在iPhone中調試,大體上與上文 安卓中的移動頁面調試 類似,區別主要是iOS系統中的一些限制,導致某些工具無法使用。 本文基於此,簡要介紹在iPhone中如何調試頁面。 最終可以實現在Mac平臺使用Safari(或結合ios_webkit_dubug_proxy使用Chrome)調試手機中Saf ...
在iPhone中調試,大體上與上文 安卓中的移動頁面調試 類似,區別主要是iOS系統中的一些限制,導致某些工具無法使用。
本文基於此,簡要介紹在iPhone中如何調試頁面。
最終可以實現在Mac平臺使用Safari(或結合ios_webkit_dubug_proxy使用Chrome)調試手機中Safari的頁面,結合Charles進行抓包請求斷點,再通過微信ipa包重簽名來調試微信的WKWebView
在Windows中結合Fiddler與ios_webkit_debug_proxy中轉實現Chrome調試手機的Safari瀏覽器
一、能夠訪問頁面
某些頁面需要設置HOST才能進行訪問,在iPhone上不好設置HOST,所以需要一些代理工具幫助我們
除了Windows平臺中常用的代理調試工具Fiddler之外,還可以使用Mac中的常用代理工具 Charles
Fiddler
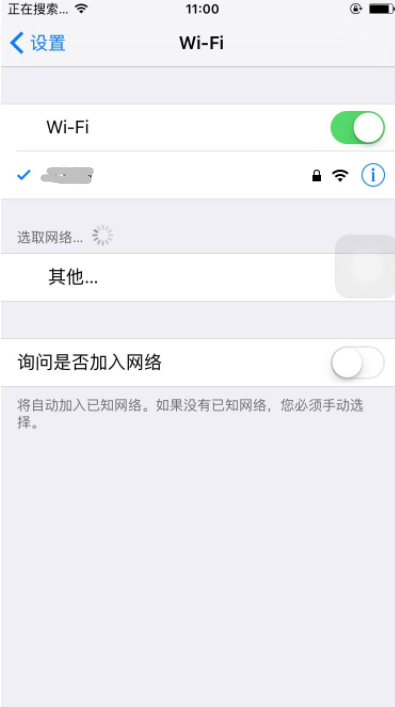
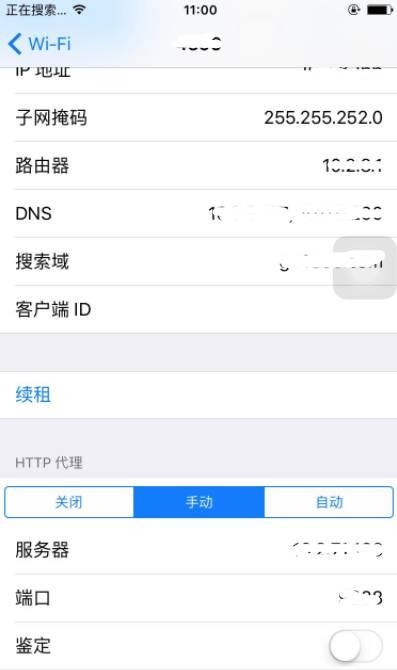
與上文類似,在iPhone中的WiFi設置裡面,設置代理為Windows的 ip:host,如果需要訪問HTTPS的頁面還需要設置證書




