本文內容: 表格邊框合併 兄弟標簽外邊距合併 父子標簽的外邊距合併 首發日期:2018-05-01 表格邊框合併: 發生情況: 當設置了cellpadding="0" cellspacing="0"後,表格的相鄰邊框會合併,使得邊框變粗了。 解決方案: 在table標簽中設置border-colla ...
本文內容:
- 表格邊框合併
- 兄弟標簽外邊距合併
- 父子標簽的外邊距合併
首發日期:2018-05-01
表格邊框合併:
發生情況:
當設置了cellpadding="0" cellspacing="0"後,表格的相鄰邊框會合併,使得邊框變粗了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> table{ border:1px solid red; } td{ border:1px solid red; } </style> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </body> </html>
解決方案:
- 在table標簽中設置border-collapse:collapse 【border-collapse是邊框合併的意思。】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> table{ border:1px solid red; border-collapse:collapse; } td{ border:1px solid red; } </style> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </body> </html>
兄弟標簽外邊距合併:
發生情況:
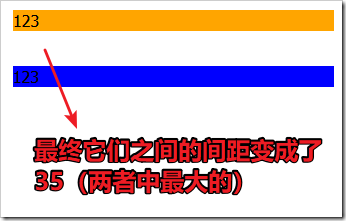
當上下兩個相鄰的標簽都設置了外邊距時,那麼他們之間的間距不是外邊距之和,而是其中最大的外邊距。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> div:first-child{ margin-bottom:15px; background-color: orange; } div:last-child{ margin-top:35px; background-color: blue; } </style> </head> <body> <div>123</div> <div>123</div> </body> </html>
解決方案:
- 沒方法解決,理論上應該僅僅設置一邊的邊距。最好的解決方法就是避免。
父子標簽的外邊距合併:
發生情況:
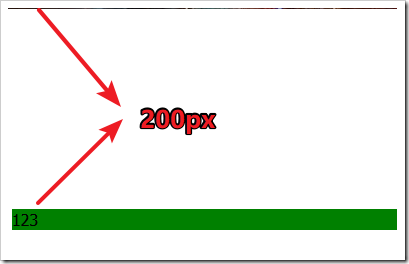
想使子標簽對父標簽有一個外邊距,但發生了外邊距合併,子標簽的外邊距沒有作用到父標簽,反而合併到父標簽對於其他標簽的外邊距中(誰大採用誰)。
如果父標簽沒有設置上內邊距以及邊框,則父標簽和子標簽的上外邊距會合併,合併之後的外邊距為兩者之和。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> #father{ margin-top:100px; background-color: blue; } #son{ margin-top:200px; /* 最終外邊距為200px */ background-color: green; } </style> </head> <body> <div id="father"> <div id="son">123</div> </div> </body> </html>
解決方案:
- 給父元素定義上邊框或上內邊距
- 給父元素添加overflow:hidden
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> #father{ margin-top:100px; background-color: blue; /* border:1px solid red; 方法一 */ /* padding-top:1px; 第二種方法*/ overflow:hidden; /* 方法三 */ } #son{ margin-top:200px;
background-color: green; } </style> </head> <body> <div id="father"> <div id="son">123</div> </div> </body> </html>