float元素原本的作用是用來使文字包裹圖片,現在人們更多的是用來進行佈局(ps:有沒有點濫用的意思) 也就是說本來你排好的界面設計,但是因為浮動會導致元素脫離文檔流,使得其他非浮動的塊級元素會無視這個浮動元素所占據的空間,或者是內聯元素的變化,導致排版出現問題。 常見的float帶來的問題: 這就 ...
float元素原本的作用是用來使文字包裹圖片,現在人們更多的是用來進行佈局(ps:有沒有點濫用的意思)
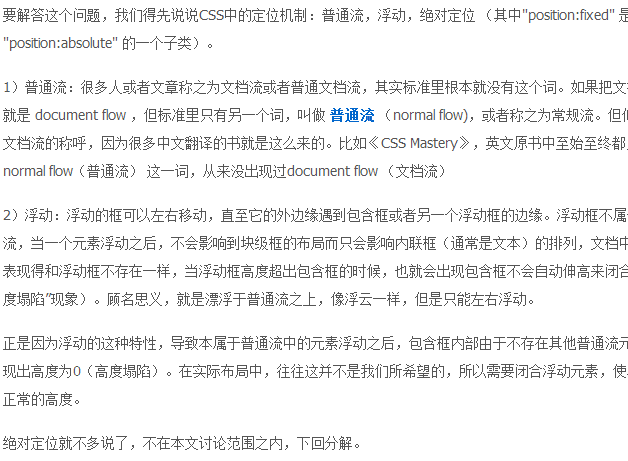
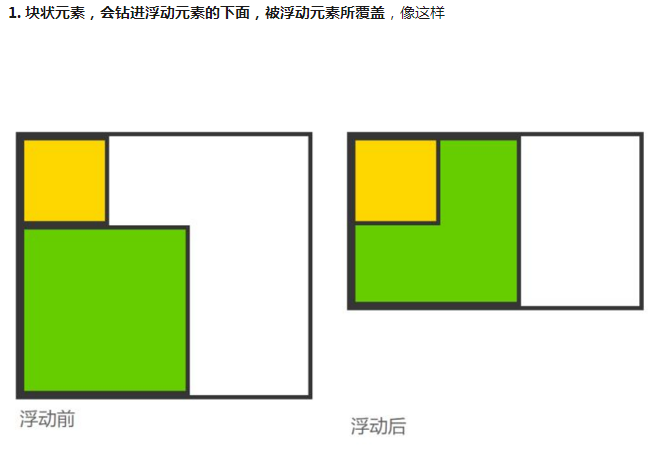
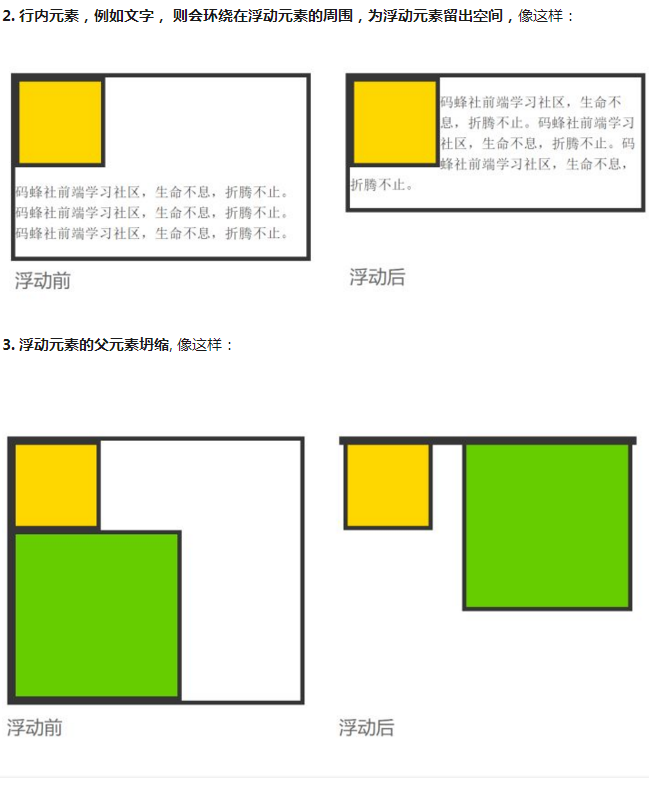
也就是說本來你排好的界面設計,但是因為浮動會導致元素脫離文檔流,使得其他非浮動的塊級元素會無視這個浮動元素所占據的空間,或者是內聯元素的變化,導致排版出現問題。
常見的float帶來的問題:


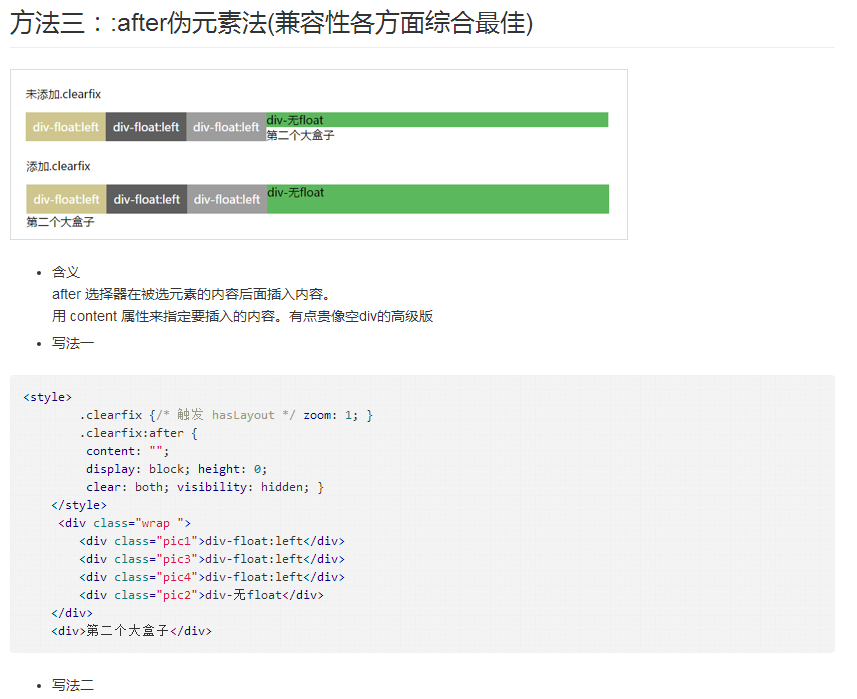
這就是問題的所在,那麼如何對這些問題進行解決的同時有不會使float失去效果呢?




參考資料:
http://www.iyunlu.com/view/css-xhtml/55.html
http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
https://segmentfault.com/a/1190000004862172



