*http://html5doctor.com/nav*http://html5doctor.com/article*http://html5doctor.com/section*http://html5doctor.com/asidehttp://html5doctor.com/divhttp:/ ...
一、HTTP協議:
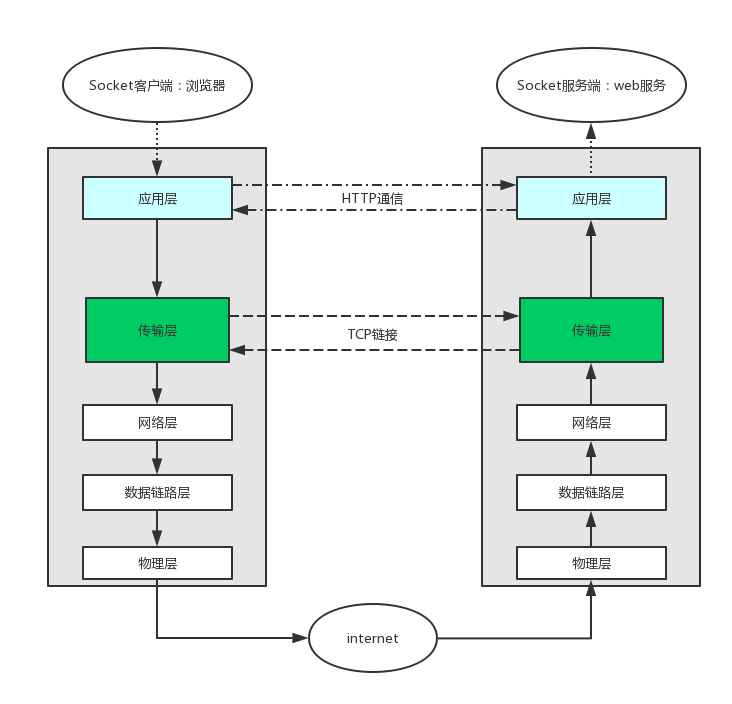
#1、HTTP協議,全稱Hyper Text Transfer Protocol(超文本傳輸協議) HTTP協議是用於從(WWW:World Wide Web,簡萬維網 )伺服器傳輸超文本到本地瀏覽器的傳送協議。 #2、HTTP協議工作於B/S架構上 瀏覽器作為HTTP客戶端通過URL向HTTP服務端即WEB伺服器發送請求Request。 Web伺服器根據接收到的請求後,向客戶端發送響應信息Response。 #3、HTTP協議是基於TCP/IP通信協議來傳遞數據的(HTML 文件, 圖片文件等),如下圖

迄今為止,HTTP協議的發展經歷了3個版本的演化
HTTP/0.9 具有典型的無狀態性,每個事務獨立進行處理,事務結束時就釋放這個連接

第一個HTTP協議誕生於1989年3月,已過時。 #一:它的組成極其簡單: #1、只允許客戶端發送GET這一種請求 #2、不支持請求頭。 #3、由於沒有請求頭,造成了HTTP 0.9協議只支持一種內容,即純文本。不過網頁仍然支持用HTML語言格式化,同時無法插入圖片。 #二:無狀態性 #1、HTTP 0.9具有典型的無狀態性,每個事務獨立進行處理,事務結束時就釋放這個連接。詳細解釋如下: 一次HTTP 0.9的傳輸首先要建立一個由客戶端到Web伺服器的TCP連接,由客戶端發起一個請求,然後由Web伺服器返回頁面內容,然後連接會關閉。如果請求的頁面不存在,也不會返回任何錯誤碼。 #2、由此可見,HTTP協議的無狀態特點在其第一個版本0.9中已經成型。 #三 :HTTP 0.9協議文檔: http://www.w3.org/Protocols/HTTP/AsImplemented.htmlHTTP/0.9
HTTP/1.0 支持長連接Keepalive(但預設還是使用短連接)