Charles
在手機上設置好代理後,訪問頁面時在Charles中統一請求接入即可

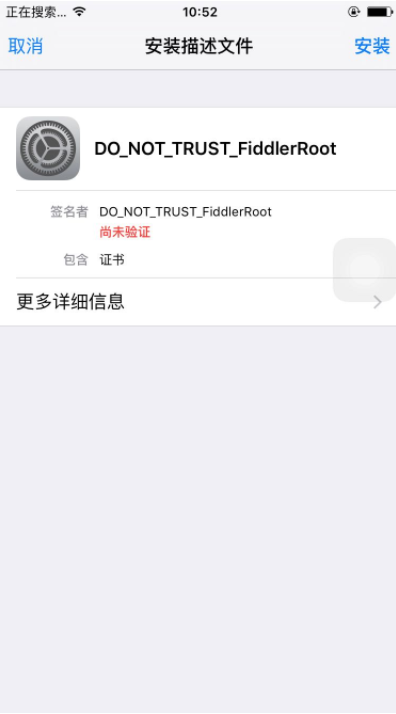
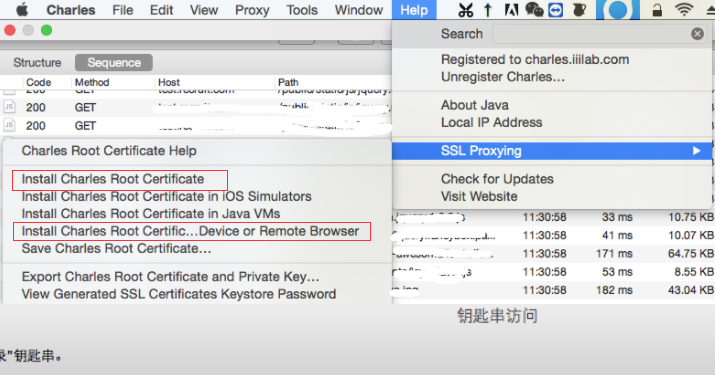
當需要進行HTTPS頁面的訪問時,也需要在Mac和iPhone中都設置好證書

安裝後可在Mac證書列表中看到

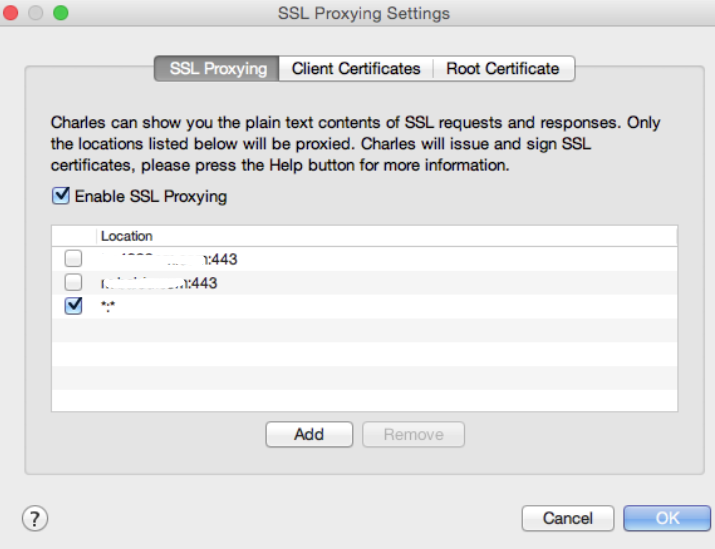
並設置相關的域

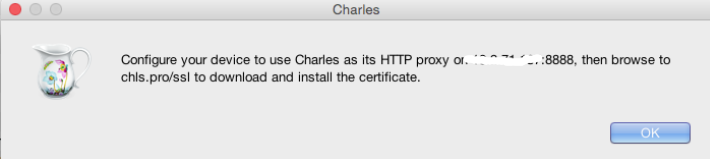
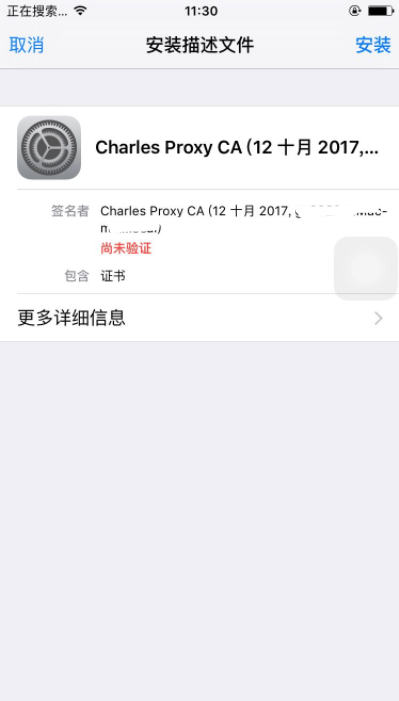
根據Charles的提示,手機連接代理之後訪問 chls.pro/ssl 安裝證書,再訪問即可


而對於某些需要賬號授權登陸的頁面,涉及到Cookie的模擬登錄,可以使用這兩個代理工具進行設置
在Fiddler中可以按前文安卓的配置
在Charles中也有對應的方法

