無奈接手了一個舊項目,上一個老哥在Angular項目中大量使用了JQuery來操作DOM,真的是太不講究了。那麼如何優雅的使用Angular的方式來操作DOM呢? 獲取元素 1、ElementRef A wrapper around a native element inside of a View ...
無奈接手了一個舊項目,上一個老哥在Angular項目中大量使用了JQuery來操作DOM,真的是太不講究了。那麼如何優雅的使用Angular的方式來操作DOM呢?
獲取元素
1、ElementRef --- A wrapper around a native element inside of a View.
在組件的 constructor中註入ElementRef,可以獲取到整個組件元素的包裹。
@Component({ selector: 'app-test-page', templateUrl: './test-page.component.html', styleUrls: ['./test-page.component.scss'] }) export class TestPageComponent implements OnInit { constructor( private el: ElementRef ) { } ngOnInit() { } getDomTest() { console.dir(this.el); } }

ElementRef中的nativeElement即是組件最外層的DOM元素。再通過原生的DOM定位方式,即可獲取到指定的selector元素。
getDomTest() { console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 獲取指定的子元素 }
2、@viewChild() --- You can use ViewChild to get the first element or the directive matching the selector from the view DOM.
@viewChild可以獲取指定的元素, 指定的方式可以是本地變數或者組件類型;
// HTML <div class="tip-test-wrapper">
// 本地變數綁定button按鈕 <button class="test-get-dom" #testdom (click)="getDomTest()">測試獲取DOM</button> </div>
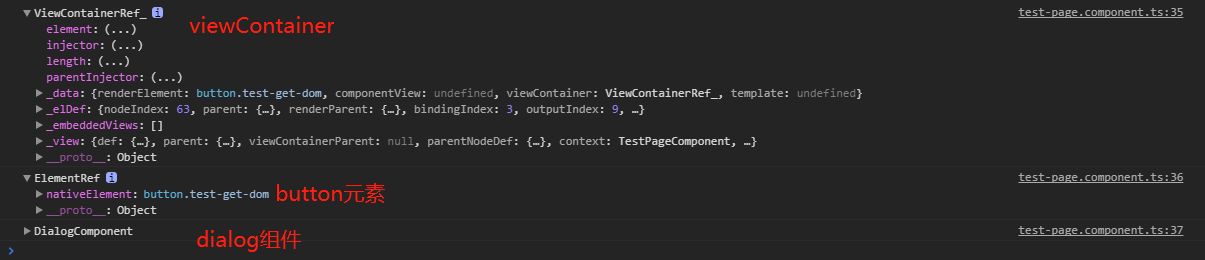
// Dialog組件 <app-dialog></app-dialog> // ts import { DialogComponent } from './../../common/components/dialog/dialog.component'; @Component({ selector: 'app-test-page', templateUrl: './test-page.component.html', styleUrls: ['./test-page.component.scss'] }) export class TestPageComponent implements OnInit { // 通過本地變數獲取元素 可通過read來指定獲取的元素類型 @ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef; @ViewChild('testdom') viewelement: ElementRef;
// 通過組件類型來獲取 @ViewChild(DialogComponent) viewcontent: DialogComponent; constructor( private el: ElementRef ) { } ngOnInit() { } getDomTest() { // console.dir(this.el.nativeElement.querySelector('.test-get-dom')); console.dir(this.viewcontainer); console.dir(this.viewelement); console.dir(this.viewcontent); } }

