1. Vue.js 介紹 Vue,讀音 /vjuː/,類似於 view),是一套用於構建用戶界面的漸進式框架(重點在於視圖層)。 作者:尤雨溪 註:學習 vue.js 時,一定要拋棄 jQuery 的思想(jQuery的特點在於強大的選擇器、dom操作,而vue.js 的特點在於數據驅動來實現數據和 ...
1. Vue.js 介紹
Vue,讀音 /vjuː/,類似於 view),是一套用於構建用戶界面的漸進式框架(重點在於視圖層)。
作者:尤雨溪
註:學習 vue.js 時,一定要拋棄 jQuery 的思想(jQuery的特點在於強大的選擇器、dom操作,而vue.js 的特點在於數據驅動來實現數據和顯示相分離)
- 特點:
- 數據驅動,數據(模型層)、視圖層的分離
- 雙向數據綁定:MVVM
- Model變化,View視圖也跟著變化
- View視圖變化,Model模型也跟著變化
- SPA(Single Page Application)單頁面應用
- 傳統網頁:通過a標簽的href屬性實現頁面跳轉,每次跳轉都會發送一個新的http請求,因為PC端的處理器較強大,沒有問題,但在移動端會出現卡頓現象
- SPA:將所有網頁封裝到一個 html 文件的不同 div(template模板)裡面,每個網頁對應一個 div(template),通過 div 顯示、隱藏達到頁面跳轉的效果
- 組件化、模塊化
- 目的是提升代碼的復用性。如,訂餐系統中的數量加減操作、輪播圖等可能在多個地方都使用,就可將該功能設計成一個組件
2. Vue.js 語法
2.1 實例化Vue對象
接收一個對象作為參數,主要用來配置Vue
let app = new Vue({})
2.2 Vue配置項
el:需掛載到Vue中的標簽,使用Vue進行管理(通常將根元素掛著到Vue)
data:定義數據項,在此定義所有數據
2.3 數據渲染(插值)
將 data 中的數據項內容渲染到視圖層
語法:{{數據項名稱}}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="vue.js"></script> </head> <body> <div id="app"> <h1>{{fruit}}</h1> </div> <script type="text/javascript"> let app = new Vue({ //掛載到Vue 中的標簽 el:'#app', //定義數據項 data:{ fruit:'西瓜' } }) </script> </body> </html>
2.4 指令
- 指令:舊時公文的一種,上級對下級的批示。電腦領域,指一段代碼,即告訴電腦從事某一運算
- Vue 中指令(Directives):寫在 html 標簽上的帶有 v- 首碼的特殊屬性。
- 職責:當其表達式的值改變時相應地將某些行為應用到 DOM 上
2.4.1 數據綁定指令
- v-text,將數據項綁定到標簽上,作用類似於{{數據項}}
- v-html,將數據項綁定到標簽上,作用類似於{{數據項}}
<div id="app"> <h1 v-text="fruit"></h1> <h1 v-html="fruit"></h1> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ fruit:'草莓' } }) </script>
註:兩者區別:v-html 可解析數據項中的html標簽,v-text 原封不動輸出
<div id="app"> <h1 v-text="fruit"></h1> <h1 v-html="fruit"></h1> <input type="" name="" v-model="inputValue"> {{inputValue}} <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ fruit:'<em>香蕉</em>', inputValue:'' } }) </script>
註:需在data里定義變數名
2.4.2 屬性指令
屬性指令:將數據項綁定到屬性上,如:img 的 src屬性、a 標簽的 href 、class、style屬性等
語法:v-bind:屬性名=”變數名”,通常會省略v-bind,簡寫為::src、:href、:class、:style
<div id="app"> <a v-bind:href="myhref">百度一下</a> <a :href="myhref">百度一下</a> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ myhref:"http://www.baidu.com" } }) </script>
- :class語法
- <標簽 :class=”{類名:T|F,類名:T|F}”,如果值為true,表示給這個元素加上該類名
- <標簽 :class=“[‘類名1’,’類名2’]”,同時擁有多個類名
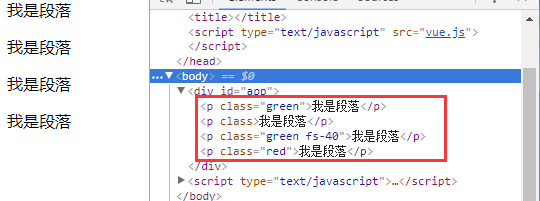
<div id="app"> <p :class="{green:true}">{{content}}</p> <p :class="{green:false}">{{content}}</p> <p :class="['green','fs-40']">{{content}}</p> <p :class="active ? 'green' : 'red'">{{content}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ content:"我是段落", active:false } }) </script>

