基本框架: .wxml :頁面骨架 .wxss :頁面樣式 .js :頁面邏輯 描述一些行為 .json :頁面配置 創建一個小程式之後,app.js,app.json,app.wxss是必須的,而且名字也不能隨意更改,這些是作用於APP全局的,而用戶創建的一些目錄,這些可以看做一個個頁面,這些目錄 ...
基本框架:
.wxml :頁面骨架
.wxss :頁面樣式
.js :頁面邏輯 描述一些行為
.json :頁面配置
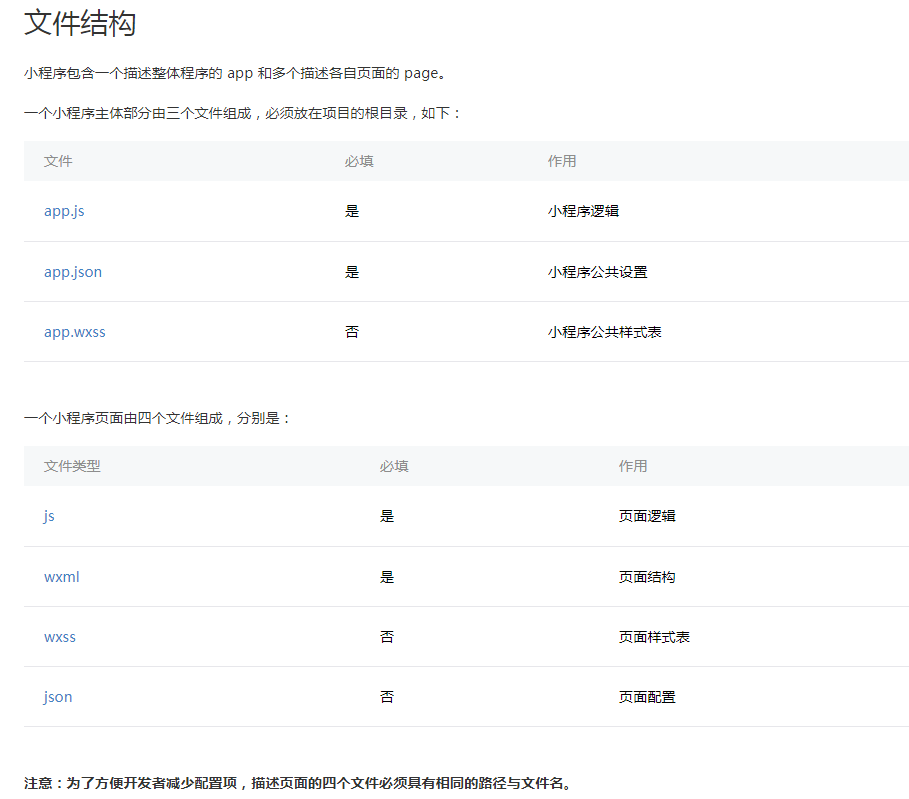
創建一個小程式之後,app.js,app.json,app.wxss是必須的,而且名字也不能隨意更改,這些是作用於APP全局的,而用戶創建的一些目錄,這些可以看做一個個頁面,這些目錄下麵也包含上面所說的.wxml文件,.wxss文件,.js文件,.json文件。這些文件和目錄的名字是可以隨意取的。有的文件不是必須的,可以參考微信小程式官方文檔。如下:

就近關係:對於一個樣式來說,如果既在全局裡配置了,也在某個頁面配置了,那麼以離頁面最近的樣式為準。比如在全局樣式表裡配置文本顏色是紅色,在某個頁面的樣式表配置了文本顏色是黑色。那麼當打開這個頁面的時候,文本顏色是黑色,而不是紅色。這對於.json文件也是一樣。
應用程式和頁面之間的關係:

微信小程式允許縱向級數最高五級,後面會介紹導航組件,設置幾級頁面以及之間的跳轉。
代碼實例:
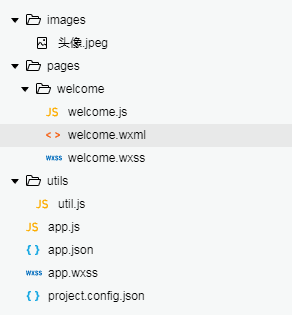
程式目錄為:

app.json:
1 /*app.json是全局配置文件,在這裡不能隨意添加註釋*/ 2 { 3 "pages": [ 4 "pages/welcome/welcome" /*設置頁面路徑,一定要按照先後順序來寫,不然會報錯。*/ 5 /*會自動關聯以welcome開頭的所有類型文件*/ 6 7 ], 8 9 "window":{ 10 "navigationBarBackgroundColor":"#b3d4db" /*設置導航欄顏色*/ 11 } }
app.wxss:
1 text{ 2 font-family: MicroSoft Yahei; /*配置全局文本字體,通用的配置放在這裡*/ 3 4 }
welcome.wxml:
1 <!--wxml是編寫小程式骨架的文件--> 2 <view class="container"> 3 <image class="userinfo-avatar" 4 src="/images/頭像.jpeg"></image> <text class="user-name"><text style="color:red">hello</text>,morning</text> 5 <!-- style="" 這樣的樣式可以寫在wxss里,然後用class調用--> 6 <!--如果是靜態的樣式,寫在wxss里然後用class調用;如果需要動態修改樣式, 用style實現--> 7 <!--在<text></text> 組件之中的文本,才可以在手機上長按選中複製;text可以嵌套使用;在text里\n是換行而不是字元--> 8 <view class="moto-container"> <text class="moto">開啟小程式之旅</text> </view> </view>
welcome.wxss:
1 /*CSS要有一個整體佈局的思想,把頁面看做一個整體,然後對它進行樣式的配置。而不是把一個頁面中,每個部分獨立分開排布。*/ 2 .container{ 3 display: flex; /*將容器變成彈性模型*/ 4 flex-direction: column; /*列方向排列*/ 5 align-items: center; /*居中*/ 6 } 7 8 .userinfo-avatar { 9 width: 200rpx; /*開發建議以iphone6,750rpx:1334rpx為例設計,單位是rpx可以自適應各種移動端解析度。*/ 10 height: 200rpx; /*設置寬,高。*/ 11 margin-top: 160rpx;/*設置距離頂部的距離*/ 12 } 13 14 .user-name{ 15 margin-top: 100rpx; 16 font-size: 32rpx; /*字體大小*/ 17 font-weight: bold; /*字體加粗*/ 18 19 } 20 21 .moto-container{ 22 margin-top: 200rpx; 23 border: 1px solid #405f80; /*外邊矩形*/ 24 width: 200rpx; 25 height: 80rpx; 26 border-radius: 5px; /*圓角矩形*/ 27 text-align: center; /*水平居中*/ 28 } 29 30 .moto{ 31 font-size: 22rpx; 32 font-weight: bold; 33 line-height: 80rpx; /*垂直居中,讓文字高度等於容器高度*/ 34 color: #405f80; 35 } 36 37 page{ /*小程式自動在頁面的最外層加了一層<page></page>標簽,我們的所有組件的標簽都是寫在 這裡面的。所以,如果我們要對整個頁面進行操作,需要修改page的樣式。*/ 38 height: 100%; /*整個頁面的高度*/ 39 background-color: #b3d4db; /*設置整個頁面的顏色,這樣就算把頁面向下滑動,
整個頁面的背景也是這個顏色的。*/ 40 41 }
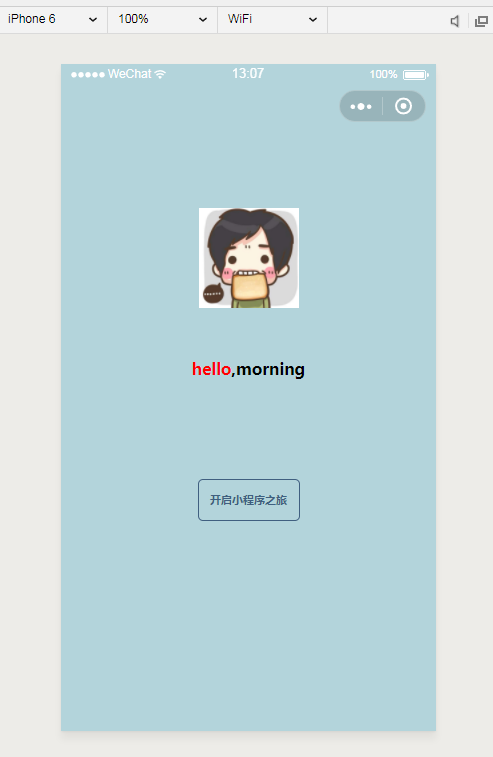
整個頁面顯示如圖: