使用canvas實現時鐘 效果圖: 代碼如下,複製即可使用: 如有錯誤,歡迎聯繫我改正,非常感謝!!! ...
使用canvas實現時鐘
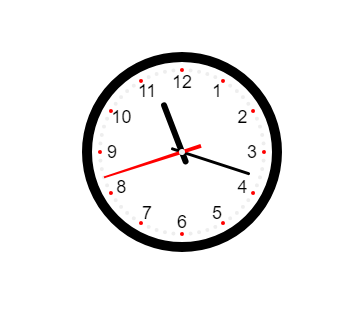
效果圖:

代碼如下,複製即可使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas時鐘</title> <style> div { text-align: center; margin-top: 15%; } </style> </head> <body> <div> <canvas id="clock" height="200px" width="200px"></canvas> </div> <script> var dom = document.getElementById('clock'); var ctx = dom.getContext('2d'); var width = ctx.canvas.width; var height = ctx.canvas.height; var r = width / 2; var rem = width / 200; // 畫圓 function drawBackground() { ctx.save();//save() 保存當前環境的狀態 ctx.translate(r, r);//translate() 重新映射畫布上的 (0,0) 位置 ctx.beginPath();//beginPath() 起始一條路徑,或重置當前路徑 ctx.lineWidth = 10 * rem;//lineWidth 設置或返回當前的線條寬度 ctx.arc(0, 0, r - ctx.lineWidth / 2, 0, 2 * Math.PI, false) //arc() 創建弧/曲線(用於創建圓形或部分圓) ctx.stroke();//stroke() 繪製已定義的路徑 //12個點 var hourNumbers = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2]; ctx.font = 18 * rem + "px arial"; ctx.textAlign = "center";//textAlign 設置或返迴文本內容的當前對齊方式 ctx.textBaseline = "middle";//textBaseline 設置或返回在繪製文本時使用的當前文本基線 hourNumbers.forEach(function (number, i) { var rad = 2 * Math.PI / 12 * i; var x = Math.cos(rad) * (r - 30 * rem); var y = Math.sin(rad) * (r - 30 * rem); ctx.fillText(number, x, y);//fillText() 在畫布上繪製“被填充的”文本 }); //60個點 for (var i = 0; i < 60; i++) { var rad = 2 * Math.PI / 60 * i; var x = Math.cos(rad) * (r - 18 * rem); var y = Math.sin(rad) * (r - 18 * rem); ctx.beginPath(); if (i % 5 === 0) { ctx.fillStyle = "red"; ctx.arc(x, y, 2 * rem, 0, 2 * Math.PI, false); } else { ctx.fillStyle = "#eee"; ctx.arc(x, y, 2 * rem, 0, 2 * Math.PI, false); } ctx.fill(); } } // 時針 function drawHour(hour, minute) { ctx.save(); ctx.beginPath();//beginPath() 起始一條路徑,或重置當前路徑 var rad = 2 * Math.PI / 12 * hour; var mrad = 2 * Math.PI / 12 / 60 * minute; ctx.rotate(rad + mrad); ctx.lineWidth = 6 * rem; ctx.lineCap = 'round'; ctx.moveTo(0, 10 * rem); ctx.lineTo(0, -r / 2); ctx.stroke(); ctx.restore(); } //分針 function drawMinute(minute) { ctx.save(); ctx.beginPath(); var rad = 2 * Math.PI / 60 * minute; ctx.rotate(rad); ctx.lineWidth = 3 * rem; ctx.lineCap = 'round'; ctx.moveTo(0, 10 * rem); ctx.lineTo(0, -r + 30 * rem); ctx.stroke(); ctx.restore(); } //秒針 function drawSecond(second) { ctx.save(); ctx.beginPath(); ctx.fillStyle = "red"; var rad = 2 * Math.PI / 60 * second; ctx.rotate(rad); ctx.moveTo(-2 * rem, 20 * rem);//moveTo() 把路徑移動到畫布中的指定點,不創建線條 ctx.lineTo(2 * rem, 20 * rem);//lineTo() 添加一個新點,然後在畫布中創建從該點到最後指定點的線條 ctx.lineTo(1, -r + 18 * rem); ctx.lineTo(-1, -r + 18 * rem); ctx.fill();//fill() 填充當前繪圖(路徑) ctx.restore(); } // 圓點 function drawDot() { ctx.beginPath(); ctx.fillStyle = "write"; ctx.arc(0, 0, 3 * rem, 0, 2 * Math.PI, false); ctx.fill(); } function draw() { ctx.clearRect(0, 0, width, height);//clearRect() 在給定的矩形內清除指定的像素 var now = new Date(); var hour = now.getHours(); var minute = now.getMinutes(); var second = now.getSeconds(); drawBackground(); drawHour(hour, minute); drawMinute(minute); drawSecond(second); drawDot(); ctx.restore();//restore() 返回之前保存過的路徑狀態和屬性 } draw(); setInterval(draw, 1000); </script> </body> </html>
如有錯誤,歡迎聯繫我改正,非常感謝!!!



