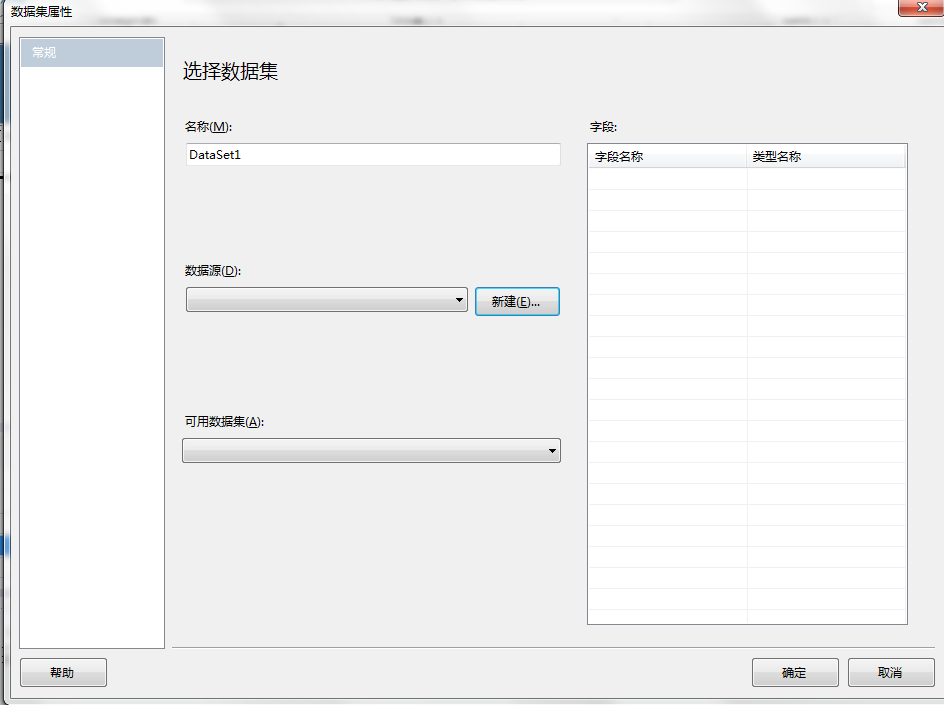
之後我們在上面添加一些數據集

數據源的連接要自己設定

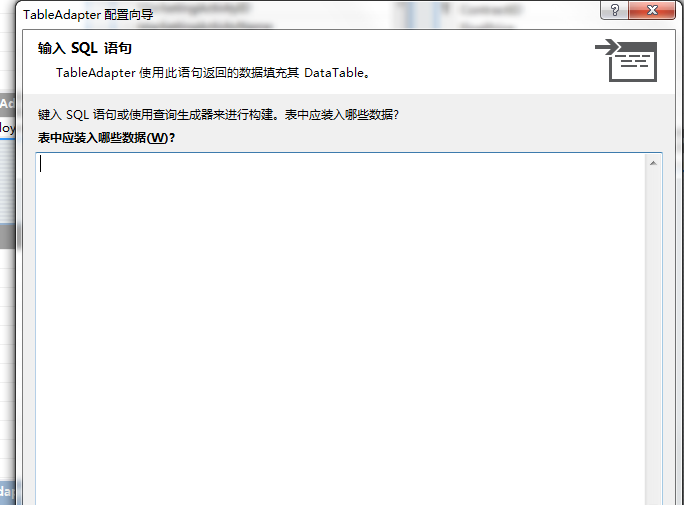
之後我們可以輸入要編譯的sql語句,因為是報表,主要用來查詢,一般情況只用select語句就可以