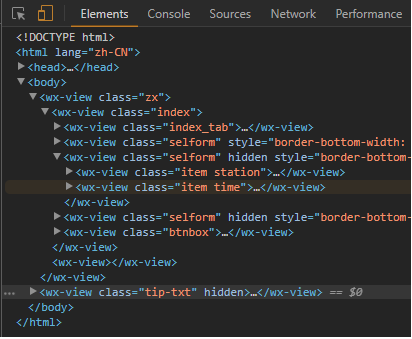
二、審查元素查看頁面輸出
可以使用Chrome的設備模擬來查看頁面

不過對於iPhone的調試,還需要進行真機的頁面查看
一般來說,iPhone中的頁面是在Safari瀏覽器中查看的
微信中的內置瀏覽器是WKWebView內核或 UIWebView ,WKWebView的版本依賴於IOS的版本。其中 UIWebViewer 只是系統瀏覽器的一部分組建,功能不全或有所 限制
所以某些情況下可直接在手機的Safari瀏覽器進行查看調試,某些情況還是少不了在微信內置瀏覽器中進行
Safari遠程調試
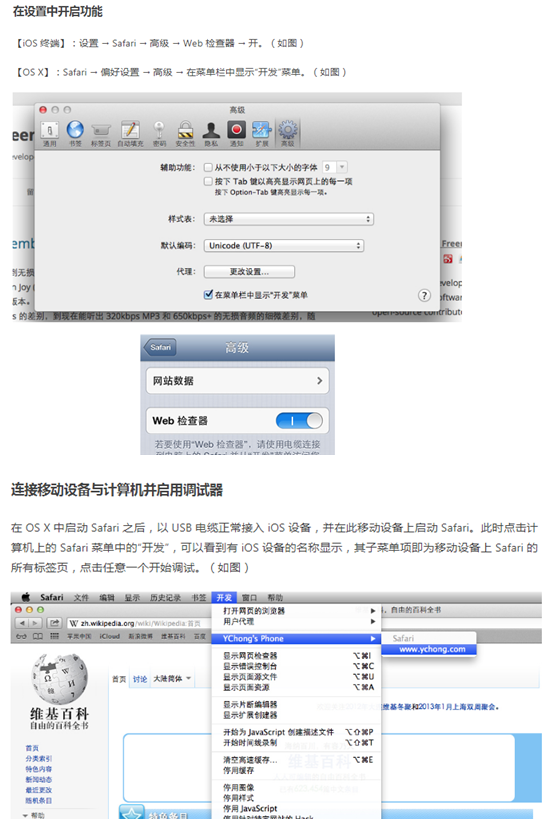
這個方法需要結合Mac的Safari瀏覽器使用,通過Mac與iPhone進行連接來調試

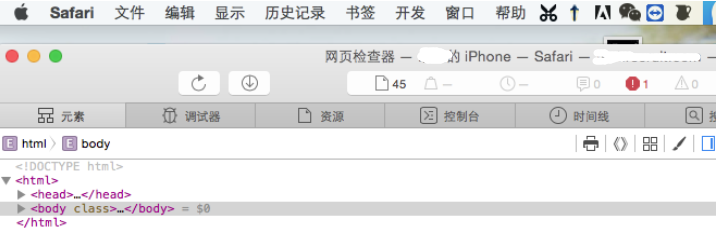
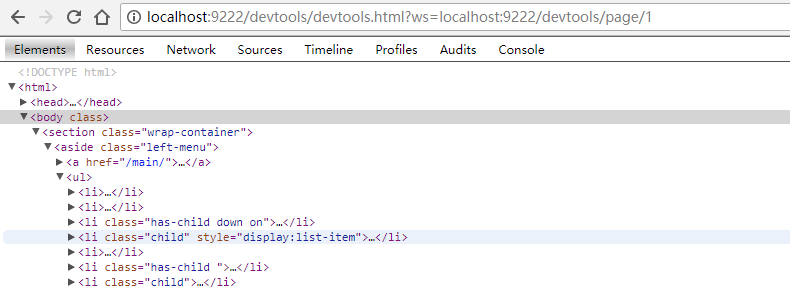
手機上訪問某個頁面,選取進行調試,將會打開Safari的開發者工具,可以看到熟悉的幾個面板