HTTP/1.0是HTTP協議的第二個版本,至今仍被廣泛採用。首次在通訊中指定版本號,相對於HTTP 0.9 增加瞭如下主要特性: #1、支持請求頭與響應頭 #2、Response響應以一個響應狀態行開始 #2.1、Response包含的內容不只限於超文本 #3、開始支持客戶端通過POST方法向Web伺服器提交數據,並支持GET、HEAD、POST方法 #4、支持長連接Keepalive(但預設還是使用短連接) #5、緩存機制以及身份認證HTTP/1.0
*HTTP/1.1 是HTTP協議的第三個版本,是目前主流的HTTP協議版本
引入了許多關鍵性能優化:keepalive連接,請求流水線,chunked編碼傳輸,位元組範圍請求等
1、Persistent Connection(keepalive連接) #1、長連接 允許HTTP設備在事務處理結束之後將TCP連接保持在打開的狀態,以便未來的HTTP請求重用現在的連接,直到客戶端或伺服器端決定將其關閉為止。 #2、HTTP1.1對比HTTP1.0? 在HTTP1.0中使用長連接需要添加請求頭 Connection: Keep-Alive,
而在HTTP 1.1 所有的連接預設都是長連接,除非特殊聲明不支持( HTTP請求報文首部加上Connection: close )

2、Pipelining(請求流水線) A client that supports persistent connections MAY "pipeline" its requests (i.e., send multiple requests without waiting for each response). A server MUST send its responses to those requests in the same order that the requests were received. 支持持久連接的客戶端可以“流水線”它的請求(即,發送多個請求而無需等待每個響應)。伺服器必須按照與收到請求的相同順序來向這些請求發送響應。

3、chunked編碼傳輸 複製代碼 #1、介紹 該編碼將實體分塊傳送並逐塊標明長度,直到長度為0塊表示傳輸結束, 這在實體長度未知時特別有用(比如由資料庫動態產生的數據) #2、傳輸編碼和分塊編碼 當響應頭裡包含Transfer-Encoding: chunked,代表分塊編碼,會把「報文」分割成若幹個大小已知的塊,塊之間是緊挨著發送的,這樣就不需要在發送之前知道整個報文的大小了,也意味著不需要寫回Content-Length首部了。 #3、分塊傳輸的應用 當使用持久連接時,在伺服器發送主體內容之前,必須計算出主體內容的大小,然後放到響應頭裡(Content-Length:主體的位元組數)發送給客戶端。 如果伺服器動態創建內容,可能在發送之前無法知道主體大小,
分塊編碼就是為瞭解決這種情況:伺服器把主體逐塊發送,說明每一塊的大小。伺服器再用大小為0的塊作為結束塊。
為下一個響應做準備,此時響應頭裡便不再需要Content-Length了 除非使用了分塊編碼Transfer-Encoding: chunked,否則響應頭首部必須使用Content-Length首部。 摘自HTTP/1.1:https://tools.ietf.org/html/rfc2616 #4、關於Content-Length首部: 如果請求頭包含Accept-Encoding': 'gzip',則服務端會將內容壓縮後返回,內容的Content-Length長度是壓縮後的長度, 如果請求頭不包含Accept-Encoding': 'gzip', 伺服器就不會採取gzip壓縮,同時我司伺服器設定也不進行分塊編碼。所以返迴響應頭的Content-Length首部是必須的,但是這個值的大小肯定是沒有進行過壓縮的文件大小。
4、位元組範圍請求 HTTP1.1支持傳送內容的一部分。比方說,當客戶端已經有內容的一部分,為了節省帶寬,可以只向伺服器請求一部分。
該功能通過在請求消息中引入了range頭域來實現,它允許只請求資源的某個部分。
在響應消息中Content-Range頭域聲明瞭返回的這部分對象的偏移值和長度。
如果伺服器相應地返回了對象所請求範圍的內容,則響應碼206(Partial Content)

#1、請求消息和響應消息都應支持Host頭域 在HTTP1.0中認為每台伺服器都綁定一個唯一的IP地址,因此,請求消息中的URL並沒有傳遞主機名(hostname)。但隨著虛擬主機技術的發展,在一臺物理伺服器上可以存在多個虛擬主機(Multi-homed Web Servers),並且它們共用一個IP地址。因此,Host頭的引入就很有必要了。 #2、新增了一批Request method HTTP1.1增加了OPTIONS,PUT, DELETE, TRACE, CONNECT方法 #3、緩存處理 HTTP/1.1在1.0的基礎上加入了一些cache的新特性,引入了實體標簽,一般被稱為e-tags,新增更為強大的Cache-Control頭。HTTP 1.1還新增瞭如下特性:

HTTP 2.0是下一代HTTP協議,目前應用還非常少。主要特點有: #1、多路復用(二進位分幀) HTTP 2.0最大的特點: 不會改動HTTP 的語義,HTTP 方法、狀態碼、URI 及首部欄位,等等這些核心概念上一如往常,卻能致力於突破上一代標準的性能限制,改進傳輸性能,實現低延遲和高吞吐量。而之所以叫2.0,是在於新增的二進位分幀層。在二進位分幀層上, HTTP 2.0 會將所有傳輸的信息分割為更小的消息和幀,並對它們採用二進位格式的編碼 ,其中HTTP1.x的首部信息會被封裝到Headers幀,而我們的request body則封裝到Data幀裡面。 HTTP 2.0 通信都在一個連接上完成,這個連接可以承載任意數量的雙向數據流。相應地,每個數據流以消息的形式發送,而消息由一或多個幀組成,這些幀可以亂序發送,然後再根據每個幀首部的流標識符重新組裝。 #2、頭部壓縮 當一個客戶端向相同伺服器請求許多資源時,像來自同一個網頁的圖像,將會有大量的請求看上去幾乎同樣的,這就需要壓縮技術對付這種幾乎相同的信息。 #3、隨時複位 HTTP1.1一個缺點是當HTTP信息有一定長度大小數據傳輸時,你不能方便地隨時停止它,中斷TCP連接的代價是昂貴的。使用HTTP2的RST_STREAM將能方便停止一個信息傳輸,啟動新的信息,在不中斷連接的情況下提高帶寬利用效率。 #4、伺服器端推流: Server Push 客戶端請求一個資源X,伺服器端判斷也許客戶端還需要資源Z,在無需事先詢問客戶端情況下將資源Z推送到客戶端,客戶端接受到後,可以緩存起來以備後用。 #5、優先權和依賴 每個流都有自己的優先順序別,會表明哪個流是最重要的,客戶端會指定哪個流是最重要的,有一些依賴參數,這樣一個流可以依賴另外一個流。優先順序別可以在運行時動態改變,當用戶滾動頁面時,可以告訴瀏覽器哪個圖像是最重要的,你也可以在一組流中進行優先篩選,能夠突然抓住重點流。HTTP/2.0
二 HTTP協議之請求Request
1、請求的URL

#1、什麼是URI? HTTP使用統一資源標識符(Uniform Resource Identifiers, URI)來傳輸數據和建立連接。 #2、什麼是URL? URL是一種特殊類型的URI,包含了用於查找某個資源的足夠的信息 URL,全稱是UniformResourceLocator, 中文叫統一資源定位符,是互聯網上用來標識某一處資源的地址。 #3、以下麵這個URL為例,介紹下普通URL的各部分組成: http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name 一個完整的URL包括以下幾部分: #1.協議部分:http:// 該URL的協議部分為“http:”,在"HTTP"後面的“//”為分隔符。這代表網頁使用的是HTTP協議。在Internet中可以使用多種協議,如HTTP,FTP等等。 ===>如果不寫,瀏覽器會自動補全,但必須有 #2.功能變數名稱部分:www.aspxfans.com 一個URL中,也可以使用IP地址作為功能變數名稱使用 ===>必須有 #3.埠部分:8080 跟在功能變數名稱後面的是埠,功能變數名稱和埠之間使用“:”作為分隔符。 ===>埠不是一個URL必須的部分,如果省略埠部分,將採用預設埠80 #4.虛擬目錄部分:/news/ 從功能變數名稱後的第一個“/”開始到最後一個“/”為止,是虛擬目錄部分。 ===>虛擬目錄也不是一個URL必須的部分。 #5.文件名部分:index.asp 從功能變數名稱後的最後一個“/”開始到“?”為止,是文件名部分,如果沒有“?”,則是從功能變數名稱後的最後一個“/”開始到“#”為止,是文件部分,如果沒有“?”和“#”,那麼從功能變數名稱後的最後一個“/”開始到結束,都是文件名部分。 ===>文件名部分也不是一個URL必須的部分,如果省略該部分,則使用預設的文件名 #6.參數部分:boardID=5&ID=24618&page=1 從“?”開始到“#”為止之間的部分為參數部分,又稱搜索部分、查詢部分。參數可以允許有多個參數,參數與參數之間用“&”作為分隔符。 ===>參數部分非必須 #7.錨部分:#name 從“#”開始到最後,都是錨部分。 ===>錨部分也不是一個URL必須的部分URI 與 URL