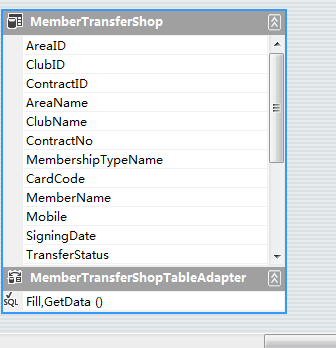
生成之後是這樣的一些模型

中間的灰色部分可以雙擊,進去之後我們能自定義編寫一些方法
//用這個方法查詢時可以進行拼sql拼接查詢,一般不寫這個的話是不可以拼接查詢的
//加粗部分要根據你不同數據集下的小的數據模型名字不同進行變換
partial class MemberTransferShopTableAdapter
{
internal int FillWhere(MC.MemberTransferShopDataTable dataTable, string whereSql, params SqlParameter[] commandParameters)
{
string sql = this.CommandCollection[0].CommandText;
sql = sql.Substring(0, sql.LastIndexOf("WHERE"));
sql += " WHERE 1=1 " + whereSql;
this.CommandCollection[0].CommandText = sql;
this.Adapter.SelectCommand = this.CommandCollection[0];
this.CommandCollection[0].Parameters.Clear();
foreach (SqlParameter p in commandParameters)
{
this.CommandCollection[0].Parameters.Add(p);
}
dataTable.Clear();
int returnValue = this.Adapter.Fill(dataTable);
return returnValue;
}
}
下麵展示兩種Form中的連接數據的方法
this.MemberTransferShopTableAdapter.Fill(this.cashier.MemberTransferShopDtl, A參數, A參數,A參數); //參數是你寫語句時的參數,報表普遍用這種方法
以下是Fillwhere拼接的方法,拼接方法省去了在資料庫里判斷的過程,可以減少where後查詢的判斷,從而加快一定速度。
當然如果沒有where條件限制查詢速度反而會變慢。主要是減少 CASE WHEN THEN 的試用。
string strWhere = "";
if (strClubID != "")
{
strWhere += " ";
}
if (strIsChainStore != "")
{
strWhere += " ";
}
if (strIsAdvanceSale != "")
{
strWhere += " ";
}
strWhere += " ";
this.waterBarCashierPaymentDtlTableAdapter.FillWhere(this.cashier.WaterBarCashierPaymentDtl, strWhere
, new SqlParameter("@ClubID", strClubID)
);
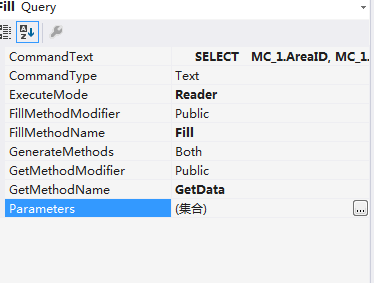
點擊數據模型中間灰色部分我們可以看到屬性 ,
我們點擊其下麵的白色部分也可以看到屬性



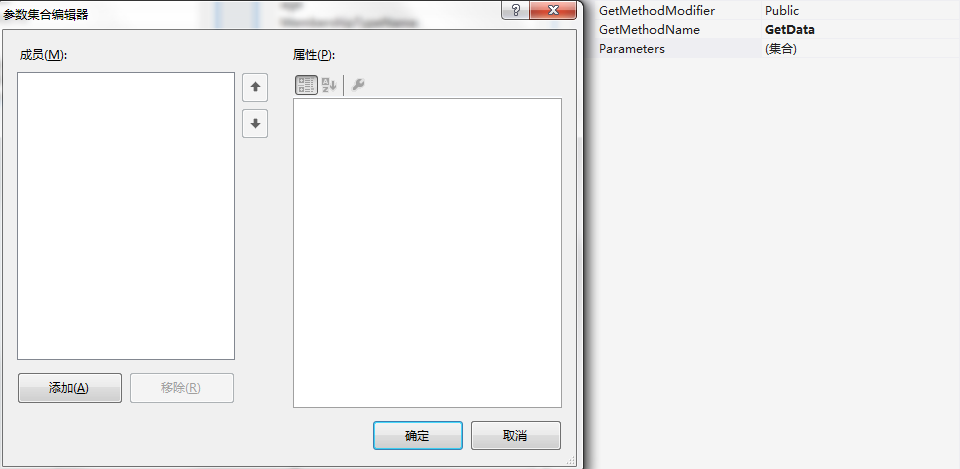
相信所有人都看到了上圖的Parameters ,點擊他就會出來窗體,如果你where後有參數的話,我們可以在這裡面設置他的類型等屬性

