一、先上官方文檔 https://github.com/facebook/create-react-app/blob/master/packages/react-scripts/template/README.md#adding-a-css-preprocessor-sass-less-etc 二、 ...
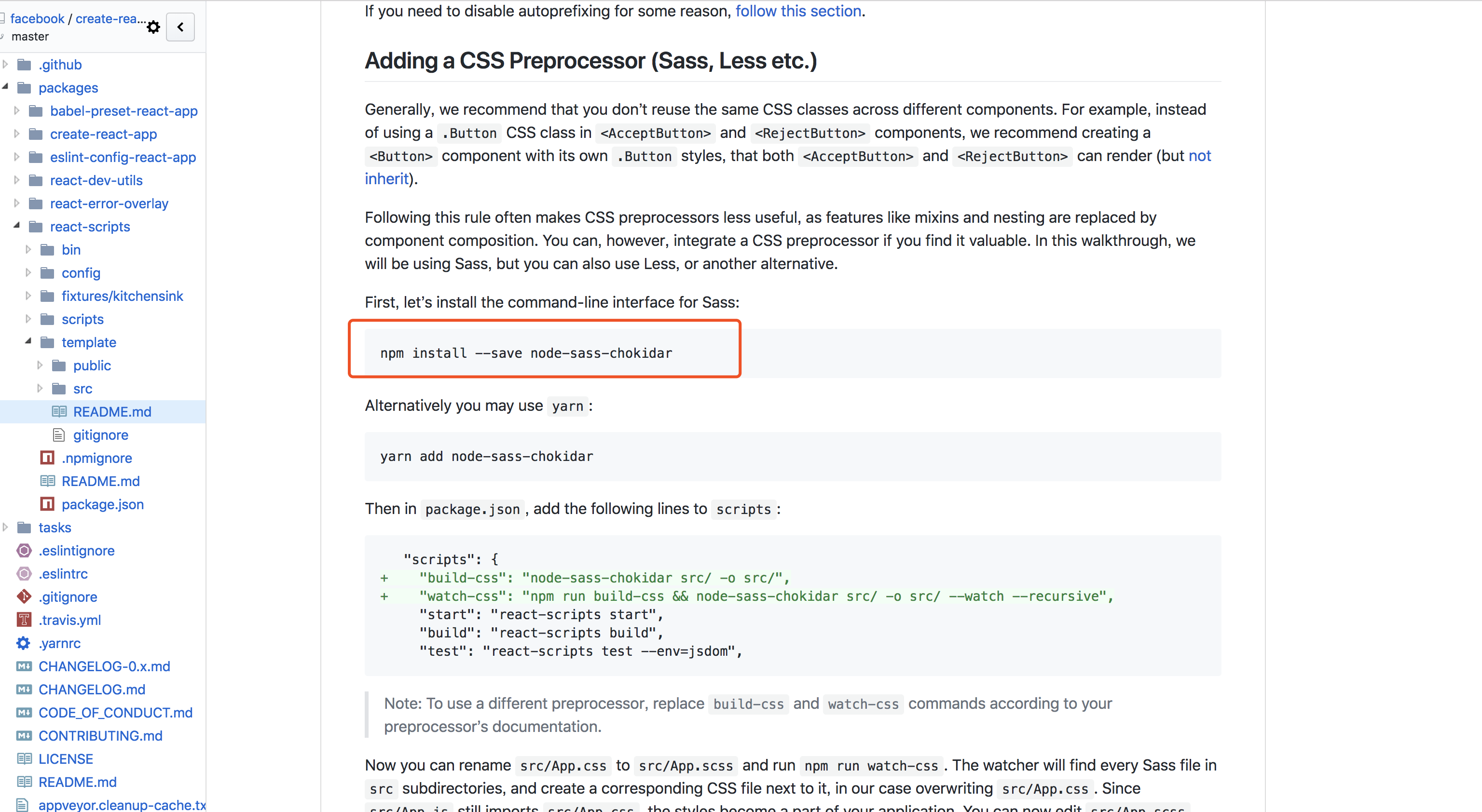
一、先上官方文檔
https://github.com/facebook/create-react-app/blob/master/packages/react-scripts/template/README.md#adding-a-css-preprocessor-sass-less-etc

