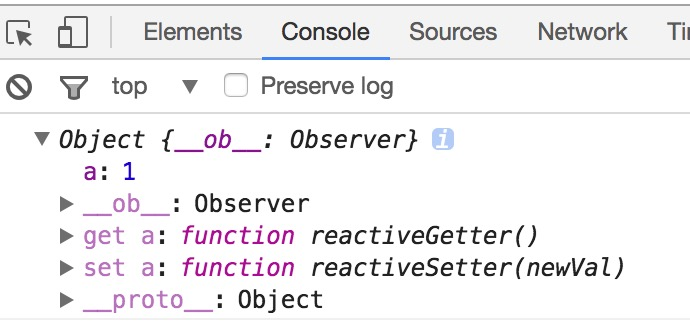
嘿,Goodgirl and GoodBoy,點進來了就看完點個贊再go. Vue這個框架就不簡單介紹了,它最大的特性就是數據的雙向綁定以及虛擬dom.核心就是用數據來驅動視圖層的改變.先看一段代碼. 一、示例 var vm = new Vue({ data: { obj: { a: 1 } }, ...
嘿,Goodgirl and GoodBoy,點進來了就看完點個贊再go.
Vue這個框架就不簡單介紹了,它最大的特性就是數據的雙向綁定以及虛擬dom.核心就是用數據來驅動視圖層的改變.先看一段代碼.
一、示例
var vm = new Vue({ data: { obj: { a: 1 } }, created: function () { console.log(this.obj); } });

二、實現原理
vue數據雙向綁定是通過數據劫持結合發佈者-訂閱者模式的方式來實現的. 1)數據劫持、vue是通過Object.defineProperty()來實現數據劫持,其中會有getter()和setter方法;當讀取屬性值時,就會觸發getter()方法,在view中如果數據發生了變化,就會通
過Object.definePr operty( )對屬性設置一個setter函數,當數據改變了就會來觸發這個函數;
三、實現步驟
1、實現Observer ok, 思路已經整理完畢,也已經比較明確相關邏輯和模塊功能了,let's do it 我們知道可以利用Obeject.defineProperty()來監聽屬性變動 那麼將需要observe的數據對象進行遞歸遍歷,包括子屬性對象的屬性,都加上 setter和getter 這樣的話,給這個對象的某個值賦值,就會觸發setter,那麼就能監聽到了數據變化。。相關代碼可以是這樣: var data = {name: 'kindeng'}; observe(data); data.name = 'dmq'; // 哈哈哈,監聽到值變化了 kindeng --> dmq function observe(data) { if (!data || typeof data !== 'object') { return; } // 取出所有屬性遍歷 Object.keys(data).forEach(function(key) { defineReactive(data, key, data[key]); }); }; function defineReactive(data, key, val) { observe(val); // 監聽子屬性 Object.defineProperty(data, key, { enumerable: true, // 可枚舉 configurable: false, // 不能再define get: function() { return val; }, set: function(newVal) { console.log('哈哈哈,監聽到值變化了 ', val, ' --> ', newVal); val = newVal; } }); } 這樣我們已經可以監聽每個數據的變化了,那麼監聽到變化之後就是怎麼通知訂閱者了,所以接下來我們需要實現一個消息訂閱器,很簡單,維護一個數組,用來收集訂閱者,數據變動觸發notify,再調用訂閱者的update方法,代碼改善之後是這樣: // ... 省略 function defineReactive(data, key, val) { var dep = new Dep(); observe(val); // 監聽子屬性 Object.defineProperty(data, key, { // ... 省略 set: function(newVal) { if (val === newVal) return; console.log('哈哈哈,監聽到值變化了 ', val, ' --> ', newVal); val = newVal; dep.notify(); // 通知所有訂閱者 } }); } function Dep() { this.subs = []; } Dep.prototype = { addSub: function(sub) { this.subs.push(sub); }, notify: function() { this.subs.forEach(function(sub) { sub.update(); }); } }; 那麼問題來了,誰是訂閱者?怎麼往訂閱器添加訂閱者? 沒錯,上面的思路整理中我們已經明確訂閱者應該是Watcher, 而且var dep = new Dep();是在 defineReactive方法內部定義的,所以想通過dep添加訂閱者,就必須要在閉包內操作,所以我們可以在 getter裡面動手腳: // Observer.js // ...省略 Object.defineProperty(data, key, { get: function() { // 由於需要在閉包內添加watcher,所以通過Dep定義一個全局target屬性,暫存watcher, 添加完移除 Dep.target && dep.addDep(Dep.target); return val; } // ... 省略 }); // Watcher.js Watcher.prototype = { get: function(key) { Dep.target = this; this.value = data[key]; // 這裡會觸發屬性的getter,從而添加訂閱者 Dep.target = null; } } 這裡已經實現了一個Observer了,已經具備了監聽數據和數據變化通知訂閱者的功能,完整代碼。那麼接下來就是實現Compile了 2、實現Compile compile主要做的事情是解析模板指令,將模板中的變數替換成數據,然後初始化渲染頁面視圖,並將每個指令對應的節點綁定更新函數,添加監聽數據的訂閱者,一旦數據有變動,收到通知,更新視圖,如圖所示: 圖片描述 因為遍歷解析的過程有多次操作dom節點,為提高性能和效率,會先將跟節點el轉換成文檔碎片fragment進行解析編譯操作,解析完成,再將fragment添加回原來的真實dom節點中 function Compile(el) { this.$el = this.isElementNode(el) ? el : document.querySelector(el); if (this.$el) { this.$fragment = this.node2Fragment(this.$el); this.init(); this.$el.appendChild(this.$fragment); } } Compile.prototype = { init: function() { this.compileElement(this.$fragment); }, node2Fragment: function(el) { var fragment = document.createDocumentFragment(), child; // 將原生節點拷貝到fragment while (child = el.firstChild) { fragment.appendChild(child); } return fragment; } }; compileElement方法將遍歷所有節點及其子節點,進行掃描解析編譯,調用對應的指令渲染函數進行數據渲染,並調用對應的指令更新函數進行綁定,詳看代碼及註釋說明: Compile.prototype = { // ... 