相關內容: 首發時間:2018-03-02 修改: 什麼是css選擇器: 介紹: css可以設置標簽的樣式,為了更好的設置樣式以及為了方便給某些標簽指定樣式(批量的給某些標簽增加樣式),所以有了css選擇器,css選擇器可以篩選出指定的標簽。篩選出來之後就可以給對應的標簽設置樣式。 css選擇器的語 ...
相關內容:
- 什麼是css選擇器
- 標簽選擇器
- 類選擇器
- id選擇器
- 並集選擇器(分組選擇器)
- 交集選擇器
- 後代選擇器
- 子標簽選擇器
- 屬性選擇器
- 相鄰兄弟選擇器
- 偽類選擇器
- 偽元素選擇器(偽對象選擇器)
首發時間:2018-03-02
修改:
- 2018-04-30:修改了排版,增加了偽類選擇器,偽元素選擇器,在原本簡略的介紹的基礎上增加了描述並修改了某些術語描述。
什麼是css選擇器:
介紹:
css可以設置標簽的樣式,為了更好的設置樣式以及為了方便給某些標簽指定樣式(批量的給某些標簽增加樣式),所以有了css選擇器,css選擇器可以篩選出指定的標簽。篩選出來之後就可以給對應的標簽設置樣式。
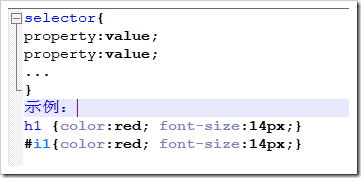
css選擇器的語法:
css選擇器的定義由兩部分組成:一個是選擇器,一個是樣式定義,比如: 
標簽選擇器
介紹:
標簽選擇器直接根據標簽名來選擇標簽,比如想篩選出所有div標簽,可以使用
示例:
/* 選擇出所有標簽 */ *{ margin:0; padding:0; } /* 選擇出h1標簽 */ h1 {color:red; font-size:14px;} /* 選擇出p標簽 */ p { color: #ff0000; } /* 選擇出body標簽 */ body { margin: 0; padding: 0; }
補充:
- *代表所有標簽,可以使用*{}來選擇出所有標簽。
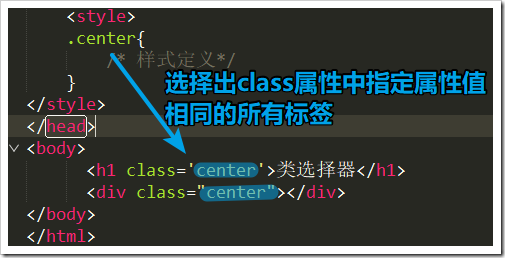
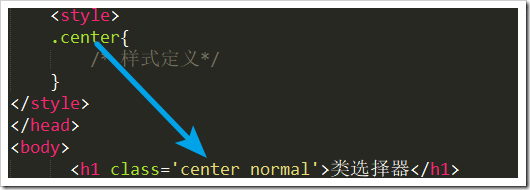
類選擇器:
介紹:
語法:
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .center{ /* 樣式定義*/ text-align: center; } .normal{ font-weight:normal; } </style> </head> <body> <h1 class='center normal'>類選擇器</h1> <div class="center"></div> </body> </html>
補充:
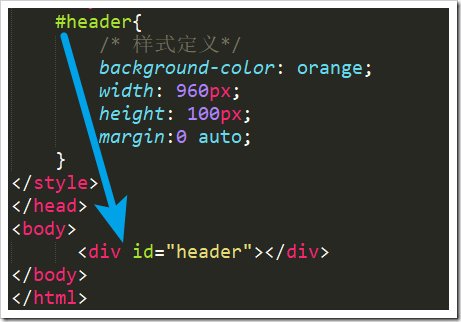
id選擇器
介紹:
語法:
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #header{ /* 樣式定義*/ background-color: orange; width: 960px; height: 100px; margin:0 auto; } </style> </head> <body> <div id="header"></div> </body> </html>
補充:
- 註意,id的屬性值應該是唯一,所以id選擇器只用來選擇出某個標簽。
並集選擇器(分組選擇器)
介紹:
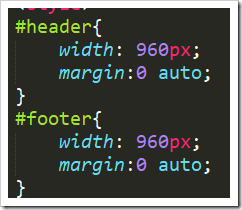
並集選擇器(分組選擇器)由多個選擇器組成,是將指定的多個選擇器都定義同樣的樣式。多個選擇器的關係是並立的,相當於在原本單獨定義的基礎上合併定義。
語法:
使用,來分隔多個選擇器,比如 相當於
相當於 ,所以明顯的並集選擇器可以節省不少代碼。
,所以明顯的並集選擇器可以節省不少代碼。
示例:
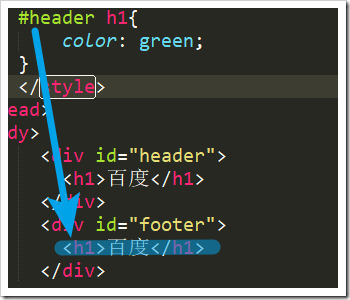
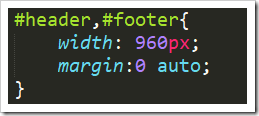
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #header,#footer{ width: 960px; margin:0 auto; } #header{ background-color: orange; height: 100px; } #footer{ background-color: skyblue; height: 500px; } h1,h2,h3{ color: green; margin:0; } </style> </head> <body> <div id="header"></div> <div id="footer"> <h1>百度</h1> </div> </body> </html>
交集選擇器:
介紹:
交集選擇器由多個選擇器組成,只有同時符合多個選擇器的標簽才會被選擇出來。
語法:
示例:
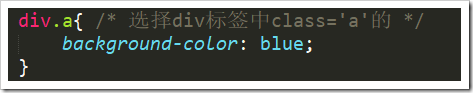
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style > div.a{ /* 選擇div標簽中class='a'的 */ background-color: blue; } </style> </head> <body> <div class='a'>1</div> <!-- 選中這個 --> <div >2</div> <div> <p class='a'>123</p> <!-- 與後代選擇器不同,這個不會被選中 --> </div> </body> </html>
補充:
- 要註意與下麵的後代選擇器的區別
後代選擇器:
介紹:
語法:
示例:
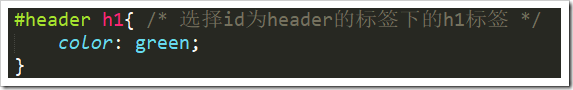
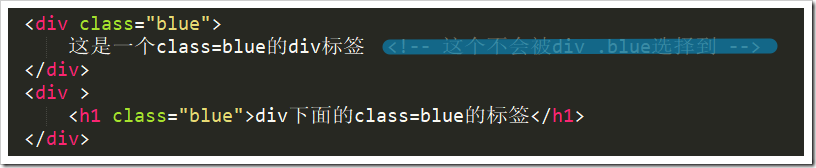
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #header h1{ /* 選擇id為header的標簽的後代中的h1標簽 */ color: green; } div .blue{/* 選擇div標簽的後代中class為blue的標簽 */ color:blue; } </style> </head> <body> <div id="header"> <h1>header的標簽下的h1標簽</h1> </div> <div class="blue"> 這是一個class=blue的div標簽 <!-- 這個不會被div .blue選擇到 --> </div> <div > <h1 class="blue">div下麵的class=blue的標簽</h1> </div> </body> </html>
補充:
子標簽選擇器:
介紹:
同樣由多個選擇器組成,與後代選擇器不同的是它只會選擇直接子代,不會選擇出孫子標簽之類的非子標簽。
語法:
示例:
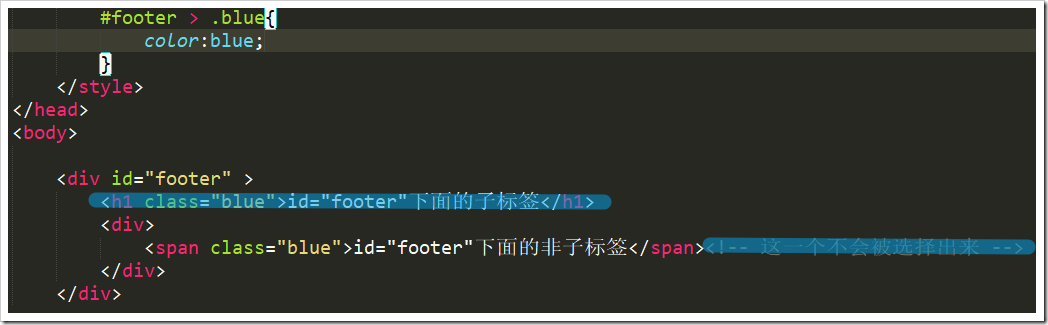
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #footer > .blue{ color:blue; } </style> </head> <body> <div id="footer" > <h1 class="blue">id="footer"下麵的子標簽</h1> <div> <span class="blue">id="footer"下麵的非子標簽</span><!-- 這一個不會被選擇出來 --> </div> </div> </body> </html>
屬性選擇器:
介紹:
語法:
屬性選擇器使用[]來包裹屬性
示例:
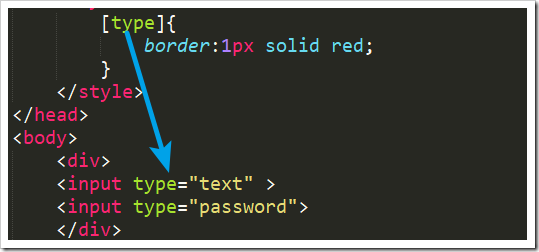
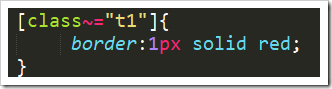
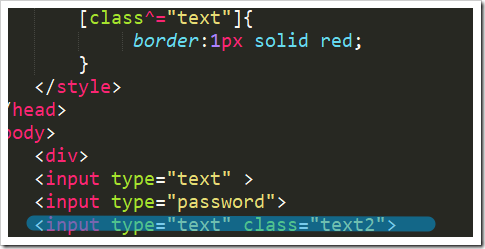
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> [type]{ /* 選中包含type 屬性的標簽 */ border:1px solid red; } [type="text"]{ /* 選中type屬性="text"的標簽 */ color:green; } [class~="t1"]{ /* 選中class屬性包含t1的標簽 */ color:blue; } [name^="user"]{ /* 選中name屬性以user開頭的標簽 */ background-color: pink; } [name*="amy"]{ /* 選中name屬性字元串包含amy的標簽 */ background-color: purple; } </style> </head> <body> <div> <input type="text" > <input type="password" class="t1"> <input type="text" name="username"> <input type="text" name="AamyB"> </div> </body> </html>
相鄰兄弟選擇器:
介紹:
如果需要選擇緊接在某個標簽後的一個標簽,而且二者有相同的父標簽,可以使用相鄰兄弟選擇器
語法:
示例:
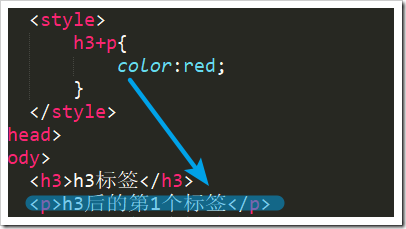
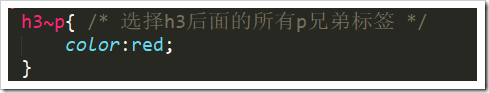
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title></title> <style> h3+p{ /* 選擇h3後面的第一個p兄弟標簽 */ color:red; } </style> </head> <body> <h3>h3標簽</h3> <p>h3後的第1個標簽</p> <p>h3後的第2個標簽</p> <p>h3後的第3個標簽</p> <p>h3後的第4個標簽</p> </body> </html>
補充:
偽類選擇器:
介紹:
偽類選擇器本來是給某些標簽添加某些特殊效果的(比如設置當滑鼠移到的時候的樣式)【後來增加了不少結構方面的選擇器】
語法:
常見偽類選擇器:
- 事件相關:
- link:設置超鏈接a在未被訪問前的樣式
- visited:設置超鏈接a在其鏈接地址已被訪問過時的樣式。
- hover:設置滑鼠在標簽上停留時的樣式。
- active:設置元素被點擊時的樣式(滑鼠點擊到滑鼠釋放前的樣式)
- focus:設置元素獲得焦點時的樣式
- 註意:link,visited,hover,active可以是a標簽的四個狀態,他們在定義的時候應該按照 l v h a 順序來寫,不然會失效。
- 結構偽類選擇器:
- first-child:設置第一個孩子的樣式
- last-child:設置最後一個孩子的樣式 【CSS3開始】
- nth-child(n):設置第n個孩子的樣式【CSS3開始】
- 註意,n的值可以有以下取值
- X,X為自然數,比如2;它會選擇出位置為X的標簽
- Xn,X為一個自然數,比如2n;它會選擇出位置為X的倍數的標簽,2n會選擇出2,4,6,8….
- odd,選擇出位置數為奇數的標簽;even,選擇出位置數為偶數的標簽
- 也可以是一個計算式子:比如2n+1會取出奇數,
- nth-last-child(n):設置第n個孩子的樣式(從末尾開始數)【CSS3開始】
- 註意:雖然帶有child,但並不是選擇子標簽,div:first-child是選擇第一個div標簽
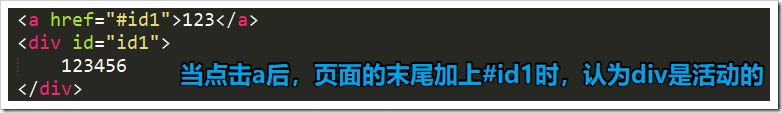
目標偽類選擇器:
示例:
事件相關的偽類選擇器:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <style> a{ font-size:100px; } a:link{ /* 給所有未點擊過的a標簽增加上樣式*/ color: red; text-decoration:none; } a:visited{ /* 給點擊過的a標簽增加上樣式 */ color:purple; } a:hover{ /* 當滑鼠移到a標簽上時,增加上樣式*/ color:green; } a:active{ /* 滑鼠點擊過程中顯示的樣式*/ background-color: pink; } #header:hover{ /* 當滑鼠移到#header選擇出的標簽時,增加上樣式*/ background-color: blue; } </style> </head> <body> <a href="#1"<