Ajax全名(Asynchronous(非同步) JavaScript and XML )是可以實現局部刷新的 在講AJax之前我們先用簡單的實例說一下同步和非同步這個概念 /*非同步的概念(就是當領導有一個吩咐 讓秘書去叫小李,秘書就去叫小李了,而領導接著做自己的事),而不是什麼也不做就等著秘書告訴老闆 ...
Ajax全名(Asynchronous(非同步) JavaScript and XML )是可以實現局部刷新的
在講AJax之前我們先用簡單的實例說一下同步和非同步這個概念

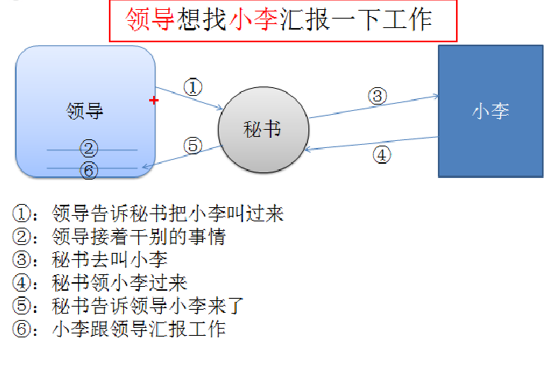
/*非同步的概念(就是當領導有一個吩咐 讓秘書去叫小李,秘書就去叫小李了,而領導接著做自己的事),而不是什麼也不做就等著秘書告訴老闆小李來了
具體的非同步概念是這樣的:
就是後臺與界面可以進行數據交互,而界面則可以繼續保持一直跟用戶交互而不受影響。
反之就是同步的概念嘍*/

/*領導就相當於(客戶端,瀏覽器) 而秘書就相當於XHR(XMLHttpRequest這個對象) 小李就是伺服器嘍 (員工當然要給老闆服務,要不哪來的錢迎娶白富美?)
就是客戶端在瀏覽器會發送一個請求(request)這個請求由XHR幫你去告訴伺服器
然後伺服器返回你想要讓XHR在告訴你 (XHR就相當於不賺差價的中間商
首先寫點代碼吧*/
<div id="show"></div>
<form method="get">
<p>admin:<input type="text" id="username"/></p>
<p>password:<input type="password" id="password" /></p>
<input type="button" id="btn" value="method">
</form>
js代碼
function $(id){return document.getElementById(id);}
var btn=$("btn");
btn.onclick=function(){
var username=$("username").value;
var password=$("password").value;
var xhr=null;//創建一個XML對象
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();//標準瀏覽器
}
else{
xhr=new ActiveXObject("Microsoft.XMLHTTP");//IE
}
var url="ajax.php?username="+username+"&password="+password;
//?後面是變數,&連接變數
xhr.open("get",url,true);//get 就是提交方式得和表單參數一致,url是把表單給誰處理
//true代表非同步,false代表同步 open是建立與伺服器的連接
xhr.onreadystatechange=function(){//每當readyState變化時,都會觸發這個事件
if(xhr.readyState==4)//readyState 等於 4 且status為 200 時,表示響應已就緒 {
if(xhr.status==200)
{
var data=xhr.responseText;//獲得字元串形式的響應信息
if(data==1){
$("show").innerHTML="登陸成功!";
}
else if(data==2){
$("show").innerHTML="賬號或密碼錯誤";
}
}
}
}
xhr.send(null);
}
/*到現在位置代碼是不能實現成功的因為php頁面沒有寫 而且要在一臺電腦實現客戶端服務端需要
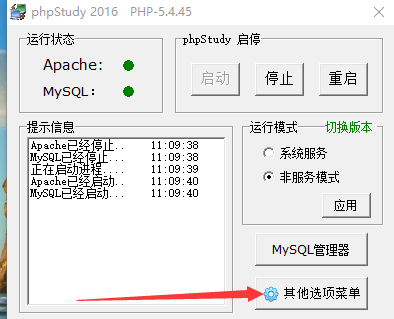
下載軟體 我用的是phpstudy*/

很好用 百度直接可以下載,安裝也簡單,下一步即可。
點擊其他選項菜單裡面有一個網站根目錄 把html,php文件放到一起就好了
訪問的時候要在地址欄寫localhost/xxx.html
 預設埠是80我改了而已
預設埠是80我改了而已
讓我們寫php代碼 很簡單
$username=$_GET["username"];//獲取賬號
$password=$_GET["password"];//獲取密碼

從這裡面獲取到的
<?php
if($username=="1234"&&$password=="abcd"){
echo 1;
}
else{
echo 2;
}
?>
OJBK了到這裡已經