什麼是UIScrollView •設備的屏幕大小是極其有限的,因此直接展示在用戶眼前的內容也相當有限 • •當展示的內容較多,超出一個屏幕時,用戶可通過滾動手勢來查看屏幕以外的內容 • •普通的UIView不具備滾動功能,不能顯示過多的內容 • •UIScrollView是一個能夠滾動的視圖控制項,可
什麼是UIScrollView
•設備的屏幕大小是極其有限的,因此直接展示在用戶眼前的內容也相當有限 • •當展示的內容較多,超出一個屏幕時,用戶可通過滾動手勢來查看屏幕以外的內容 • •普通的UIView不具備滾動功能,不能顯示過多的內容 • •UIScrollView是一個能夠滾動的視圖控制項,可以用來展示大量的內容,並且可以通過滾動查看所有的內容•舉例:手機上的“設置”、其他示常式序
•如果UIScrollView無法滾動,可能是以下原因:
Ø沒有設置contentSize ØscrollEnabled = NO Ø沒有接收到觸摸事件:userInteractionEnabled = NO Ø沒有取消autolayout功能(要想scrollView滾動,必須取消autolayout) Ø… …UIScrollView的常見屬性
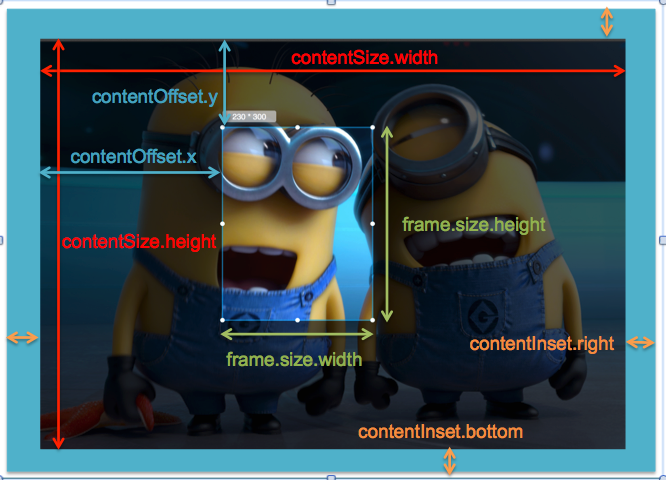
•@property(nonatomic) CGPoint contentOffset; Ø這個屬性用來表示UIScrollView滾動的位置•@property(nonatomic) CGSize contentSize; Ø這個屬性用來表示UIScrollView內容的尺寸,滾動範圍(能滾多遠) • •@property(nonatomic) UIEdgeInsets contentInset; Ø這個屬性能夠在UIScrollView的4周增加額外的滾動區域

具體代碼實現
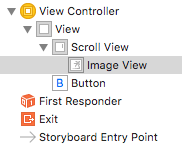
Main.storyboard

這裡添加按鈕的話,不能添加在Scoll View裡面
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
- (IBAction)btn;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//滾動的範圍
self.scrollView.contentSize=self.imageView.frame.size;
//滾動的外邊距
self.scrollView.contentInset=UIEdgeInsetsMake(10, 20, 30, 40);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
- (IBAction)btn {
//中心點坐標
CGPoint offest=CGPointMake(100, 100);
// CGPoint offest=self.scrollView.contentOffset;
// offest.x+=100;
// offest.y+=100;
[self.scrollView setContentOffset:offest animated:YES];
}
@end