#1、URI,是uniform resource identifier,統一資源標識符,用來唯一的標識一個資源。 Web上可用的每種資源如HTML文檔、圖像、視頻片段、程式等都是一個來URI來定位的 URI一般由三部組成: ①訪問資源的命名機制 ②存放資源的主機名 ③資源自身的名稱,由路徑表示,著重強調於資源。 #2、URL是uniform resource locator,統一資源定位器,它是一種具體的URI,即URL可以用來標識一個資源,而且還指明瞭如何locate這個資源。 URL是Internet上用來描述信息資源的字元串,主要用在各種WWW客戶程式和伺服器程式上,特別是著名的Mosaic。 採用URL可以用一種統一的格式來描述各種信息資源,包括文件、伺服器的地址和目錄等。URL一般由三部組成: ①協議(或稱為服務方式) ②存有該資源的主機IP地址(有時也包括埠號) ③主機資源的具體地址。如目錄和文件名等 #3、URN,uniform resource name,統一資源命名,是通過名字來標識資源,比如mailto:[email protected]。 URI是以一種抽象的,高層次概念定義統一資源標識,而URL和URN則是具體的資源標識的方式。URL和URN都是一種URI。籠統地說,每個 URL 都是 URI,但不一定每個 URI 都是 URL。這是因為 URI 還包括一個子類,即統一資源名稱 (URN),它命名資源但不指定如何定位資源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。 在Java的URI中,一個URI實例可以代表絕對的,也可以是相對的,只要它符合URI的語法規則。而URL類則不僅符合語義,還包含了定位該資源的信息,因此它不能是相對的。 在Java類庫中,URI類不包含任何訪問資源的方法,它唯一的作用就是解析。 相反的是,URL類可以打開一個到達資源的流。URI 與 URL 區別!!!
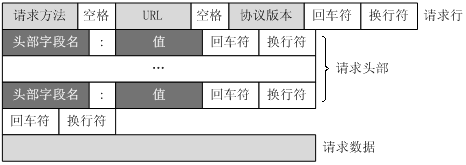
2、Request請求的格式
客戶端發送一個HTTP請求到伺服器的請求消息格式為:
請求行(request line)、
請求頭部(header)、
空行和請求數據
四個部分組成。


請求行以一個方法GET或POST開頭,以空格分開,後面跟著請求的URI和協議的版本。詳細解釋如下 GET /linhaifeng/p/7278389.html HTTP/1.1 Host: www.cnblogs.com Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9 #第一部分:請求行,用來說明請求類型,要訪問的資源以及所使用的HTTP版本. GET說明請求類型為GET /linhaifeng/p/7278389.html為要訪問的資源 該行的最後一部分說明使用的是HTTP1.1版本 #第二部分:從第二行起為請求頭部,緊接著請求行(即第一行)之後,用來說明伺服器要使用的附加信息 HOST將指出請求的目的地. User-Agent,伺服器端和客戶端腳本都能訪問它,它是瀏覽器類型檢測邏輯的重要基礎.該信息由你的瀏覽器來定義,並且在每個請求中自動發送等等 #第三部分:空行,請求頭部後面的空行是必須的 即使第四部分的請求數據為空,也必須有空行。 #第四部分:請求數據也叫主體,可以添加任意的其他數據。 這個例子的請求數據為空。只有POST方法才有請求體,可以用瀏覽器登錄一個網站,輸錯賬號密碼來抓取POST請求 POST / HTTP1.1 Host:www.wrox.com User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) Content-Type:application/x-www-form-urlencoded Content-Length:40 Connection: Keep-Alive name=Professional%20Ajax&publisher=WileyRequest請求示例詳解
3、HTTP請求方法

