來自:https://www.cnblogs.com/zhuzhenwei918/p/6892066.html 侵刪 使用vue-cli搭建的環境,在配置好路由之後,可以看到下麵的情況: 但是不難發現#的出現真的很醜陋,並且也不知道這是什麼作用? 所以就去Stack Overflow上搜索了,果然還 ...
來自:https://www.cnblogs.com/zhuzhenwei918/p/6892066.html 侵刪
使用vue-cli搭建的環境,在配置好路由之後,可以看到下麵的情況:

但是不難發現#的出現真的很醜陋,並且也不知道這是什麼作用?
所以就去Stack Overflow上搜索了,果然還有~ 看來Stack Overflow是真的強大,你在項目中遇到的問題實際上在so上都已經被問過並且解決了,這不: 
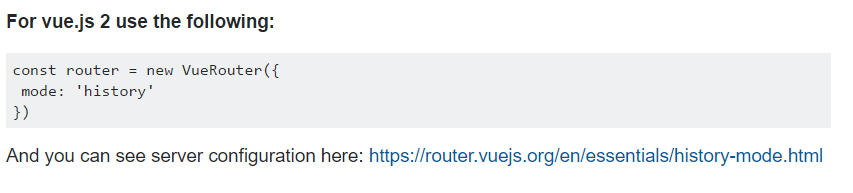
這是最高票的回答,即在vue2中將mode模式設置為history,試過之後確實奏效!
但是知道這樣可以解決問題,卻不知道為什麼,這是不行的, 隨著連接,我們看到了文檔。
所以這篇文章也就是引申到文檔的理解了,大家可以直接去看文檔。
對於vue開發的單頁面應用,我們在切換不同的頁面的時候,可以發現html永遠只有一個,這也真是稱之為單頁面的原因,而vue-router 預設 hash 模式—— 使用 URL 的 hash 來模擬一個完整的 URL,於是當 URL 改變時,頁面不會重新載入。因為對於正常的頁面來說,更換url一定是會導致頁面的更換的, 而只有更換url中的查詢字元串和hash值得時候才不會重新載入頁面。 這裡也就是這個道理。
但是#這種形式真的很醜! 所以,如果不想要,可以使用路由的history模式!!! 這種模式充分利用了history.pushState API來完成URL的跳轉而不需要重新載入頁面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
使用這種模式之後,就沒有#了,而是可以像使用正常的url進行訪問了。
不過這種模式要玩好,還需要後臺配置支持。因為我們的應用是個單頁客戶端應用,如果後臺沒有正確的配置,當用戶在瀏覽器直接訪問 http://oursite.com/user/id 就會返回 404,這就不好看了。
所以呢,你要在服務端增加一個覆蓋所有情況的候選資源:如果 URL 匹配不到任何靜態資源,則應該返回同一個 index.html 頁面,這個頁面就是你 app 依賴的頁面。
註意:目前我所做的項目的後端沒有支持此種方式,所以還是先使用#的方式進行開發。
警告
給個警告,因為這麼做以後,你的伺服器就不再返回 404 錯誤頁面,因為對於所有路徑都會返回 index.html 文件。為了避免這種情況,你應該在 Vue 應用裡面覆蓋所有的路由情況,然後在給出一個 404 頁面。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})或者,如果你是用 Node.js 作後臺,可以使用服務端的路由來匹配 URL,當沒有匹配到路由的時候返回 404,從而實現 fallback。