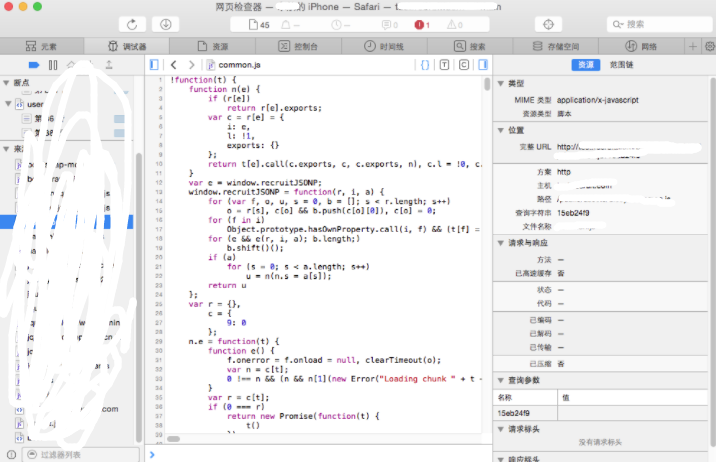
除了審查元素查看日誌之外,還可進行腳本的斷點調試,查看網路請求等操作。
不過功能相對Chrome DevTools來說,相對簡單了些,對於簡單的頁面可直接使用
對於高版本的iOS系統(如iPhone 7),進行遠程調試的Mac主機的系統版本也有限制,並非任何Mac和iPhone之間都能進行調試
此外,這種遠程調試僅支持調試手機的Safari瀏覽器,無法調試微信的內置瀏覽器
基於Weinre的調試
參考前文
基於微信開發者工具的調試
參考前文

與前文類似,這兩種方法都能進行基礎的頁面信息查看,不支持HTTPS,使用spy-debugger可支持HTTPS
基於 spy-debugger 的調試
參考前文,設置好相應的HTTPS證書

基於 ios-webkit-debug-proxy 的調試
Mac上的safari調試功能不夠好,而且不能調試微信中的頁面,使用weinre只能簡單地調試微信頁面,無法進行腳本斷點等高級功能
最好的辦法莫過於讓iPhone可Chrome Devtools進行連接,充分利用好的調試工具與現有的平臺,進行調試。
ios-webkit-debug-proxy 支持多平臺,這麼來說我們可以不藉助Mac主機實現調試iPhone的需求。不過配置過程稍微有些繁瑣
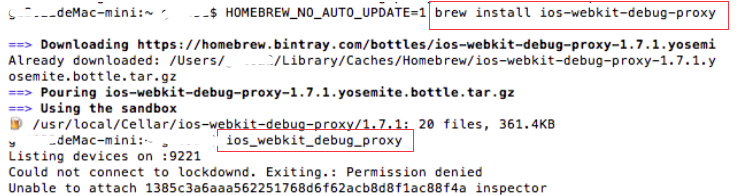
在Mac中安裝

在前面install前面加上參數是因為brew的update太慢了,手動設置成不需要update
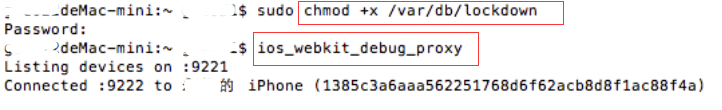
另外,可以看到報錯了,在這裡設置許可權即可

在手機打開某個頁面,然後訪問 localhost:9221 ,即可進行調試

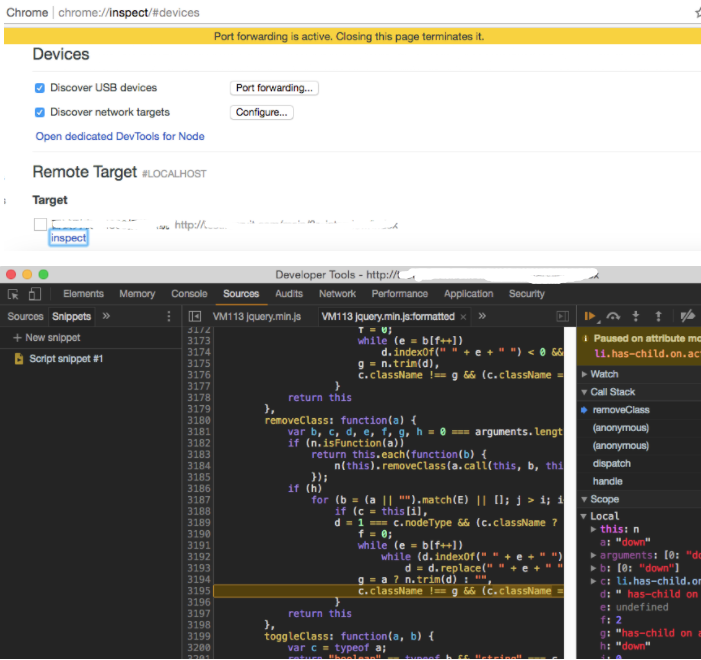
或者之間在chrome中輸入 chrome://inspect 也可看到相應信息