#1、Http協議定義了很多與伺服器交互的方法(瞭解) HTTP1.0定義了三種請求方法: GET, POST 和 HEAD方法。 HTTP1.1新增了五種請求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。 #2、瞭解下各個方法的大致意義 GET 請求指定的頁面信息,並返回實體主體。 HEAD 類似於get請求,只不過返回的響應中沒有具體的內容,用於獲取報頭 POST 向指定資源提交數據進行處理請求(例如提交表單或者上傳文件)。數據被包含在請求體中。POST請求可能會導致新的資源的建立和/或已有資源的修改。 PUT 從客戶端向伺服器傳送的數據取代指定的文檔的內容。 DELETE 請求伺服器刪除指定的頁面。 CONNECT HTTP/1.1協議中預留給能夠將連接改為管道方式的代理伺服器。 OPTIONS 允許客戶端查看伺服器的性能。 TRACE 回顯伺服器收到的請求,主要用於測試或診斷。 #3、一個URL地址用於描述一個網路上的資源,而HTTP中最基本的四個方法GET, POST, PUT, DELETE就對應著對這個資源的查,改,增,刪4個操作。 #4、 我們最常見的就是GET和POST了。GET一般用於獲取/查詢資源信息,而POST一般用於更新資源信息.HTTP請求方法

#1、區別1: 參數的組織方式不同 GET提交的數據會放在URL之後,以?分割URL和傳輸數據,參數之間以&相連, 例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果數據是英文字母/數字,原樣發送,如果是空格,轉換為+,如果是中文/其他字元,則直接把字元串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX為該符號以16進位表示的ASCII。 POST方法是把提交的數據放在HTTP包的Body中. 因此,GET提交的數據會在地址欄中顯示出來,而POST提交,地址欄不會改變 #2、區別2:傳輸數據大小限制 首先聲明:HTTP協議沒有對傳輸的數據大小進行限制,HTTP協議規範也沒有對URL長度進行限制。 而在實際開發中存在的限制主要有: GET:特定瀏覽器和伺服器對URL長度有限制,例如 IE對URL長度的限制是2083位元組(2K+35)。對於其他瀏覽器,如Netscape、FireFox等,理論上沒有長度限制,其限制取決於操作系 統的支持。 因此對於GET提交時,傳輸數據就會受到URL長度的 限制。 POST:由於不是通過URL傳值,理論上數據不受 限。但實際各個WEB伺服器會規定對post提交數據大小進行限制,Apache、IIS6都有各自的配置。 可以簡單總結為: GET提交的數據大小有限制(因為瀏覽器對URL的長度有限制),而POST方法提交的數據沒有限制. GET方式需要使用Request.QueryString來取得變數的值,而POST方式通過Request.Form來獲取變數的值。 #3、區別3:安全性 POST的安全性要比GET的安全性高。比如:通過GET提交數據,用戶名和密碼將明文出現在URL上,因為(1)登錄頁面有可能被瀏覽器緩存;(2)其他人查看瀏覽器的歷史紀錄,那麼別人就可以拿到你的賬號和密碼了,除此之外,使用GET提交數據還可能會造成Cross-site request forgery攻擊GET與POST的區別
三 HTTP協議之響應Response
伺服器接收並處理客戶端發過來的請求後會返回一個HTTP的響應消息Response
HTTP響應也由四個部分組成,分別是:狀態行、消息報頭、空行和響應正文。


