本博文是通過實際開發中的一個實例來講解自定義組件的使用。 第一步:新建自定義組件目錄,如圖,我新建了個componts和tabList目錄,然後右鍵tabList目錄選擇新建compont取名為tabList,就生成瞭如下目錄結構,組件結構和page一樣,包含js json wxml wxss 四個 ...
本博文是通過實際開發中的一個實例來講解自定義組件的使用。
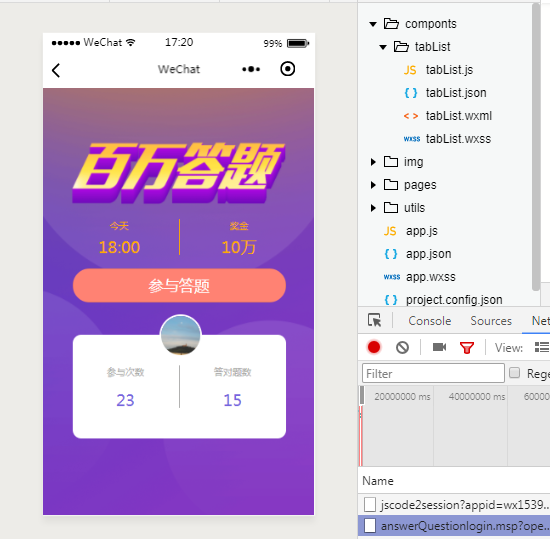
第一步:新建自定義組件目錄,如圖,我新建了個componts和tabList目錄,然後右鍵tabList目錄選擇新建compont取名為tabList,就生成瞭如下目錄結構,組件結構和page一樣,包含js json wxml wxss 四個文件

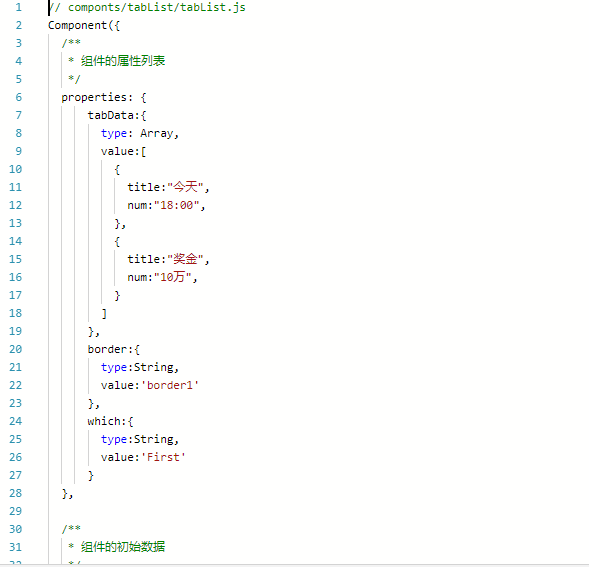
第二步:寫好js 寫好wxml 寫法和page一樣


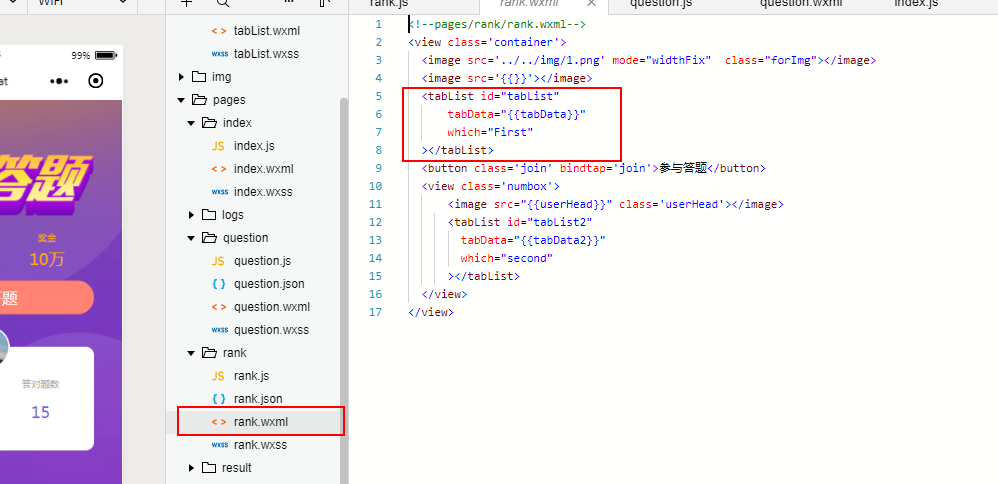
第三步:在要使用的目標頁面,配置下

第四步:以標簽的形式在頁面中使用;

傳遞數據和vue一樣,通過自定義屬性,如圖紅框中的tabData,組件里再用
properties接受就可以了。 需要本項目demo的朋友贊助後聯繫我,完全實戰項目,介面均可調用。