省略 compileElement: function(el) { var childNodes = el.childNodes, me = this; [].slice.call(childNodes).forEach(function(node) { var text = node.textContent; var reg = /\{\{(.*)\}\}/; // 表達式文本 // 按元素節點方式編譯 if (me.isElementNode(node)) { me.compile(node); } else if (me.isTextNode(node) && reg.test(text)) { me.compileText(node, RegExp.$1); } // 遍歷編譯子節點 if (node.childNodes && node.childNodes.length) { me.compileElement(node); } }); }, compile: function(node) { var nodeAttrs = node.attributes, me = this; [].slice.call(nodeAttrs).forEach(function(attr) { // 規定:指令以 v-xxx 命名 // 如 <span v-text="content"></span> 中指令為 v-text var attrName = attr.name; // v-text if (me.isDirective(attrName)) { var exp = attr.value; // content var dir = attrName.substring(2); // text if (me.isEventDirective(dir)) { // 事件指令, 如 v-on:click compileUtil.eventHandler(node, me.$vm, exp, dir); } else { // 普通指令 compileUtil[dir] && compileUtil[dir](node, me.$vm, exp); } } }); } }; // 指令處理集合 var compileUtil = { text: function(node, vm, exp) { this.bind(node, vm, exp, 'text'); }, // ...省略 bind: function(node, vm, exp, dir) { var updaterFn = updater[dir + 'Updater']; // 第一次初始化視圖 updaterFn && updaterFn(node, vm[exp]); // 實例化訂閱者,此操作會在對應的屬性消息訂閱器中添加了該訂閱者watcher new Watcher(vm, exp, function(value, oldValue) { // 一旦屬性值有變化,會收到通知執行此更新函數,更新視圖 updaterFn && updaterFn(node, value, oldValue); }); } }; // 更新函數 var updater = { textUpdater: function(node, value) { node.textContent = typeof value == 'undefined' ? '' : value; } // ...省略 }; 這裡通過遞歸遍歷保證了每個節點及子節點都會解析編譯到,包括了{{}}表達式聲明的文本節點。指令的聲明規定是通過特定首碼的節點屬性來標記,如<span v-text="content" other-attr中v-text便是指令,而other-attr不是指令,只是普通的屬性。 監聽數據、綁定更新函數的處理是在compileUtil.bind()這個方法中,通過new Watcher()添加回調來接收數據變化的通知 至此,一個簡單的Compile就完成了,完整代碼。接下來要看看Watcher這個訂閱者的具體實現了 3、實現Watcher Watcher訂閱者作為Observer和Compile之間通信的橋梁,主要做的事情是: 1、在自身實例化時往屬性訂閱器(dep)裡面添加自己 2、自身必須有一個update()方法 3、待屬性變動dep.notice()通知時,能調用自身的update()方法,並觸發Compile中綁定的回調,則功成身退。 如果有點亂,可以回顧下前面的思路整理 function Watcher(vm, exp, cb) { this.cb = cb; this.vm = vm; this.exp = exp; // 此處為了觸發屬性的getter,從而在dep添加自己,結合Observer更易理解 this.value = this.get(); } Watcher.prototype = { update: function() { this.run(); // 屬性值變化收到通知 }, run: function() { var value = this.get(); // 取到最新值 var oldVal = this.value; if (value !== oldVal) { this.value = value; this.cb.call(this.vm, value, oldVal); // 執行Compile中綁定的回調,更新視圖 } }, get: function() { Dep.target = this; // 將當前訂閱者指向自己 var value = this.vm[exp]; // 觸發getter,添加自己到屬性訂閱器中 Dep.target = null; // 添加完畢,重置 return value; } }; // 這裡再次列出Observer和Dep,方便理解 Object.defineProperty(data, key, { get: function() { // 由於需要在閉包內添加watcher,所以可以在Dep定義一個全局target屬性,暫存watcher, 添加完移除 Dep.target && dep.addDep(Dep.target); return val; } // ... 省略 }); Dep.prototype = { notify: function() { this.subs.forEach(function(sub) { sub.update(); // 調用訂閱者的update方法,通知變化 }); } }; 實例化Watcher的時候,調用get()方法,通過Dep.target = watcherInstance標記訂閱者是當前watcher實例,強行觸發屬性定義的getter方法,getter方法執行的時候,就會在屬性的訂閱器dep添加當前watcher實例,從而在屬性值有變化的時候,watcherInstance就能收到更新通知。
四、簡單實現方法
<body> <div id="app"> <input type="text" id="txt"> <p id="show-txt"></p> </div> <script> var obj = {} Object.defineProperty(obj, 'txt', { get: function () { return obj }, set: function (newValue) { document.getElementById('txt').value = newValue document.getElementById('show-txt').innerHTML = newValue } }) document.addEventListener('keyup', function (e) { obj.txt = e.target.value }) </script> </body>
註、可能有很多不正確的地方,請多多指教。 along