#第一部分:狀態行,由HTTP協議版本號, 狀態碼, 狀態消息 三部分組成。 第一行為狀態行,(HTTP/1.1)表明HTTP版本為1.1版本,狀態碼為200,狀態消息為(ok) #第二部分:消息報頭,用來說明客戶端要使用的一些附加信息, Date:生成響應的日期和時間; Content-Type:指定了MIME類型的HTML(text/html),編碼類型是UTF-8 #第三部分:空行,消息報頭後面的空行是必須的 #第四部分:響應正文,伺服器返回給客戶端的文本信息。 空行後面的html部分為響應正文。詳解

狀態代碼有三位數字組成,第一個數字定義了響應的類別,共分五種類別: 1xx:指示信息--表示請求已接收,繼續處理 2xx:成功--表示請求已被成功接收、理解、接受 3xx:重定向--要完成請求必須進行更進一步的操作 4xx:客戶端錯誤--請求有語法錯誤或請求無法實現 5xx:伺服器端錯誤--伺服器未能實現合法的請求 常見狀態碼: 200 OK //客戶端請求成功 400 Bad Request //客戶端請求有語法錯誤,不能被伺服器所理解 401 Unauthorized //請求未經授權,這個狀態代碼必須和WWW-Authenticate報頭域一起使用 403 Forbidden //伺服器收到請求,但是拒絕提供服務 404 Not Found //請求資源不存在,eg:輸入了錯誤的URL 500 Internal Server Error //伺服器發生不可預期的錯誤 503 Server Unavailable //伺服器當前不能處理客戶端的請求,一段時間後可能恢復正常 更多狀態碼http://www.runoob.com/http/http-status-codes.html狀態碼
自己理解的狀態碼:
300 多種選擇 301 臨時移動 302 永久移動
304 未修改。所請求的資源未修改,伺服器返回此狀態碼時,不會返回任何資源。客戶端通常會緩存訪問過的資源,通過提供一個頭信息指出客戶端希望只返回在指定日期之後修改的資源 400 錯誤請求 401 未授權 402 預留或支付 403 請求被拒 404 資源未找到 500 伺服器內部錯誤 501 尚未實施,不能完成請求內容的功能 502 錯誤網關,server作為網關或代理,收到上游server的無效響應 503 服務不可用,臨時維護等 504 請求網關超時 505 HTTP版本不支持
四 HTTP協議完整工作流程
HTTP協議定義Web客戶端如何從Web伺服器請求Web頁面,以及伺服器如何把Web頁面傳送給客戶端。
HTTP協議採用了請求/響應模型。
客戶端,向伺服器發送一個請求報文,請求報文包含請求的方法、URL、協議版本、請求頭部和請求數據。
伺服器,以一個狀態行作為響應,響應的內容包括協議的版本、成功或者錯誤代碼、伺服器信息、響應頭部和響應數據。
以下是 HTTP 請求/響應的步驟:
1、客戶端連接到Web伺服器
一個HTTP客戶端,通常是瀏覽器,與Web伺服器的HTTP埠(預設為80)建立一個TCP套接字連接。
例如,http://www.oakcms.cn。
2、發送HTTP請求
通過TCP套接字,客戶端向Web伺服器發送一個文本的請求報文,一個請求報文由請求行、請求頭部、空行和請求數據4部分組成。
3、伺服器接受請求並返回HTTP響應
Web伺服器解析請求,定位請求資源。伺服器將資源複本寫到TCP套接字,由客戶端讀取。
一個響應由狀態行、響應頭部、空行和響應數據4部分組成。
4、釋放連接TCP連接
若connection 模式為close,則伺服器主動關閉TCP連接,客戶端被動關閉連接,釋放TCP連接;
若connection 模式為keepalive,則該連接會保持一段時間,在該時間內可以繼續接收請求;
5、客戶端瀏覽器解析HTML內容
客戶端瀏覽器首先解析狀態行,查看表明請求是否成功的狀態代碼。
然後解析每一個響應頭,響應頭告知以下為若幹位元組的HTML文檔和文檔的字元集。
客戶端瀏覽器讀取響應數據HTML,根據HTML的語法對其進行格式化,併在瀏覽器視窗中顯示。
*** 更加詳盡的示例說明: ***
例如:在瀏覽器地址欄鍵入URL,按下回車之後會經歷以下流程:1、瀏覽器向 DNS 伺服器請求解析該 URL 中的功能變數名稱所對應的 IP 地址; 2、解析出 IP 地址後,根據該 IP 地址和預設埠 80,和伺服器建立TCP連接; 3、瀏覽器發出讀取文件(URL 中功能變數名稱後面部分對應的文件)的HTTP 請求,該請求報文作為 TCP 三次握手的第三個報文的數據發送給伺服器; 4、伺服器對瀏覽器請求作出響應,並把對應的 html 文本發送給瀏覽器; 5、釋放 TCP連接; 6、瀏覽器將該 html 文本並顯示內容;
五 HTTP協議關鍵性總結
#1、簡單快速
客戶向伺服器請求服務時,只需傳送請求方法和路徑。請求方法常用的有GET、HEAD、POST。
