介紹 Vue.js是一套構建用戶界面的漸進式框架。Vue 只關註視圖層,採用自底向上增量開發的設計。Vue 的目標是通過儘可能簡單的 API 實現響應的數據綁定和組合的視圖組件。 安裝node.js 從node官網下載並安裝node,安裝步驟很簡單,只要一路“next”就可以了。安裝完成後,打開命令 ...
介紹
Vue.js是一套構建用戶界面的漸進式框架。
Vue 只關註視圖層,採用自底向上增量開發的設計。
Vue 的目標是通過儘可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
安裝node.js
從node官網下載並安裝node,安裝步驟很簡單,只要一路“next”就可以了。
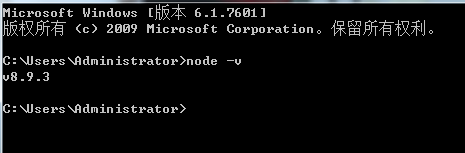
安裝完成後,打開命令行工具輸入命令node -v,如下圖,如果出現對應版本號,就說明安裝成功了。

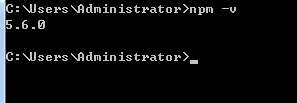
我們所需要的npm包管理器,是集成在node中的,所以,直接輸入npm -v就會如下圖所示,顯示出npm的版本信息。

到這裡node的環境已經安裝完了,npm包管理工具也有了,但是由於npm的有些資源被牆,為了更快更穩定,所以我們需要切換到淘寶的npm鏡像——cnpm。
安裝cnpm
點擊進入淘寶的cnpm網站,裡面有詳細的配置方法。
或者直接在命令行輸入:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
然後等待,安裝完成。
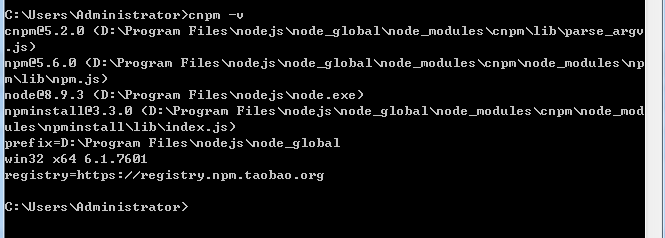
輸入cnpm -v,可以查看當前cnpm版本,這個和npm的版本還是不一樣的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替換就可以了
vue安裝
安裝vue-cli腳手架構建工具
vue-cli 提供一個官方命令行工具,可用於快速搭建大型單頁應用。該工具提供開箱即用的構建工具配置,帶來現代化的前端開發流程。只需幾分鐘即可創建並啟動一個帶熱重載、保存時靜態檢查以及可用於生產環境的構建配置的項目:
# 全局安裝 vue-cli $ cnpm install --global vue-cli
或者
$ cnpm install vue-cli -g
創建一個基於 webpack 模板的新項目
要創建項目,首先我們要選定目錄,然後再命令行中把目錄轉到選定的目錄。可以使用:
#my-project為自定義項目名
$ vue init webpack my-project
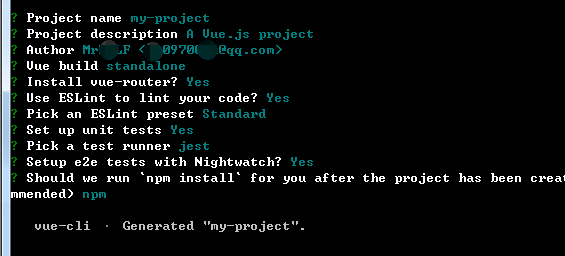
會出現下麵這些

需要註意的是項目的名稱不能大寫,不然會報錯。
Project name (my-project) # 項目名稱(我的項目)
Project description (A Vue.js project) # 項目描述一個Vue.js 項目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安裝Vue路由,也就是以後是spa(但頁面應用需要的模塊)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代碼? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 選擇一個預置ESLint(使用箭頭鍵)
Setup unit tests with Karma + Mocha? (Y/n) # 設置單元測Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 設置端到端測試,Nightwatch? (Y/ N)
當然這些都看你自己個人的情況,我這裡是全選了是。
初始化一個項目,進入你這個項目的目錄
cd my-project
cnpm install 初始化
運行項目
$ cnpm run dev
運行這一步只要出現下麵就成功了

然後在瀏覽器輸入 http://localhost:8081就可以了

如果看到這個界面,說明配置成功。
如果喜歡,多多關註一下