二、臨時解決方法
1.安裝
npm install sass-loader node-sass --save-dev
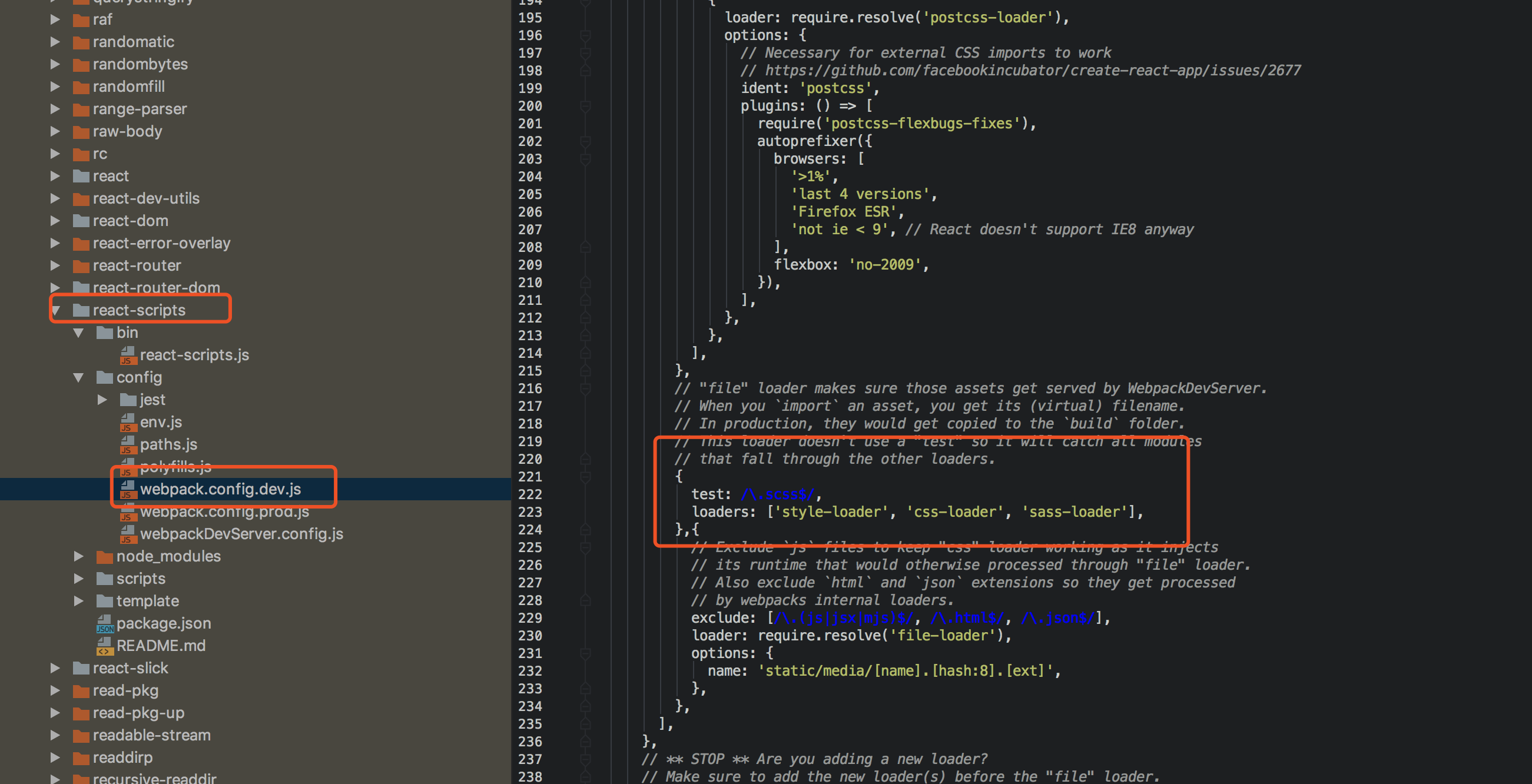
2.到目錄 node_modules/react-scripts/config 下 找到 webpack.config.dev.js 文件,進行添加,詳細位置看下圖
{ test: /\.scss$/, loaders: ['style-loader', 'css-loader', 'sass-loader'], }

三.推薦使用
當然了,不介意去node_modules 改配置,多人開發時需要每個人都去修改,是不合理的。最好先把config包拉到項目里,然後再修改。