美中不足還是無法檢測微信中的頁面
在Windows中配置
在windows中配置相對麻煩了些,首先需要安裝powershell(win10中已經自帶),然後安裝 scoop ,再安裝這個插件
- 安裝powershell3: https://www.microsoft.com/en-us/download/details.aspx?id=34595
- 安裝scoop: iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
- 安裝git: scoop install git
- 關聯包集:scoop bucket add extras
- 安裝工具:scoop install ios-webkit-debug-proxy
- USB連接設備(或模擬器)
- 開啟ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html(參數免FQ)
- 設置Chrome://inspect中監聽埠
- 如果沒有設備列表,可能需要安裝iTunes來獲取(間接地使用授權功能)
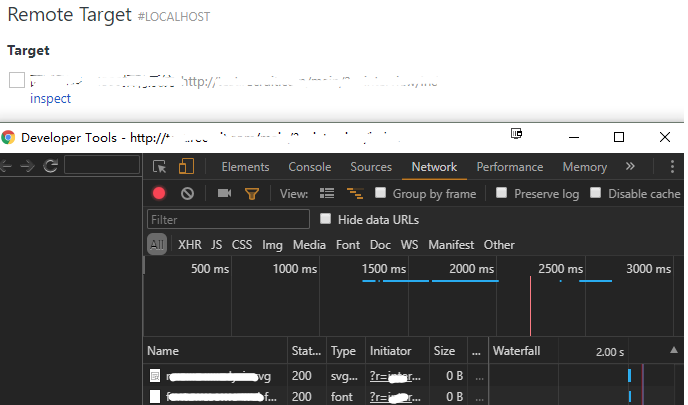
同樣地,訪問相應的頁面


或者使用Chrome自身的DevTools來調試,即可實現在Window中調試手機Safari頁面(然而還是不支持微信內置的)

調試微信內置的webview
要調試微信內置的webview,就需要對其進行重簽名打包, 讓iOS覺得我們是微信這個APP的開發者(蘋果的限制太多了)
相關步驟:
在現有證書基礎上(如果沒有證書需要自己設置)
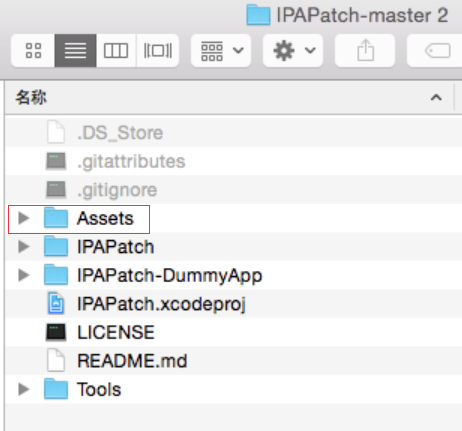
1. 下載 IPAPatch ,解壓。
可以看到如下文件信息