備註:ElementRef或者 @viewChild 獲取元素,一定要在 ngAfterViewInit 周期之後再使用。
3、@viewChildren -- You can use ViewChildren to get the {@link QueryList} of elements or directives from theview DOM.
@viewChild會返回符合條件的第一個元素,如果需要獲取多個符合條件的元素呢?@viewChildren會返回所有符合條件的元素的list。指定selector的方式與@viewChild一致。
// 複製一個元素 <div class="tip-test-wrapper"> <button class="test-get-dom" #testdom (click)="getDomTest()">測試獲取DOM</button> </div> <div class="tip-test-wrapper"> <button class="test-get-dom" #testdom (click)="getDomTest()">測試獲取DOM</button> </div> </div> <app-dialog></app-dialog> <app-dialog></app-dialog> // ts import { DialogComponent } from './../../common/components/dialog/dialog.component'; @Component({ selector: 'app-test-page', templateUrl: './test-page.component.html', styleUrls: ['./test-page.component.scss'] }) export class TestPageComponent implements OnInit { @ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef; @ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>;
@ViewChild(DialogComponent) viewcontent: DialogComponent; @ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>; constructor( private el: ElementRef ) { } ngOnInit() { } getDomTest() { // console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // console.dir(this.viewcontainer); console.dir(this.viewelement); console.dir(this.viewelements); console.dir(this.viewcontent); console.dir(this.viewcontents); }

操作DOM --- Renderer2
在獲取dom之後,如何對dom進行操作呢?原生的domAPI是一種選擇,但是Angular提供了更好的跨平臺方式 Renderer2。
引入 Renderer2 , 然後在construct中註入。
import { Component, OnInit , ViewContainerRef , ElementRef , ViewChild, Renderer2 , ViewChildren, QueryList} from '@angular/core';
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
@ViewChildren('testdom') viewelements: QueryList<any>;
@ViewChild(DialogComponent) viewcontent: DialogComponent;
@ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor(
private render: Renderer2,
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
// 修改元素顏色
this.render.setStyle(this.viewelement.nativeElement , 'color' , 'red');
}
}
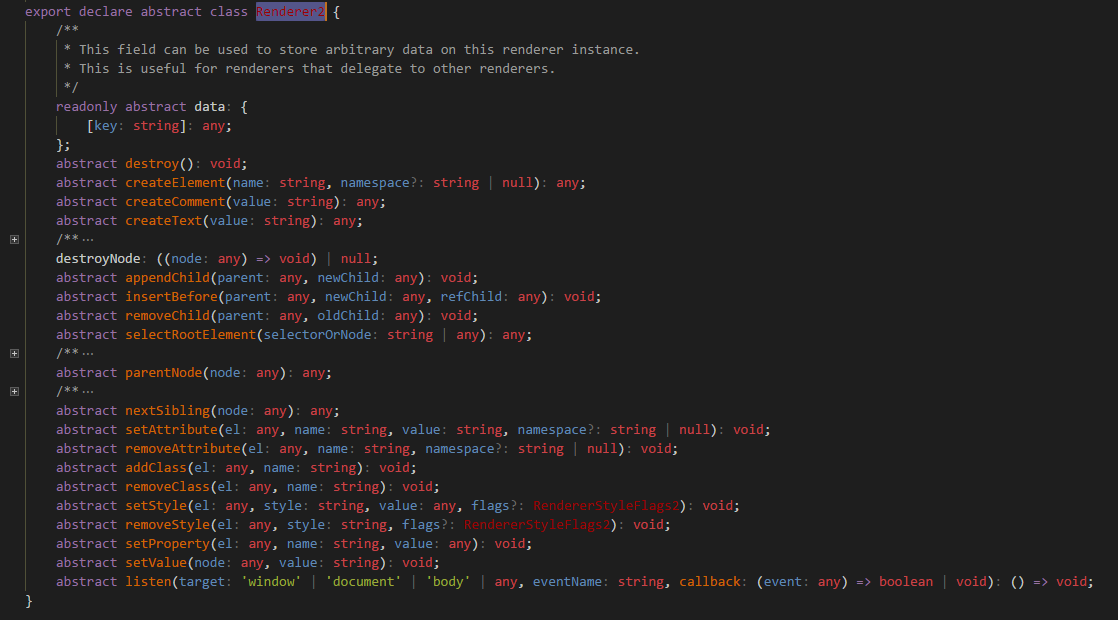
renderer2提供了豐富的API供使用,如下:

總結
通過elementRef或者@viewChild @viewChildren獲取元素,再通過renderer2提供的API來操作元素。不過記得在不要在 ngAfterViewInit 周期之前使用。通過Angular提供的方式,可以滿足大部分的操作DOM的需求了。如果有特殊的場景,當然還是原生DOM擼起來呀