到此數據集DataSet文件夾的一些基本操作就敘述完畢
二.Form文件夾下窗體的設置

這裡面DataSet 和 BindingSource比較重要
首先是Dataset

選擇你要連接的數據集,然後將 BindingSource拉倒窗體上,設置 BindingSource

DataSource屬性用來選擇連接的DataSet數據集
DataMember選中數據集下的模型
之後他們會自動生成一下的東西

這是窗體上應該具備的東西

這是一個外部空間需要引用,具體我還沒自己引用過,我做項目時都是人家引用好了的

這裡主要是你在rdlc報表中還可以設置參數,主要是用來頁面顯示的

//查詢
private void btnSeach_Click(object sender, EventArgs e)
{
strWhereOne += " ";
strWhereOne += " ";
this.memberChangeOverToShopTableAdapter.FillWhere(this.mc.MemberChangeOverToShop, strWhereOne
, new SqlParameter("@p_AreaID", strAreaID)
, new SqlParameter("@p_ClubID", ClubID));
//// TODO: 這行代碼將數據載入到表“mc.MemberChangeOverToShop”中。您可以根據需要移動或刪除它。
//this.memberChangeOverToShopTableAdapter.Fill(this.mc.MemberChangeOverToShop,
// strAreaID,
// strClubID);
if (strIsAdvanceSale != "")
{
strWhere += " AND MC_1.IsAdvanceSale=@isAdvanceSale";
}
strWhere += " ";
this.memberTransferShopTableAdapter.FillWhere(this.mc.MemberTransferShop, strWhere
, new SqlParameter("@p_AreaID", strAreaID)
, new SqlParameter("@p_ClubID", ClubID)
);
//// TODO: 這行代碼將數據載入到表“mc1.MemberTransferShop”中。您可以根據需要移動或刪除它。
//this.memberTransferShopTableAdapter.Fill(this.mc.MemberTransferShop,
// strAreaID,
);
}
catch (Exception ex)
{
if (strIsAdvanceSale != "")
{
strWhereOne += " AND MC_1.IsAdvanceSale=@isAdvanceSale";
}
strWhereOne += " AND (@p_Mobile = @p_Mobile) AND (B.Mobile = (CASE WHEN @p_Mobile = '' THEN B.Mobile ELSE @p_Mobile END))";
this.memberChangeOverToShopTableAdapter.FillWhere(this.mc.MemberChangeOverToShop, strWhereOne
, new SqlParameter("@p_AreaID", strAreaID)
, new SqlParameter("@p_ClubID", ClubID)
);
//// TODO: 這行代碼將數據載入到表“mc.MemberChangeOverToShop”中。您可以根據需要移動或刪除它。
//this.memberChangeOverToShopTableAdapter.Fill(this.mc.MemberChangeOverToShop,
// strAreaID,
// strClubID,
);
}
this.rv.RefreshReport();
}
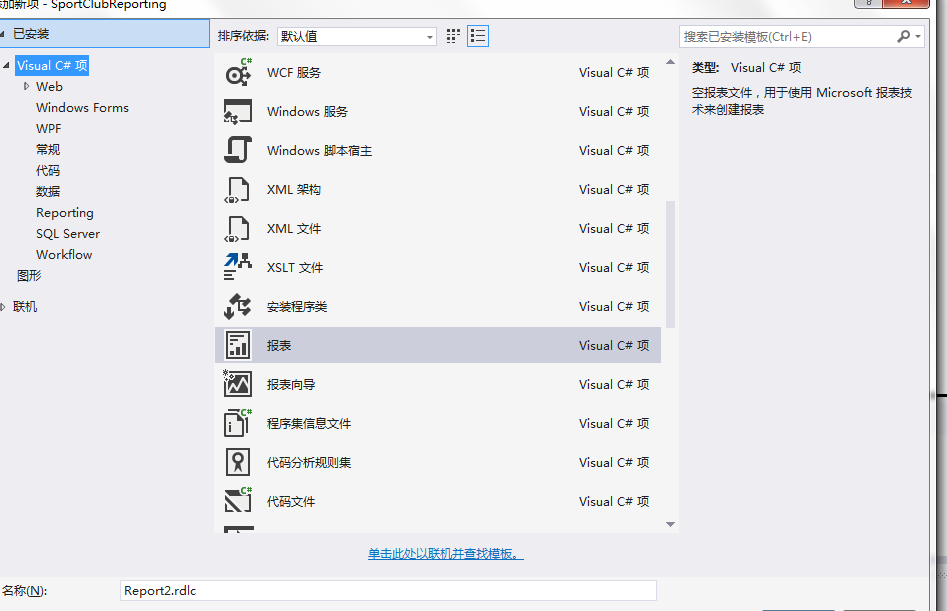
三.Rdlc文件夾下報表的創建



