在這裡呢,我們先來說下關於完美運動框架的封裝思路。 想讓一個物體運動呢,我們必須給那個物體加上定位屬性;其次想讓一個物體自動運動的話必須用到定時器;知道了這個後,基本上就差不多做完了(哈哈,給你個小安慰)! 首先在封裝框架之前我們得封裝一下獲取非行間樣式,這樣的話我們就不單單局限於(offsetwi ...
在這裡呢,我們先來說下關於完美運動框架的封裝思路。
想讓一個物體運動呢,我們必須給那個物體加上定位屬性;其次想讓一個物體自動運動的話必須用到定時器;知道了這個後,基本上就差不多做完了(哈哈,給你個小安慰)!
首先在封裝框架之前我們得封裝一下獲取非行間樣式,這樣的話我們就不單單局限於(offsetwidth,offsetheight)了,而是你想讓哪個屬性運動就能讓哪個屬性運動了。因為獲取非行間樣式是有相容性的(IE是個過不去的檻,習慣就好),所以我們得做下小小的相容:
function getStyle(obj, attr){ if(obj.currentStyle){ return obj.currentStyle[attr] }else{ return getComputedStyle(obj, false)[attr] } }
然後呢我們就可以開始封裝完美運動框架了,我們可以先創建一個move的函數,在這個函數中我們可以傳入三個值:第一個值就是要做運動的對象(obj);第二個是要傳入的樣式,(如果我們想要寬高同時變化呢?單單的傳一個值是滿足不了我們的)那麼怎麼傳入多個呢,我們可以採用了json對象的形式去傳入;最後一個參數則是一個回調函數(fn),回調函數的作用呢就是可以實現鏈式運動(那麼什麼是鏈式運動呢?鏈式運動就是當這個函數運行完畢以後可以繼續執行下一個函數)從而達到我們想要的效果;代碼如下:
function move(obj, json, fn){}
我們寫運動框架的時候首先得初步瞭解運動框架搭建的過程。第一步即關閉定時器,第二步即開啟定時器,第三步即獲取當前元素的初始值,第四步即設置速度,第五步即處理速度的小數問題,第六步即判斷終止的條件(嘻嘻,只要熟記了這幾個步驟,這個運動框架基本上寫完了)。
按照步驟,首先則是關閉定時器了。然後就是開啟定時器了,因為在json對象中我們傳入的參數可能是多個,所以會發生搶定時器的現象,怎麼解決呢?那就是給每個對象都加上一個定時器(obj.timer),然後再遍歷出json數據。如圖所示:
function move(obj, json, fn){
//第一步,關閉定時器 clearInterval(obj.timer);
//第二部,開啟定時器 obj.timer = setInterval(function(){
//遍歷json數據 for(var attr in json){
} } }
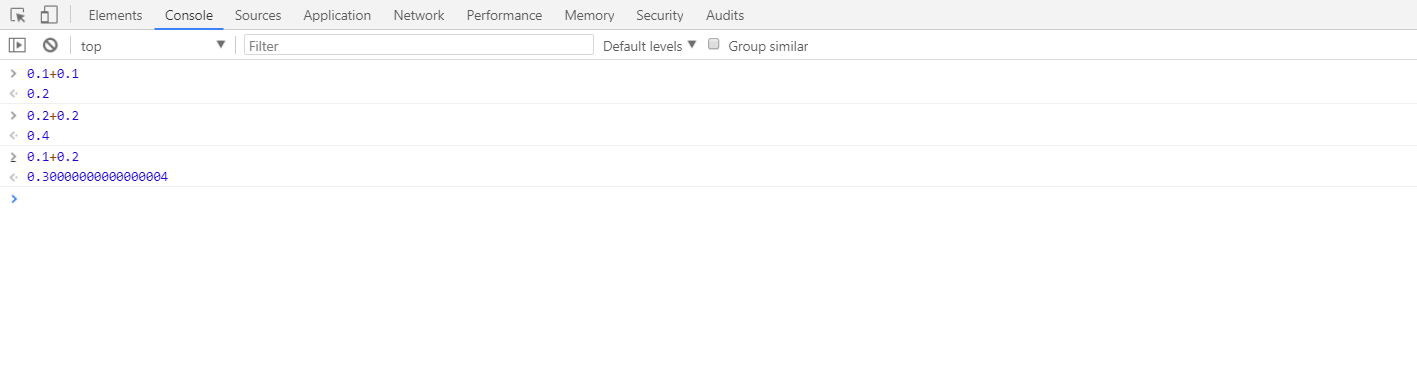
顧名思義遍歷完json對象之後那就是計算速度了,在計算速度之前呢我們首先得判斷一下傳入的是否是透明度(opacity)。為什麼要判斷是否為透明度呢?原因很簡單,因為透明度是不帶單位的,而我們其他的屬性例如:寬度、高度啥的都是帶有單位的。然後再從中取到相對應的初始值。在這裡強調的是:因為透明的是0-1之間的小數,在瀏覽器中進行小數的運算是會出現問題的,例如在控制台運算(0.1+0.1,0.2+0.2和0.1+0.2)結果並不是我們心裡的答案,不信如圖所示:
嘻嘻,沒騙你吧!怎麼解決呢,就是先轉為浮點型,然後乘以100其次再去取整:代碼如下:
function move(obj, json, fn){ //關閉定時器 clearInterval(obj.timer); //開啟定時器 obj.timer = setInterval(function(){ var bStop = true; //遍歷json數據 for(var attr in json){ //定義初始值 var iCur = 0; //判斷初始值是否為透明度 if(attr == "opacity"){
//對小數做處理 iCur = parseInt(parseFloat(getStyle(obj, attr))*100) }else{
//普通值直接取整就好了 iCur = parseInt(getStyle(obj, attr)) }
} } }
按照我們之前的思路該幹嘛啦?嘻嘻,該設置速度了,然後再處理速度的小數 問題。怎麼設置速度呢?其實我們可以利用終止點值減去初始值再除以一個繫數(繫數可以順便寫喲,我個人是計較喜歡7的,所以我寫成7了);不要問我為什麼喜歡7哈,真的不要問我問什麼,因為我只能告訴你廠長是我表哥。嘻嘻,開個小玩笑。 設置速度代碼如下:
//設置速度 var speed = (json[attr]-iCur)/7; //處理速度的小數問題 speed = speed>0?Math.ceil(speed):Math.floor(speed);
因為我們之前json傳入的是多個值,拿寬和高來說,如果寬和高設置的大小不一樣(width:102px;height:300px)那麼就會出現當寬度運動完成之後高度還沒運動完成就已經關閉定時器了,那麼這肯定不是我們想要看到的。再比如如果我們一伙人從鄉下去郊游,去郊游肯定要有輛大巴啥的嘛,如果甲先到了約定的等車點,然後就叫司機,我們走吧。然後他就一個人走了,我們肯定會想錘他是不是。重點來了:所以我們要做一個判斷,判斷是否全部到達,怎麼判斷呢,我們可以利用開關門。代碼如下:
//判斷是否全部到達,如果沒有全部到達則為false if(iCur != json[attr]){ bStop = false }
然後再判斷屬性是為透明度還是為普通值。記得做相容喲,IE8以下是不支持opacity這個屬性的,要換成filter.代碼如下:
//判斷屬性是否為透明度 if(attr == "opacity"){ //如果為opacity則用速度加上初始值再除以一百 obj.style.opacity = (speed+iCur)/100; //相容IE obj.style.filter = "alpha(opacity: +(speed+iCur)+)"; }else{ //為普通值時要看清attr是變數不能點而是用中括弧 obj.style[attr] = speed+iCur+"px"; }
最後則是判斷終止條件了:如果全部到達則關閉定時器且如果fn存在的話也執行fn();代碼如下:
//判斷bStop是否為true if(bStop){ //如果為true則關閉定時器 clearInterval(obj.timer); //如果fn存在的話執行fn() fn&&fn(); }
完美運動框架就這樣封裝好啦,簡單吧!完整代碼如下:
<script>
//獲取非行間樣式
function getStyle(obj, attr){
if(obj.currentStyle){
return obj.currentStyle[attr]
}else{
return getComputedStyle(obj, false)[attr]
}
}
function move(obj, json, fn){
//定義開關門
var bStop = true;
//關閉定時器
clearInterval(obj.timer);
//開啟定時器
obj.timer = setInterval(function(){
var bStop = true;
//遍歷json數據
for(var attr in json){
//定義初始值
var iCur = 0;
//判斷初始值是否為透明度
if(attr == "opacity"){
iCur = parseInt(parseFloat(getStyle(obj, attr))*100)
}else{
iCur = parseInt(getStyle(obj, attr))
}
//設置速度
var speed = (json[attr]-iCur)/7;
//處理速度的小數問題
speed = speed>0?Math.ceil(speed):Math.floor(speed);
//判斷是否全部到達,如果沒有全部到達則為false
if(iCur != json[attr]){
bStop = false
}
//判斷屬性是否為透明度
if(attr == "opacity"){
//如果為opacity則用速度加上初始值再除以一百
obj.style.opacity = (speed+iCur)/100;
//相容IE
obj.style.filter = "alpha(opacity: +(speed+iCur)+)";
}else{
//為普通值時要看清attr是變數不能點而是用中括弧
obj.style[attr] = speed+iCur+"px";
}
}
//判斷bStop是否為true
if(bStop){
//如果為true則關閉定時器
clearInterval(obj.timer);
//如果fn存在的話執行fn()
fn&&fn();
}
}, 27)
}
</script>
謝謝賞臉!!!!