- :style 語法:(:style的值可以是一個對象,設置多個樣式)
<div id="app"> <p :style="info">{{content}}</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ content:"我是段落", info:{background:"blue",color:"white"} } }) </script>
2.4.3 條件指令
- v-if v-else-if v-else,根據條件確定是否創建該 DOM 節點
<div id="app"> <p v-if="money>5000">土豪</p> <p v-else-if="money>3000">小康</p> <p v-else>窮鬼</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ money:6000 } }) </script>
- v-show:根據條件控制該節點的顯示、隱藏,控制 display 屬性
<div id="app"> <p v-show="isshow">摺疊菜單</p> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ isshow:true } }) </script>
2.4.4 迴圈指令
- v-for 迴圈指令,用來遍曆數組、對象等多個數據
語法:v-for=”(value, key) in 數組|對象”
註:每遍歷一條記錄,會將值賦給 value,將下標(屬性名)賦值給 key
<div id="app"> <ul> <li v-for="(item,index) in fruits"> {{item}}---{{index}} </li> </ul> <ul> <li v-for="(item,index) in person"> {{index}}:{{item}} </li> </ul> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ fruits:['橘子','蘋果','西瓜'], person:{name:'David',age:20,hobby:'swim'} } }) </script>
例:選項卡效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="vue.js"></script> </head> <body> <div id="app"> <div class="tabLink"> <span>html</span> <span>css</span> <span>js</span> </div> <div class="tabBody"> <div v-show="currentTab === 'html'">html選項卡的內容</div> <div v-show="currentTab === 'css'">css選項卡的內容</div> <div v-show="currentTab === 'js'">js選項卡的內容</div> </div> </div> <script type="text/javascript"> let app = new Vue({ el:'#app',//定義數據項 data:{ currentTab:'html'//預設讓第一個div顯示 } }) let spans = document.querySelectorAll(".tabLink span");//querySelectoryAll查找.tabLink 後面的所有span標簽 spans.forEach((element)=>{//遍歷span節點 element.addEventListener("click", function(){//給每個span標簽綁定click事件 app.currentTab = element.innerText//將當前span標簽的內容賦值給currentTab變數 }, false) }) </script> </body> </html>
2.5 Vue 實例方法
保存邏輯代碼,將來可像函數一樣調用
語法:methods:{方法名:function(){}} 或 簡化為:methods:{方法名(){}}
<div id="app"> {{f1()}}---{{f2()}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ }, methods:{ f1:function(){ console.log("f1") }, f2(){ console.log("f2") } } }) </script>

2.6 計算屬性 computed
若模板中使用的變數(表達式)過多,會導致模板過重,不便於維護、管理,因此,可將代碼寫在計算屬性中
語法:computed:{方法名:function(){}} 或 簡寫為: computed:{方法名(){}}
<div id="app"> {{computedAge}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ age:19 }, computed:{ computedAge(){ return this.age >18 ?'成年人':'未成年' } } }) </script>
註:計算屬性 與 實例方法 的區別
- 計算屬性有緩存,而實例方法無緩存,建議使用計算屬性
- 使用計算屬性時,{{計算屬性名}},使用實例方法時,{{方法名()}}
2.7 過濾器 filters
將數據被渲染到視圖前進行格式化處理,而不會修改作用域中原有的數據
語法:
- 定義過濾器:filters:{過濾器1:function(參數1,參數2…){} 或 簡寫為 filters:{過濾器1 (參數1,參數2…){}}
註:定義過濾器時,必須聲明參數,且參數1固定,指要操作的數據,剩餘參數是調用過濾器時傳遞進來的
- 使用過濾器:{{變數名 | 過濾器1 | 過濾器2….}}
<div id="app"> {{avg|fix(1)}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ avg:98.1578 }, filters:{ //參數1:操作的數據 //參數2:調用過濾器時所傳參數 fix(d,n){ return d.toFixed(n) } } }) </script>
- 過濾器組合使用
<div id="app"> {{avg|fix(1)|insertBefore}} </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ avg:98.1578 }, filters:{ fix(d,n){ return d.toFixed(n) }, insertBefore(d){ return '$'+d; } } }) </script>
3. Vue.js 事件處理
3.1 事件介紹
事件,指用戶和網頁交互的行為,包括:滑鼠單擊、滑鼠雙擊、鍵盤按下、鍵盤抬起等
事件由3個部分組成:事件源、事件類型、事件處理程式
先監聽事件,當事件發生時,做出相應處理
3.2 Vue.js 中事件監聽
語法:v-on:事件類型=”事件處理函數” 或 簡寫為:@事件類型=”事件處理函數”
<div id="app"> <button v-on:click="btnClick">按鈕</button> <button @click="btnClick">按鈕</button> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", methods:{ btnClick(){ alert("單擊事件"); } } }) </script>
3.3 事件類型
- 屬性事件:click、dblclick、mouseover、mouseout、mouseenter、mouseleave、mousedown、mouseup、mousemove
- 鍵盤事件:keydown、keyup、keypress
- ui事件:scroll、resize、load、unload
- 表單事件:focus、blur、select、change、submit
3.4 事件處理函數的位置
- 若代碼較少,將事件處理代碼直接寫到行內
<div id="app"> <h1> 標題<span @click="isshow=!isshow">{{isshow ? '隱藏' : '展示'}}</span> </h1> <div v-show="isshow">這是摺疊菜單內容</div> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ isshow:true } }) </script>
- 若代碼較多,將事件處理程式寫在 methods 的方法中
<div id="app"> <h3>標題 <span @click="collapse">{{isshow ? '隱藏' : '展開'}}</span> </h3> <div v-show="isshow">這是摺疊菜單的內容</div> </div> <script type="text/javascript"> let app = new Vue({ el:"#app", data:{ isshow:true }, methods:{ collapse(){ this.isshow ? this.isshow = false : this.isshow = true; } } }) </script>
3.5 事件對象
獲取當事件發生時,事件源的一些信息(狀態)。在Vue中當事件發生時,會自動給事件處理函數傳遞一個$event事件對象,無需手動傳遞,接收即可
<div id="app"> <div style="width: 200px;height: 200px;background: red" @mousemove="move"></div> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', methods:{ move(event){ console.log(event) } } }) </script>
3.6 事件修飾符
在原生JavaScript中,通過 event.preventDefault 阻止預設行為,如:enter鍵表示回車換行
<div id="app"> <p v-html="message"></p> <textarea rows="5" cols="30" @keydown="postMessage"></textarea> </div> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ message:"" }, methods:{ postMessage(ev){ //事件對象的keyCode屬性獲取按鍵 if(ev.keyCode == 13){ //按下的是enter鍵,將輸入框中的內容顯示到p標簽,target屬性指事件源,即textarea標簽 this.message = ev.target.value + "<br>"; ev.target.value = '' //通過事件對象的preventDefault方法阻止enter鍵的回車換行預設行為 ev.preventDefault();