我們可以在報表中創建各種圖表和數據表

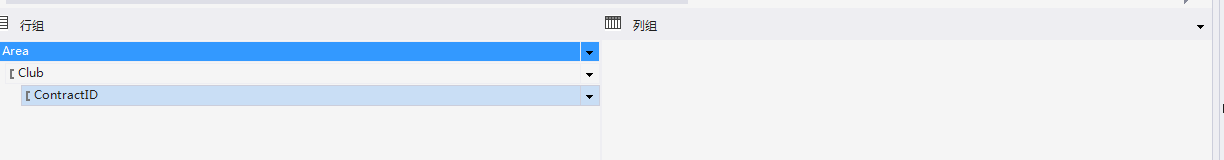
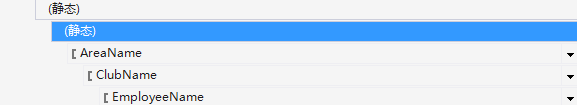
其中最重要就是組,分為父組和子組,從字面意思理解實際上就是父子關係的意思
右鍵點擊表格中的一格 ,我們可以添加組

插入行,列,總計等
同事組又分為行組和列組,從字面意思理解即可
組實際上就是group by ,將數據按組顯示
例如省份是父組,市就是子組 ,父組和子組都可以無限創建

分組的不同顯示的數據也不同,有時候之所以數據顯示的不全,在資料庫查看時沒問題的情況下,就是沒有設置分組或分組不正確。
點擊組會有很多屬性,大家可以研究一下,最近感覺還沒有什麼用處
有時候我們常常要給數據加上一些序號這時也與分組有一點關係
=RowNumber("AreaName") //這就是表達式 用來給表添加序號的 按順序依次往下填的,括弧里的名字是你分組的名字。
一般放在最大的區域後面。舉個列子,假如你有省最大下麵有多個市,我想給多個市前面加上按順序自動排序的1到9999的數字,那麼這個時候我們就在
省後面添加這個表達式就好了
分組實際上海有一個高級模式在列組的右側
這裡插一句常報的錯誤(真的是隨筆,隨便寫的), ,這個一般是你沒引用這個Microsoft.SqlServer.Types.dll或者是你的傳進報
,這個一般是你沒引用這個Microsoft.SqlServer.Types.dll或者是你的傳進報
表的參數和rdlc文件的參數類型不符合等。

類似這種就是報表主要用來顯示數據的形式,表藍色部分偶爾會有一種現象 ,就是第一頁的時候他是有的,到第二頁第三頁就不顯示了。這是因為分組的一些問題導致的。
不要讓他這個樣

大多數要讓他這樣

具體這裡搞的很煩,我的方法就是創建行組的時候小心謹慎將上面標題行,不包含在組裡這樣他就會一直顯示了。
下麵顯示數據比較重點的就是表達式了
右鍵點擊表格的一格,能打字的狀態哦,會出現創建占位符。
創建站位符就是,創建表達式主要用來顯示數據。