每種方法規定了客戶與伺服器聯繫的類型不同。由於HTTP協議簡單,使得HTTP伺服器的程式規模小,因而通信速度很快。
#2、靈活
HTTP允許傳輸任意類型的數據對象。正在傳輸的類型由Content-Type加以標記。
#3、無連接
HTTP無連接說的是:當某個客戶機在短時間多次次請求同一個資源,伺服器並不能區別是否已經響應過用戶的請求。 於是我們每次發送http請求,都需要事先發起一個到伺服器的TCP請求,經歷“三次握手”的過程。
這針對大流量的的伺服器來說,開銷是相當大的。這是http無鏈接帶來的缺點 針對http無連接,人們設計了非持久連接和持久連接。實際上關於http協議非持久連接和持久連接是針對tcp協議的。當客戶機/伺服器的交互運行於TCP協議上時,應用程式的每個請求/響應對是經不同的TCP連接時,則該應用程式使用非持久連接,而當應用程式的每個請求/響應對是經相同的TCP連接發送,則該應用程式使用持久連接。 非持久連接 請求一個HTTP請求/響應需要的總時間=客戶端發出建立連接+發生請求報文+伺服器傳輸HTML文件的時間 持久連接 伺服器在發送響應後,保持該TCP連接打開。
在相同的客戶機與伺服器之間的後續請求和響應報文通過相同的連接進行傳送。
不需要再次建立tcp連接
#4、無狀態
所謂http是無狀態協議,言外之意是說http協議沒法保存客戶機信息,
無狀態的優點是:
在伺服器不需要先前信息時它的應答就較快。
無狀態的缺點是:
缺少狀態意味著如果後續處理需要前面的信息,則它必須重傳。這樣可能導致每次連接傳送的數據量增大
關於http無狀態阻礙了互動式應用程式的實現。
比如記錄用戶瀏覽哪些網頁、判斷用戶是否擁有許可權訪問等。
於是,兩種用於保持HTTP狀態的技術就應運而生了,一個是Cookie,而另一個則是Session。
#5、支持B/S及C/S模式。
六 自定義套接字分析HTTP協議

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>test</title> </head> <body> 12 </body> </html>index.html

#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/05/23 16:05 # @Author : MJay_Lee # @File : http協議套接字測試.py # @Contact : [email protected] import os import socket server = socket.socket(socket.AF_INET,socket.SOCK_STREAM) server.bind(('127.0.0.1',8080)) server.listen(5) # while True: # conn,addr = server.accept() # while True: # try: # request = conn.recv(1024) # print(request) # conn.send(b'HTTP/1.1 200 OK \r\n\r\n<h1>hello</h1>') # # except Exception as e: # print(e) # conn.close() # break while True: conn,addr = server.accept() while True: try: request = conn.recv(1024) print(request) with open('index.html','rb') as f: send_data = f.read() conn.send(b'HTTP/1.1 200 OK \r\n\r\n%s' % send_data) except Exception as e: print(e) conn.close() breakserver端

#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2018/05/23 16:12
# @Author : MJay_Lee
# @File : client.py
# @Contact : [email protected]
import socket
client = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
client.connect(('127.0.0.1',8080))
while True:
cmd = input('>>>:').strip()
client.send(cmd.encode('utf-8'))
msg = client.recv(1024)
print(msg.decode('utf-8'))
client端