2. 下載越獄版的微信ipa(儘量通過正規渠道獲取,也可直接在PP助手下載,下載的時候不要連接手機)
ipa是iOS的應用程式文件包,類似安卓中的apk,正常版本的帶有加密信息,打包後會出問題,越獄版已經去殼,可以簽入我們的證書
3. 將 IPAPatch文件夾中的 /Assets/app.ipa 替換成這個微信 ipa
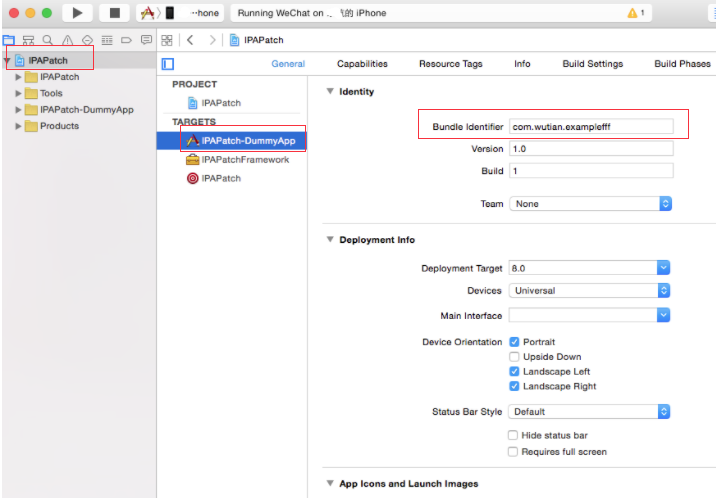
4. 用XCode打開 /IPAPatch.xcodeproj
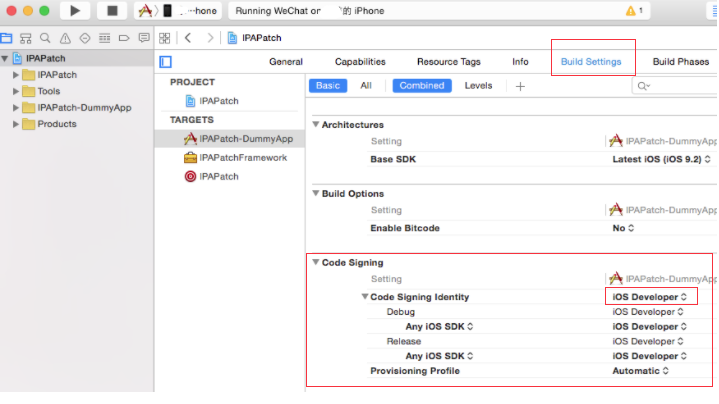
5. 設置 一個新的 BundleID,選用AppleID Team,設置Code Signing,選擇真機 target,然後運行安裝即可
遇到報錯信息就按提示進行解決
可能遇到的問題有:
no matching provisioning profiles found 確認是否配置了證書,簡單的操作可以直接按提示進行fixed
Code signing is required for product type 'Framework' in 不要忘了設置Framework中的簽名
Xcode: failed to get the task for process 打開應用是會伴有閃退現象。 簽名需要使用開發版(iOS Developer),不要使用發佈版(iOS Distribution),ipa包需使用越獄版
Xcode “Device Locked” When iPhone is unlocked 記得在手機上選擇信任電腦
could not find developer disk image 低版本的XCode不包含新版iOS的系統依賴,需要更新XCode為最新版,或者直接下載對應的包,放到XCode的包目錄中
安裝成功後一直停留在啟動畫面 可能是XCode開啟了調試斷點功能,取消即可
安裝之後原有微信應用打不開了,如果使用不恰當的ipa包,會有意外的副作用,所以得謹慎選擇ipa包



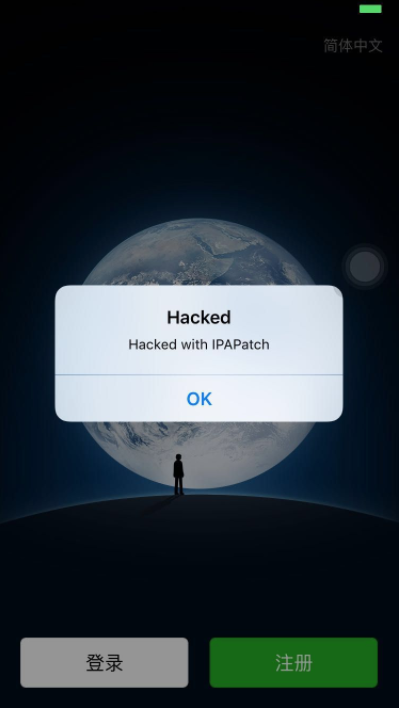
安裝成功後,即可打開新的微信使用

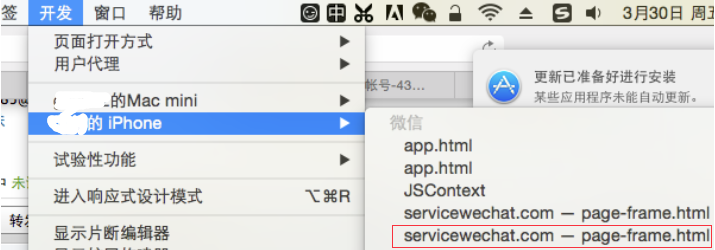
登陸後,訪問相關頁面,就可以調試webview了
方法同上,可在Mac上使用Safari來調試內置瀏覽器的頁面,公眾號,小程式等

或者,直接使用我們的windows系統,開啟 ios_webkit_debug_proxy 後,在Chrome中調試即可