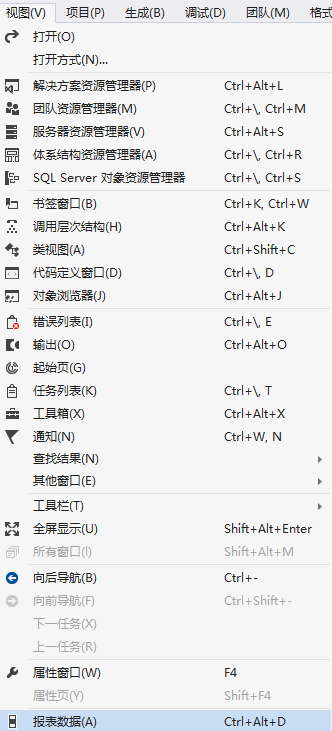
當然先看這個比較重要 ,報表數據,你要點擊一下報表頁面才會出現。

右鍵點擊數據集能添加數據源和數據集

參數也同樣可以自己添加這裡的參數是給頁面使用的於前面的

是相對應的。
點擊報表的表格我們可以看到DataSetName 屬性,選擇本表中要連接的數據源

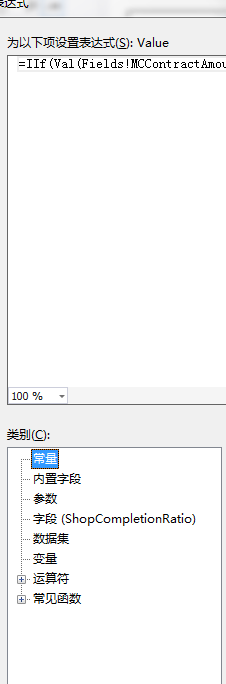
我們繼續說表達式

這就是我們的占位符的表達式,他可以進行一些判斷和數據類型的轉換來顯示數據
單機欄位就是我們要顯示的數據中的個個欄位我們可以將他們加入各種列中
運算符合常見函數經常使用
這裡我們說幾個我經常用的
例如IIF 位置在程式流中

IIF就是三目運算符,真二假三。
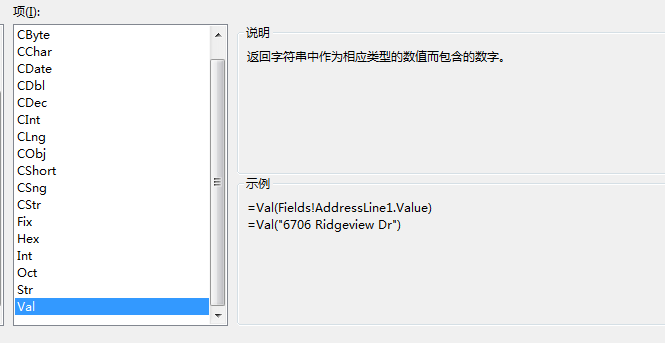
Val 用這個轉換的原因是我們在計算時警察出線錯誤,也就是當你顯示數據時顯示亂碼或不顯示很大可能是你的表達錯誤,很大可能是類型的錯誤。

Reportitems!表格中任意一個格的名字的名字.value主要用來獲取表達格子的值方便顯示或計算數據
右鍵點擊站位符,會出現站位符屬性,我們有時會需要裡面數字操作較多,例如讓他以百分號形式顯示
到這我的報表簡單介紹就算結束了,裡面可能還有一點點遺漏的,還有更多超多我不懂不會的關於報表的奇葩
錯誤和一些有用的知識,希望有人看到我這篇文章給一些指點。最好是文字形式的資料,博客園,CSDN等學習
網站的一些資料吧。
確實是隨筆,很隨意的就寫出來。
今晚烏拉圭對法國 我賭烏拉圭贏, 巴西對比利時 我賭巴西贏。
謝謝觀賞



