設置表格佈局演算法: 所有瀏覽器都支持 table-layout 屬性。 定義 tableLayout 屬性用來顯示表格單元格、行、列的演算法規則。 固定表格佈局: 固定表格佈局與自動表格佈局相比,允許瀏覽器更快地對錶格進行佈局。 在固定表格佈局中,水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、單元格 ...
設置表格佈局演算法:
table
{
table-layout:fixed;
}
所有瀏覽器都支持 table-layout 屬性。
定義
tableLayout 屬性用來顯示表格單元格、行、列的演算法規則。
固定表格佈局:
固定表格佈局與自動表格佈局相比,允許瀏覽器更快地對錶格進行佈局。
在固定表格佈局中,水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、單元格間距,而與單元格的內容無關。
通過使用固定表格佈局,用戶代理在接收到第一行後就可以顯示表格。
自動表格佈局:
在自動表格佈局中,列的寬度是由列單元格中沒有折行的最寬的內容設定的。
此演算法有時會較慢,這是由於它需要在確定最終的佈局之前訪問表格中所有的內容。
說明
該屬性指定了完成表佈局時所用的佈局演算法。固定佈局演算法比較快,但是不太靈活,而自動演算法比較慢,不過更能反映傳統的 HTML 表。
| 值 | 描述 |
|---|---|
| automatic | 預設。列寬度由單元格內容設定。 |
| fixed | 列寬由表格寬度和列寬度設定。 |
| inherit | 規定應該從父元素繼承 table-layout 屬性的值。 |
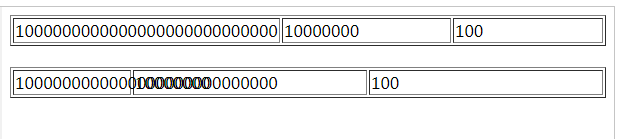
效果圖:第一行使用automatic,第二行使用fixed。