ε=(´ο`*)))~昨天從項目現場趕回來 去面試了一波也是三年來第一波技術面,,沒準備,差勁的不行! 今天寫下 nrm這個包,此包主要用來切換 registry庫,當然也可以直接用 npm i <package> --registry https://xxxxx 安裝好之後可以用命令查看下幫助 可 ...
ε=(´ο`*)))~昨天從項目現場趕回來 去面試了一波也是三年來第一波技術面,,沒準備,差勁的不行!
今天寫下 nrm這個包,此包主要用來切換 registry庫,當然也可以直接用 npm i <package> --registry https://xxxxx
npm i -g nrm //話說博客園語言選項里沒有node~~
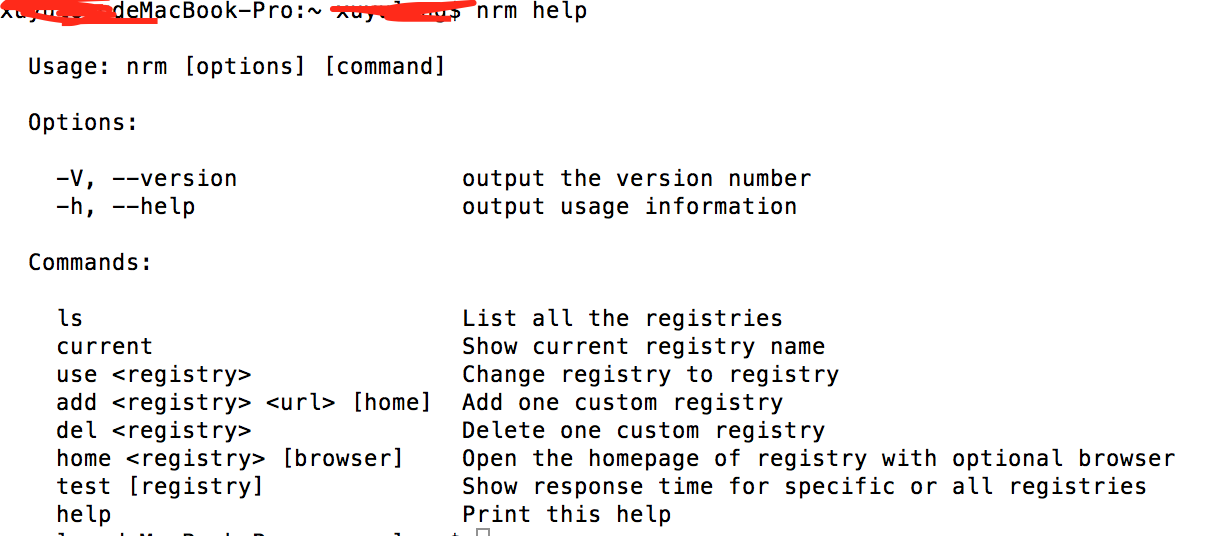
安裝好之後可以用命令查看下幫助
nrm -h //或者nrm help
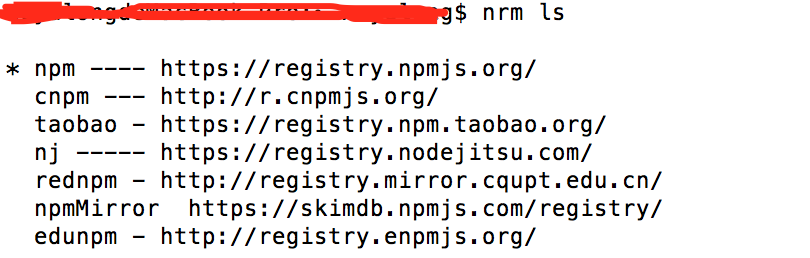
可以用 nrm ls 查看當前所有可用的registry庫地址

其他命令可以參照 nrm help即可